167 lines
4.4 KiB
Markdown
167 lines
4.4 KiB
Markdown
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
[](http://pepy.tech/project/pysimplegui)
|
|
|
|
|
|

|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
# PySimpleGUIQt
|
|
|
|
|
|
## The Alpha Release
|
|
|
|
[Announcements of Latest Developments](https://github.com/MikeTheWatchGuy/PySimpleGUI/issues/142)
|
|
|
|
|
|
|
|
-----
|
|
## Getting Started with PySimpleGUIQt
|
|
|
|
Welcome to the Alpha Release of PySimpleGUI for Qt!
|
|
|
|
You can use the exact same code that you are running on the older, tkinter, version of PySimpleGUI.
|
|
|
|
PySimpleGUIQt uses **PySide2** for access to Qt.
|
|
|
|
### Differences between PySimpleGUI and PySimpleGUIQt
|
|
|
|
#### Sizes
|
|
IMPORTANT NOTE if you are porting from tkinter to Qt - You will need to make one important change to your code.... **You must change your size parameters to be in PIXELS instead of CHARACTERS**.
|
|
|
|
#### Fonts
|
|
|
|
Fonts should be in the format (font family, size). The original PySimpleGUI also allowed a font string 'Family Size' but that option is not available (yet) in the Qt version. I'll add it though so the code ports straight over.
|
|
|
|
|
|
|
|
### Installing PySimpleGUIQt for Python 3
|
|
|
|
pip install --upgrade PySimpleGUIQt
|
|
|
|
On some systems you need to run pip3.
|
|
|
|
pip3 install --upgrade PySimpleGUIQt
|
|
|
|
|
|
### Installing PySide2 for Python 3
|
|
|
|
```pip install PySide2```
|
|
|
|
|
|
|
|
|
|
|
|
## Testing your installation
|
|
|
|
Once you have installed, or copied the .py file to your app folder, you can test the installation using python. At the command prompt start up Python.
|
|
```
|
|
python3
|
|
>>> import PySimpleGUIQt
|
|
>>> PySimpleGUIQt.main()
|
|
```
|
|
|
|
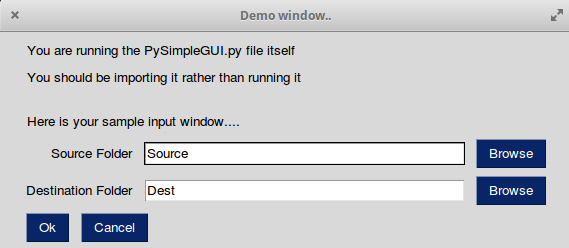
You will see a sample window in the center of your screen. If it's not installed correctly you are likely to get an error message during one of those commands
|
|
|
|
Here is the window you should see:
|
|
|
|

|
|
|
|
|
|
|
|
## Prerequisites
|
|
Python 3
|
|
PySide2
|
|
|
|
|
|
|
|
## Using - Python 3
|
|
|
|
To use in your code, simply import....
|
|
`import PySimpleGUIQt as sg`
|
|
|
|
Then use the exact same code as any other PySimpleGUI program that runs on tkinter.
|
|
|
|
## Status
|
|
|
|
### FEATURE COMPLETE!
|
|
|
|
All of the major features are DONE. They may not have all of their options working, but they can be added to your windows. It's been an amazing week to get here.
|
|
|
|
I hope you enjoy this ALPHA release! Please post a screenshot on the GitHub site. There is an Issue where users have been posting their applications. It's a place for you to show-off and a place for others to learn from your designs. Your window does not have to be complex.... all GUIs, no matter how simple, are something we can learn from.
|
|
|
|
|
|
### Functioning features
|
|
Features are being added daily to this Qt port of PySimpleGUI.
|
|
These Elements are "complete" (a relative term... more are more complete than others):
|
|
* Text
|
|
* Input single line
|
|
* Input multiline
|
|
* Output multiline (new)
|
|
* Dial (new)
|
|
* Output - reroute stdout
|
|
* Spinner
|
|
* Sliders
|
|
* Buttons - RButtons, CButtons, Short-cut Buttons
|
|
* Checkbox
|
|
* Radio Buttons
|
|
* Listbox
|
|
* ComboBox
|
|
* Labeled Frames
|
|
* Columns - enables you to make pretty much any layout!
|
|
* Alpha channel for windows
|
|
* No Title Bar setting
|
|
* Enter submits for multiline
|
|
* Fonts
|
|
* Colors for text and background
|
|
* Timeouts for Read calls
|
|
* Change Submits parametes for most Elements
|
|
* Table
|
|
* Basic display
|
|
* Read selected rows
|
|
* change_submits events
|
|
* Updates
|
|
* Image as a background (new feature)
|
|
* Graph - Draw line, draw circle, draw text
|
|
* Image Element
|
|
* Tree Element
|
|
* Tabs
|
|
* Menus
|
|
|
|
|
|
|
|
## Missing Features
|
|
|
|
Notable MISSING features at the moment include:
|
|
* Graphs Element Methods - erasing, draw arc, etc
|
|
* Change submits - for radio buttons
|
|
|
|
|
|
## Design
|
|
|
|
## Author
|
|
MikeTheWatchGuy
|
|
|
|
## Demo Code Contributors
|
|
|
|
|
|
## License
|
|
|
|
GNU Lesser General Public License (LGPL 3) +
|
|
|
|
## Acknowledgments
|
|
|