Release 4.20.0
This commit is contained in:
parent
08e77912d9
commit
fdbd8d700a
5 changed files with 1290 additions and 42 deletions
|
|
@ -16,6 +16,7 @@
|
|||
 
|
||||
[](../../commits/master)
|
||||
[](../../commits/master)
|
||||

|
||||
|
||||
# PySimpleGUI User's Manual
|
||||
|
||||
|
|
@ -52,7 +53,7 @@ window = sg.Window('Window Title', layout)
|
|||
# Event Loop to process "events" and get the "values" of the inputs
|
||||
while True:
|
||||
event, values = window.read()
|
||||
if event in (None, 'Cancel'): # if user closes window or clicks cancel
|
||||
if event == sg.WIN_CLOSED or event == 'Cancel': # if user closes window or clicks cancel
|
||||
break
|
||||
print('You entered ', values[0])
|
||||
|
||||
|
|
@ -107,8 +108,6 @@ and returns the value input as well as the button clicked.
|
|||
* 170+ Demo Programs teach you how to integrate with many popular packages like OpenCV, Matplotlib, PyGame, etc.
|
||||
* 200 pages of documentation, a Cookbook, built-in help using docstrings, in short it's heavily documented
|
||||
|
||||
#### July-2019 Note - This readme is being generated from the PySimpleGUI.py file located on GitHub. As a result, some of the calls or parameters may not match the PySimpleGUI that you pip installed.
|
||||
|
||||
## GUI Development does not have to be difficult nor painful. It can be (and is) FUN
|
||||
|
||||
#### What users are saying about PySimpleGUI
|
||||
|
|
@ -296,7 +295,7 @@ window = sg.Window('Window Title', layout)
|
|||
# Event Loop to process "events"
|
||||
while True:
|
||||
event, values = window.read()
|
||||
if event in (None, 'Cancel'):
|
||||
if event in (sg.WIN_CLOSED, 'Cancel'):
|
||||
break
|
||||
|
||||
window.close()
|
||||
|
|
@ -431,7 +430,7 @@ import tkinter
|
|||
import cv2, PySimpleGUI as sg
|
||||
USE_CAMERA = 0 # change to 1 for front facing camera
|
||||
window, cap = sg.Window('Demo Application - OpenCV Integration', [[sg.Image(filename='', key='image')], ], location=(0, 0), grab_anywhere=True), cv2.VideoCapture(USE_CAMERA)
|
||||
while window(timeout=20)[0] is not None:
|
||||
while window(timeout=20)[0] != sg.WIN_CLOSED:
|
||||
window['image'](data=cv2.imencode('.png', cap.read()[1])[1].tobytes())
|
||||
```
|
||||
|
||||
|
|
@ -1340,7 +1339,7 @@ You can, and will be able to for some time, use both names. However, at some po
|
|||
|
||||
The help system will work with both names as will your IDE's docstring viewing. However, the result found will show the CamelCase names. For example `help(sg.Window.read)` will show the CamelCase name of the method/function. This is what will be returned:
|
||||
|
||||
`Read(self, timeout=None, timeout_key='__TIMEOUT__')`
|
||||
`Read(self, timeout=None, timeout_key='__TIMEOUT__', close=False)`
|
||||
|
||||
## The Renaming Convention
|
||||
|
||||
|
|
@ -1844,6 +1843,7 @@ Parameter Descriptions:
|
|||
| str | transparent_color | This color will be completely see-through in your window. Can even click through |
|
||||
| str | title | Title that will be shown on the window |
|
||||
| str | icon | Same as Window icon parameter. Can be either a filename or Base64 value. For Windows if filename, it MUST be ICO format. For Linux, must NOT be ICO |
|
||||
| None | **RETURN** | No return value
|
||||
|
||||
***To close animated popups***, call PopupAnimated with `image_source=None`. This will close all of the currently open PopupAnimated windows.
|
||||
|
||||
|
|
@ -2328,7 +2328,7 @@ The button value from a Read call will be one of 2 values:
|
|||
|
||||
If a button has a key set when it was created, then that key will be returned, regardless of what text is shown on the button. If no key is set, then the button text is returned. If no button was clicked, but the window returned anyway, the event value is the key that caused the event to be generated. For example, if `enable_events` is set on an `Input` Element and someone types a character into that `Input` box, then the event will be the key of the input box.
|
||||
|
||||
### **None is returned when the user clicks the X to close a window.**
|
||||
### **WIN_CLOSED (None) is returned when the user clicks the X to close a window.**
|
||||
|
||||
If your window has an event loop where it is read over and over, remember to give your user an "out". You should ***always check for a None value*** and it's a good practice to provide an Exit button of some kind. Thus design patterns often resemble this Event Loop:
|
||||
|
||||
|
|
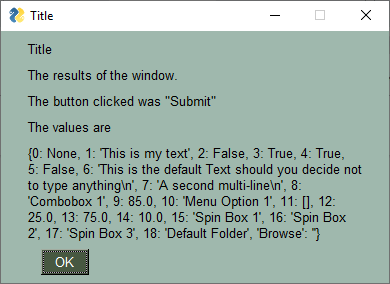
@ -2551,7 +2551,7 @@ Clicking the Submit button caused the window call to return. The call to Popup
|
|||
|
||||

|
||||
|
||||
**`Note, event values can be None`**. The value for `event` will be the text that is displayed on the button element when it was created or the key for the button. If the user closed the window using the "X" in the upper right corner of the window, then `event` will be `None`. It is ***vitally*** ***important*** that your code contain the proper checks for None.
