It's been a little while getting back around to the Cookbook. As a result, some of the information was using older design patterns and some better examples need to be included. There have been about 1/3 of the changes made so far that need to get made, so be patient.
Welcome to the PySimpleGUI Cookbook! It's provided as but one component of a larger documentation effort for the PySimpleGUI package. It's purpose is to give you a jump start.
You'll find that starting with a Recipe will give you a big jump-start on creating your custom GUI. Copy and paste one of these Recipes and modify it to match your requirements. Study them to get an idea of some design patterns to follow.
There is a short section in the main documentation at http://www.PySimpleGUI.org with instructions on installing PySimpleGUI. Typically it's `pip install pysimplegui` to install.
If you like this Cookbook, then you'll LOVE the 200 sample programs that are just like these. You'll find them in the GitHub at http://www.PySimpleGUI.com. They are located in the folder `DemoPrograms` and there is also a `Demo Programs` folder for each of the PySimpleGUI ports.
These programs are updated frequently, much more so than this Cookbook document. It's there that you'll find the largest potential for a big jump-start on your project.
These short Demo Programs fall into 2 categories:
1. Demonstrate a particular Element
2. Integration with another package (e.g. Matplotlib, OpenCV, etc)
So, for example, if you're trying to use the Graph Element to create a line graph, check out the demo programs... there are 8 different demos for the Graph Element alone.
In addition to this document, you'll find a number of "recipes" running on Trinket. The PySimpleGUI [Trinket Demo Programs](https://pysimplegui.trinket.io/demo-programs) are often accompanied by explanatory text. Because it's an actively used educational capability, you'll find newer PySimpleGUI features demonstrated there.
The advantage to "live", online PySimpleGUI demos is that you can examine the source code, run it, and see the GUI in your browser window, without installing *anything* on your local machine. No Python, no PySimpleGUI, only your browser is needed to get going.
# [Repl.it](https://repl.it/@PySimpleGUI)... another online resource
The [PySimpleGUI repl.it repository](https://repl.it/@PySimpleGUI) is also used, but it doesn't provide the same kind of capability to provide some explanatory text and screenshots with the examples. It does, however, automatically install the latest version of PySimpleGUI for many of the examples. It also enables the demo programs to access any package that can be pip installed. Trinket does not have this more expansive capability.
A quick explanation about this document. The PySimpleGUI Cookbook is meant to get you started quickly. But that's only part of the purpose. The other, probably more important one, is *coding conventions*. The more of these examples and the programs you see in the [Demo Programs](https://github.com/PySimpleGUI/PySimpleGUI/tree/master/DemoPrograms) section on the GitHub, the more familiar certain patterns will emerge.
It's through the Cookbook and the Demo Programs that new PySimpleGUI constructs and naming conventions are "rolled out" to the user community. If you are brand new to PySimpleGUI, then you're getting your foundation here. That foundation changes over time as the package improves. The old code still runs, but it's been improved.
PEP8 names are a really good example. Previously many of the method names for the Elements were done with CamelCase which is not a PEP8 compliant way of naming those functions. They should have been snake_case. Now that a complete set of PEP8 bindings is available, the method names are being changed here, in the primary documentation and in the demo programs. `window.Read()` became `window.read()`. It's better that you see examples using the newer `windows.read()` names.
In short, it's brainwashing you to program PySimpleGUI a certain way. The effect is that one person has no problem picking up the code from another PySimpleGUI programmer and recognizing it. If you stick with variable names shown here, like many other PySimpleGUI users have, then you'll understand other people's code (and the demos too) quicker.
All of your PySimpleGUI programs will utilize one of these 2 design patterns depending on the type of window you're implementing. The two types of windows are:
The **One-shot window** is one that pops up, collects some data, and then disappears. It is more or less a 'form' meant to quickly grab some information and then be closed.
The **Persistent window** is one that sticks around. With these programs, you loop, reading and processing "events" such as button clicks. It's more like a typical Windows/Mac/Linux program.
This will be the most common pattern you'll follow if you are not using an "event loop" (not reading the window multiple times). The window is read and then closed.
The`event` is what caused the read to return. It could be a button press, some text clicked, a list item chosen, etc, or `None` if the user closes the window.
The `values` is a dictionary of values of all the input-style elements. Dictionaries use keys to define entries. If your elements do not specificy a key, one is provided for you. These auto-numbered keys are ints starting at zero.
This design pattern does not specify a `key` for the `InputText` element, so its key will be auto-numbered and is zero in this case. Thus the design pattern can get the value of whatever was input by referencing `values[0]`
Some of the more advanced programs operate with the window remaining visible on the screen. Input values are collected, but rather than closing the window, it is kept visible acting as a way to both output information to the user and gather input data. In other words, a typical Window, Mac or Linux window.
*Let this sink in for a moment....* in 10 lines of Python code, you can display and interact with your own custom GUI window. You are writing "*real GUI code*" (as one user put it) that will look and act like other windows you're used to using daily.
Exit {'-IN-': 'clicking the exit button this time'}
```
The first thing printed is the "event" which in this program is the buttons. The next thing printed is the `values` variable that holds the dictionary of return values from the read. This dictionary has only 1 entry. The "key" for the entry is `'-IN-'` and matches the key passed into the `Input` element creation on this line of code:
```python
[sg.Input(key='-IN-')],
```
If the window was close using the X, then the output of the code will be:
The `event` returned from the read is set to `None` and so are the input fields in the window. This `None` event is super-important to check for. It must be detected in your windows or else you'll be trying to work with a window that's been destroyed and your code will crash. This is why you will find this check after ***every*** `window.read()` call you'll find in sample PySimpleGUI code.
In some cirsumstances when a window is closed with an X, both of the return values from `window.read()` will be `None`. This is why it's important to check for `event is None` before attempting to access anything in the `values` variable.
This is a slightly more complex, but more realistic version that reads input from the user and displays that input as text in the window. Your program is likely to be doing both of those activities so this will give you a big jump-start.
Do not worry yet what all of these statements mean. Just copy it so you can begin to play with it, make some changes. Experiment to see how thing work.
There are multiple ways out "outputting" to an element, or changing an element in some way, in a window. The way we're achieving output here is by changing a Text Element with this statement:
`window['-OUTPUT-']` returns the element that has the key `'-OUTPUT-'`. Then the `update` method for that element is called so that the value of the Text Element is modified.
This construct, `window['-OUTPUT-']` was added in 2019.
Even this can be further shortened. If you "call" an existing element, then it is the same as calling that element's `Update` method. To do this, you simply delete the `.update` from the statement and you're left with:
`window[key]` means you're finding an element in that window. Anything after that part of the statement means you're working directly with an element. Maybe the element has another method besides `update` you want to call, like `set_tooltip()`. If so, then it is written simply as:
For persistent windows, you will find this if statement immediately following every `window.read` call you'll find in this document and likely all of the demo programs:
This is your user's "way out". **Always** give a way out to your user or else they will be using task manager or something else, all the while cursing you.
Beginners to Python may not understand this statement and it's important to understand it so that you don't simply ignore it because you don't understand the syntax.
The if statment is identical to this if statement:
```python
if event is None or event == 'Quit':
break
```
The `event in (None, 'Quit')` simply means is the value of the `event` variable in the list of choices shown, in this case `None` or `Quit`. If so, then break out of the Event Loop and likely exit the program when that happens for simple programs.
The reason is that for some ports, like PySimpleGUIWeb, you cannot exit the program unless the window is closed. It's nice to clean up after yourself too.
### Closing in Multithreaded Environment
If you've got other threads running in program system in addition to the main program thread, you need to delete the window as well as close it or else you may get an error that tkinter has detected it is not running in the main thread.
```python
window.close()
del window
```
Note that ***you cannot make any PySimpleGUI calls from a thread*** other than the main program thread.
One complaint about tkinter that is often heard is how "ugly" it looks. You can do something about that in 1 line of PySimpleGUI code.
A call to `change_look_and_feel` will set the colors to be used when creating windows. It sets text color, background color, input field colors, button color,.... 13 different settings are changed.
```python
import PySimpleGUI as sg
sg.change_look_and_feel('GreenMono')
```
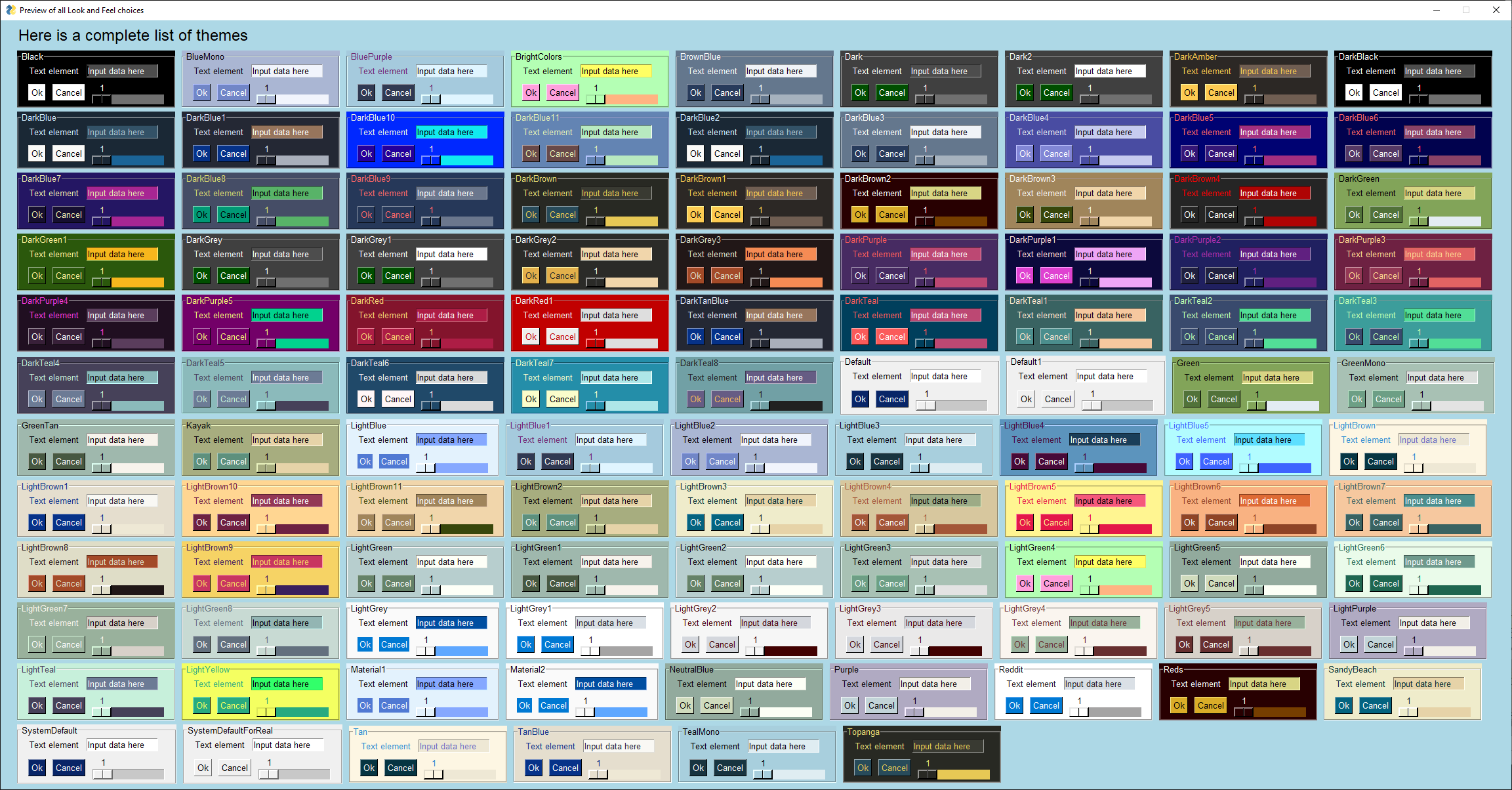
At the start of Nov 2019, the list of valid look and feel settings includes:
Even windows that are created for you, such as popups, will use the color settings you specify. And, you can change them at any point, even mid-way through defining a window layout.
***Mac users*** - Unfortunately tkinter and the Mac haven't been playing well together when it comes to colors, in particular button colors. The Themes you see here will set everything except the button colors on a Mac.
## Look and Feel Theme Explosion
In Nov 2019 the number of available themes balooned to 105 Themes. The existing 28 themes are still available and they are available using 2 different naming schemes, the initial names as seen in the above image and a new naming format explained below.
These new additions were added beginning with release 4.6 of the tkinter port of PySimpleGUI. They were simultaneously released to the other 3 ports of PySimpleGUI as well (Qt, WxPython, Remi)
**A quick reference of Themes available in releases after mid November 2019**

### Theme Name Format
In addition to getting lots of new Themes, the process of choosing and specifying one was improved.
You can look at the table of available themes to get the name of a theme you want to try, or you can "guess" at one using this formula:
The # is optional and is used when there is more than 1 choice for a color. For example, for "Dark Blue" there are 12 different themes (Dark Blue, and Dark Blue 1-11). These colors specify the rough color of the background. These can vary wildly so you'll have to try them out to see what you like the best.
### Recipe - Built-in Theme Viewer
If you want to see a window on your system like the above screenshot, then make this call and you'll see the same window:
In addition to getting all of these new themes, the format of the string used to specify them got "fuzzy". You no longer have to specify the ***exact*** string shown in the preview. Now you can add spaces, change the case, even move words around and you'll still get the correct theme.
Also, if you guess incorrectly, then you'll get a random theme presented instead of some hard coded default. You were calling change_look_and_feel to get more color, in theory, so instead of giving you a gray window, you'll get a randomly chosen theme (and you'll get the name of this theme printed on the console)
You're first shown this window that lists all of the available "Look and Feel" settings. This window was created after the Look and Feel were set to "Dark Brown".
## Making Changes to Themes & Adding Your Own Themes
Modifying and creating your own theme is not difficult.
The Look and Feel Theme definitions are stored in a dictionary. The underlying dictionary can be directly accessed via the variable `LOOK_AND_FEEL_TABLE`.
A single entry in this dictionary has this format (copy this code):
```python
'LightGreen3': {'BACKGROUND': '#A8C1B4',
'TEXT': 'black',
'INPUT': '#DDE0DE',
'SCROLL': '#E3E3E3',
'TEXT_INPUT': 'black',
'BUTTON': ('white', '#6D9F85'),
'PROGRESS': DEFAULT_PROGRESS_BAR_COLOR,
'BORDER': 1,
'SLIDER_DEPTH': 0,
'PROGRESS_DEPTH': 0}
```
As you can see, a single entry in the Look and Feel dictionary is itself a dictionary.
---
### Modifying an existing entry
Let's say you like the `LightGreeen3` Theme, except you would like for the buttons to have black text instead of white. You can change this by modifying the entry in the table directly.
```python
import PySimpleGUI as sg
sg.change_look_and_feel('LightGreen3')
sg.popup_no_wait('This is the standard LightGreen3 Theme', 'It has white button text')
The great thing about these themes is that you set it onces and all future Elements will use the new settings. If you're adding the same colors in your element definitions over and over then perhaps making your own theme is in order.
Let's say that you need to match a logo's green color and you've come up with matching other colors to go with it. To add the new theme to the standard themes this code will do it:
In addition to color there are a several of other ways to potentially make your window more attractive. A few easy ones include:
* Remove the titlebar
* Make your window semi-transparent
* Replace normal buttons with graphics
You can use a combination of these 3 settings to create windows that look like Rainmeter style desktop-widgets.
This window demonstrates these settings. As you can see, there is text showing through the background of the window. This is because the "Alpha Channel" was set to a semi-transparent setting. There is no titlebar going across the window and there is a little red X in the upper corner, resumably to close the window.
### Removing the Titlebar & Making Semi-Transparent
Both of these can be set when you create your window. These 2 parameters are all you need - `no_titlebar` and `alpha_channel`.
When creating a window without a titlebar you create a problem where the user is unable to move your window as they have no titlebar to grab and drag. Another parameter to the window creation will fix this problem - `grab_anywhere`. When true, this parameter allows the user to move the window by clicking anywhere within the window and dragging it, just as if they clicked the titlebar. Some PySimpleGUI ports allow you to click on input fields and drag, others require you to grab a spot on the background of the window. Note - you do not have to remove the titlebar in order to use `grab_anywhere`
To create a window like the one above, your window creation call would look something like:
```python
window = sg.Window('PSG System Dashboard', layout, no_titlebar=True, alpha_channel=.5, grab_anywhere=True)
```
### Replacing a Button with a Graphic
In PySimpleGUI you can use PNG and GIF image files as buttons. You can also encode those files into Base64 strings and put them directly into your code.
It's a 4 step process to make a button using a graphic
1. Find your PNG or GIF graphic
2. Convert your graphic into a Base64 byte string
3. Add Base64 string to your code as a variable
4. Specify the Base64 string as the image to use when creating your button
#### Step 1 - Find your graphic
There are a LOT of places for you to find your graphics. [This page](https://savedelete.com/design/best-free-icon-search-engines/9644/#.UINbScWWvh4) lists a number of ways to search for what you need. Bing also has a great image search tool that you can filter your results on to get a list of PNG files (choose "Transparent" using their "filter" on the page.)
Here's the [search results](https://www.bing.com/images/search?sp=-1&pq=red+x+i&sc=8-7&sk=&cvid=CAF7086A80704229B299A829D60F330E&q=red+x+icon&qft=+filterui:photo-transparent&FORM=IRFLTR) for "red x icon" using Bing with a filter.
You can download your image or get a copy of the link to it.
#### Step 2 - Convert to Base64
One of the demo programs provided on the PySimpleGUI GitHub is called "Demo_Base64_Image_Encoder.py". This program will convert all of the images in a folder and write the encoded data to a file named `output.py`.
You can also use an online conversion tool such as https://base64.guru/converter/encode/image
On that page I chose to use the "Remote URL" (see above), pasted it into the input box and clicked "Encode image to Base64". Under the encode button is an area labeled "Base64". If your conversion was successful, you'll see it filled with data like shown here:
Select all of the data in the Base64 box and paste into your code by making a variable that is equal to a byte-string.
```python
red_x_base64 = b''
```
Paste the long data you got from the webpage inside the quotes after the `b`.
You can also copy and paste the byte string from the `output.py` file if you used the demo program.
#### Step 4 - Use Base64 Variable to Make Your Button
This is the Button Element that is added to the layout to create the Red X Button graphic.
The `image_subsample` parameter was used in this case because the button used in the example was HUGE. It measures 256.x256. The better approach would have been to download the button and then resize it. This parameter is only usable in the tkinter port of PySimpleGUI so it's better to have your graphics pre-sized to fit correctly.
The `image_subsample` value indicated how much to "divide" the size by. The value of "8" specified above means to use 1/8 the size of the original. If the value was "2" then 1/2 of the original size will be shown.
If your background is not the standard gray background, then you would set your button color to match the background the button is on.
When working with PNG/GIF files as button images the background you choose for the button matters. It should match the background of whatever it is being placed upon.
For example, if the theme was changed to use `DarkTeal7` and you did not change your `Button` element's background (left it as the system default), then your window will look like this:
An Element's key will be automatically numbered, starting at 0, if you do not use the `key` parameter when creating an element and it's an element that will return values to you via the `Window.read()` call.
This example has no keys specified. The 3 input fields will have keys 0, 1, 2. Keys like this make the return values look like a list rather than a dictionary. Your first input element will be accessed as `values[0]`, just like a list would look.
Quickly add a GUI allowing the user to browse for a filename if a filename is not supplied on the command line using this simple GUI. It's the best of both worlds. If you want command line, you can use it. If you don't specify, then the GUI will fire up.
Recall the (long) sections above about color? You can use the color themes even for these simple front-ends. Simply add a call to `change_look_and_feel` before you call any PySimpleGUI code like a popup. In this example, we're choosing "Dark Grey 3" for the color.
Sometimes you just need to get a couple of filenames. Browse to get 2 file names that can be then compared. By using `Input` elements the user can either use the Browse button to browse to select a file or they can paste the filename into the input element directly.
## Nearly All Elements with Color Theme, Menus, (The Everything Bagel)
Example of nearly all of the Elements in a single window. Uses a customized color scheme, lots of Elements, default values, Columns, Frames with colored text, tooltips, file browsing. There are at least 13 different Elements used.
Before scrolling down to the code, guess how many lines of Python code were required to create this custom layout window.
[sg.Text('All graphic widgets in one window!', size=(30, 1), justification='center', font=("Helvetica", 25), relief=sg.RELIEF_RIDGE)],
[sg.Text('Here is some text.... and a place to enter text')],
[sg.InputText('This is my text')],
[sg.Frame(layout=[
[sg.Checkbox('Checkbox', size=(10,1)), sg.Checkbox('My second checkbox!', default=True)],
[sg.Radio('My first Radio! ', "RADIO1", default=True, size=(10,1)), sg.Radio('My second Radio!', "RADIO1")]], title='Options',title_color='red', relief=sg.RELIEF_SUNKEN, tooltip='Use these to set flags')],
[sg.Multiline(default_text='This is the default Text should you decide not to type anything', size=(35, 3)),
sg.Multiline(default_text='A second multi-line', size=(35, 3))],
That's what the window definition, creation, display and get values ultimately ended up being when you remove the blank lines above. Try displaying 13 seperate "GUI Widgets" in any of the GUI frameworks. There's $20 waiting for the person that can code up the same window in under 35 lines of Python code using tkinter, WxPython, or Qt. For compactness, it's difficult to beat PySimpleGUI simply because the PySimpleGUI code is running a ton of "boilerplate" code on your behalf.
An async Window that has a event loop, and updates a text element at a periodic interval. In this case, we're outputting the time elapsed into the window.
Use this design pattern for projects that need to poll or output something on a regular basis. In this case, we're indicating we want a `timeout=10` on our `window.read` call. This will cause the `Read` call to return a "timeout key" as the event when a timeout has happened without some GUI thing happening first (like the user clicking a button). The timeout key is `PySimpleGUI.TIMEOUT_KEY` usually written as `sg.TIMEOUT_KEY` in normal PySimpleGUI code.
Use caution when using windows with a timeout. You should **rarely** need to use a `timeout=0`, non-blocking call, so try not to abuse this design pattern. Honest, you shouldn't do it unless you're a realtime application and know what you're doing. Hint - if you have <1yearprogrammingexperienceandyou'reusing`timeout=0`,you'redoingsomethingwrong.
A note about timers... this is not a good design for a stopwatch as it can very easily drift. This would never pass for a good solution in a bit of commercial code. For better accuracy always get the actual time from a reputable source, like the operating system. Use that as what you use to measure and display the time.
The architecture of some programs works better with button callbacks instead of handling in-line. While button callbacks are part of the PySimpleGUI implementation, they are not directly exposed to the caller. The way to get the same result as callbacks is to simulate them with a recipe like this one.
There are a number of applications built using a GUI that involve a grid of buttons. The games Minesweeper and Battleship can both be thought of as a grid of buttons.
The **most important** thing for you to learn from this recipe is that keys and events can be **any type**, not just strings.
Thinking about this grid of buttons, doesn't it make the most sense for you to get row, column information when a button is pressed. Well, that's exactly what setting your keys for these buttons to be tuples does for you. It gives you the abilty to read events and finding the button row and column, and it makes updating text or color of buttons using a row, column designation.
This program also runs on PySimpleGUIWeb really well. Change the import to PySimpleGUIWeb and you'll see this in your web browser (assuming you've installed PySimpleGUIWeb)
Buttons can have PNG of GIF images on them. This Media Player recipe requires 4 images in order to function correctly. The background is set to the same color as the button background so that they blend together.
This Window doesn't close after button clicks. To achieve this the buttons are specified as `sg.Button` instead of `sg.Button`. The exception to this is the EXIT button. Clicking it will close the window. This program will run commands and display the output in the scrollable window.
Perhaps you don't want all the statistics that the EasyProgressMeter provides and want to create your own progress bar. Use this recipe to do just that.
A Column is required when you have a tall element to the left of smaller elements.
In this example, there is a Listbox on the left that is 3 rows high. To the right of it are 3 single rows of text and input. These 3 rows are in a Column Element.
To make it easier to see the Column in the window, the Column background has been shaded blue. The code is wordier than normal due to the blue shading. Each element in the column needs to have the color set to match blue background.
This recipe is a design pattern for multiple windows where the first window is not active while the second window is showing. The first window is hidden to discourage continued interaction.
```Python
"""
PySimpleGUI The Complete Course Lesson 7 - Multiple Windows"""
import PySimpleGUI as sg
# Design pattern 1 - First window does not remain active
The Canvas Element is one of the few tkinter objects that are directly accessible. The tkinter Canvas widget itself can be retrieved from a Canvas Element like this:
While it's fun to scribble on a Canvas Widget, try Graph Element makes it a downright pleasant experience. You do not have to worry about the tkinter coordinate system and can instead work in your own coordinate system.
## Graph Element - drawing circle, rectangle, etc, objects
Just like you can draw on a tkinter widget, you can also draw on a Graph Element. Graph Elements are easier on the programmer as you get to work in your own coordinate system.
## Keypad Touchscreen Entry - Input Element Update
This Recipe implements a Raspberry Pi touchscreen based keypad entry. As the digits are entered using the buttons, the Input Element above it is updated with the input digits.
There are a number of features used in this Recipe including:
Use the Canvas Element to create an animated graph. The code is a bit tricky to follow, but if you know Matplotlib then this recipe shouldn't be too difficult to copy and modify.
In other GUI frameworks this program would be most likely "event driven" with callback functions being used to communicate button events. The "event loop" would be handled by the GUI engine. If code already existed that used a call-back mechanism, the loop in the example code below could simply call these callback functions directly based on the button text it receives in the window.read call.
Use the upper half to generate your hash code. Then paste it into the code in the lower half. Copy and paste lower 1/2 into your code to get password protection for your script without putting the password into your source code.
Create a secure login for your scripts without having to include your password in the program. Create an SHA1 hash code for your password using the GUI. Paste into variable in final program
1. Choose a password
2. Generate a hash code for your chosen password by running program and entering 'gui' as the password
3. Type password into the GUI
4. Copy and paste hash code Window GUI into variable named login_password_hash
For this and the Time & CPU Widgets you may wish to consider using a tool or technique that will hide your Windows Command Prompt window. I recommend the techniques found on this site:
At the moment I'm using the technique that involves wscript and a script named RunNHide.vbs. They are working beautifully. I'm using a hotkey program and launch by using this script with the command "python.exe insert_program_here.py". I guess the next widget should be one that shows all the programs launched this way so you can kill any bad ones. If you don't properly catch the exit button on your window then your while loop is going to keep on working while your window is no longer there so be careful in your code to always have exit explicitly handled.
### Floating toolbar
This is a cool one! (Sorry about the code pastes... I'm working in it)
Impress your friends at what a tool-wizard you are by popping a custom toolbar that you keep in the corner of your screen. It stays on top of all your other windows.
Demo_Toolbar - A floating toolbar with quick launcher One cool PySimpleGUI demo. Shows borderless windows, grab_anywhere, tight button layout
You can setup a specific program to launch when a button is clicked, or use the Combobox to select a .py file found in the root folder, and run that file. """
This is a little widget you can leave running on your desktop. Will hopefully see more of these for things like checking email, checking server pings, displaying system information, dashboards, etc
.
Much of the code is handling the button states in a fancy way. It could be much simpler if you don't change the button text based on state.
Timer Desktop Widget Creates a floating timer that is always on top of other windows You move it by grabbing anywhere on the window Good example of how to do a non-blocking, polling program using SimpleGUI Can be used to poll hardware when running on a Pi
While the timer ticks are being generated by PySimpleGUI's "timeout" mechanism, the actual value
of the timer that is displayed comes from the system timer, time.time(). This guarantees an
accurate time value is displayed regardless of the accuracy of the PySimpleGUI timer tick. If
this design were not used, then the time value displayed would slowly drift by the amount of time
it takes to execute the PySimpleGUI read and update calls (not good!)
NOTE - you will get a warning message printed when you exit using exit button.
It will look something like: invalid command name \"1616802625480StopMove\"
The spinner changes the number of seconds between reads. Note that you will get an error message printed when exiting because the window does not have have a titlebar. It's a known problem.
Menus are nothing more than buttons that live in a menu-bar. When you click on a menu item, you get back a "button" with that menu item's text, just as you would had that text been on a button.
Menu's are defined separately from the GUI window. To add one to your window, simply insert sg.Menu(menu_layout). The menu definition is a list of menu choices and submenus. They are a list of lists. Copy the Recipe and play with it. You'll eventually get when you're looking for.
If you double click the dashed line at the top of the list of choices, that menu will tear off and become a floating toolbar. How cool! To enable this feature, set the parameter `tearoff=True` in your call to `sg.Menu()`
Use the Graph Element to draw points, lines, circles, rectangles using ***your*** coordinate systems rather than the underlying graphics coordinates.
In this example we're defining our graph to be from -100, -100 to +100,+100. That means that zero is in the middle of the drawing. You define this graph description in your call to Graph.
Tabs bring not only an extra level of sophistication to your window layout, they give you extra room to add more elements. Tabs are one of the 3 container Elements, Elements that hold or contain other Elements. The other two are the Column and Frame Elements.
It's possible to create a single .EXE file that can be distributed to Windows users. There is no requirement to install the Python interpreter on the PC you wish to run it on. Everything it needs is in the one EXE file, assuming you're running a somewhat up to date version of Windows.
Installation of the packages, you'll need to install PySimpleGUI and PyInstaller (you need to install only once)
pip install PySimpleGUI
pip install PyInstaller
To create your EXE file from your program that uses PySimpleGUI, `my_program.py`, enter this command in your Windows command prompt:
pyinstaller -wF my_program.py
You will be left with a single file, `my_program.exe`, located in a folder named `dist` under the folder where you executed the `pyinstaller` command.
That's all... Run your `my_program.exe` file on the Windows machine of your choosing.
> "It's just that easy."
>
(famous last words that screw up just about anything being referenced)