|
||||
**`Note, event values can be None`**. The value for `event` will be the text that is displayed on the button element when it was created or the key for the button. If the user closed the window using the "X" in the upper right corner of the window, then `event` will be `sg.WIN_CLOSED` which is equal to `None`. It is ***vitally*** ***important*** that your code contain the proper checks for `sg.WIN_CLOSED`.
|
||||
|
||||
For "persistent windows", **always give your users a way out of the window**. Otherwise you'll end up with windows that never properly close. It's literally 2 lines of code that you'll find in every Demo Program. While you're at it, make sure a `window.close()` call is after your event loop so that your window closes for sure.
|
||||
|
||||
|
|
@ -2851,7 +2851,7 @@ Call to force a window to go through the final stages of initialization. This w
|
|||
|
||||
If you want to call an element's `Update` method or call a `Graph` element's drawing primitives, you ***must*** either call `Read` or `Finalize` prior to making those calls.
|
||||
|
||||
#### read(timeout=None, timeout_key=TIMEOUT_KEY)
|
||||
#### read(timeout=None, timeout_key=TIMEOUT_KEY, close=False)
|
||||
|
||||
Read the Window's input values and button clicks in a blocking-fashion
|
||||
|
||||
|
|
@ -3980,7 +3980,7 @@ while (True):
|
|||
# This is the code that reads and updates your window
|
||||
event, values = window.read(timeout=50)
|
||||
print(event)
|
||||
if event in ('Quit', None):
|
||||
if event in ('Quit', sg.WIN_CLOSED):
|
||||
break
|
||||
|
||||
window.close() # Don't forget to close your window!
|
||||
|
|
@ -5276,7 +5276,7 @@ win2_active = False
|
|||
while True:
|
||||
ev1, vals1 = win1.read(timeout=100)
|
||||
win1['-OUTPUT-'].update(vals1[0])
|
||||
if ev1 is None or ev1 == 'Exit':
|
||||
if ev1 == sg.WIN_CLOSED or ev1 == 'Exit':
|
||||
break
|
||||
|
||||
if not win2_active and ev1 == 'Launch 2':
|
||||
|
|
@ -5288,7 +5288,7 @@ while True:
|
|||
|
||||
if win2_active:
|
||||
ev2, vals2 = win2.read(timeout=100)
|
||||
if ev2 is None or ev2 == 'Exit':
|
||||
if ev2 == sg.WIN_CLOSED or ev2 == 'Exit':
|
||||
win2_active = False
|
||||
win2.close()
|
||||
```
|
||||
|
|
@ -5309,7 +5309,7 @@ win1 = sg.Window('Window 1', layout)
|
|||
win2_active=False
|
||||
while True:
|
||||
ev1, vals1 = win1.read(timeout=100)
|
||||
if ev1 is None:
|
||||
if ev1 == sg.WIN_CLOSED:
|
||||
break
|
||||
win1.FindElement('-OUTPUT-').update(vals1[0])
|
||||
|
||||
|
|
@ -5322,7 +5322,7 @@ while True:
|
|||
win2 = sg.Window('Window 2', layout2)
|
||||
while True:
|
||||
ev2, vals2 = win2.read()
|
||||
if ev2 is None or ev2 == 'Exit':
|
||||
if ev2 == sg.WIN_CLOSED or ev2 == 'Exit':
|
||||
win2.close()
|
||||
win2_active = False
|
||||
win1.UnHide()
|
||||
|
|
@ -7215,6 +7215,34 @@ Long list of stuff!
|
|||
* Some changes in test harness that tested recent changes (may still need shortening for trinket or others)
|
||||
* Changed the misleading TRANSPARENT_BUTTON constant with an attempt using themes calls
|
||||
|
||||
## 4.20.0 PySimpleGUI 6-Jun-2020
|
||||
|
||||
Fixes and new features... broad range
|
||||
|
||||
* Fix for Typing import for Pi (3.4) users. Now "tries" to import typing
|
||||
* Tooltip fonts - can change the font for tooltips
|
||||
* Fixed tearoff for Menus. Had stoppped working
|
||||
* Radio - If element is updated to False, the entire group of radio buttons will be set to false tooltips
|
||||
* Multiline - fix for colors. Only set tags for output that has specific colors
|
||||
* Multiline - keeping track of disabled with Disabled mumber variable
|
||||
* Progress bar
|
||||
* Added class variable "uniqueness counter" so that every bar will have its own settings
|
||||
* Needed in case the same key is used in another window
|
||||
* Fix for stdout being reset if someone sets flush on their call to print
|
||||
* Mac special case added to tkfiledialog.askdirectory just like on askopenfilename
|
||||
* Tab - can "update" the title
|
||||
* Menu update - was not applying font when updating the menu
|
||||
* Window.set_title - allows you to change the title for a window
|
||||
* Added searching through Panes when looking for element with focus
|
||||
* Removed Python 2 Add Menu Item code
|
||||
* Added font to buttonmenu.
|
||||
* Added font to the combobox drop-down list (wow what a pain)
|
||||
* Table now uses the element's padding rather than 0,0
|
||||
* Tree now uses the element's padding rather than 0,0
|
||||
* set_options - added ability to set the tooltip font
|
||||
* Fixed a couple of docstrings
|
||||
* Reworked main() test harness to dispay DETAILED tkinter info and use bettter colors
|
||||
|
||||
### Upcoming
|
||||
|
||||
There will always be overlapping work as the ports will never actually be "complete" as there's always something new that can be built. However there's a definition for the base functionality for PySimpleGUI. This is what is being strived for with the currnt ports that are underway.
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue