Readme update in docs folder
This commit is contained in:
parent
a44ea73c57
commit
e089749a3b
2 changed files with 174 additions and 585 deletions
261
docs/index.md
261
docs/index.md
|
|
@ -11,14 +11,13 @@
|
|||
[](http://pepy.tech/project/pysimplegui)
|
||||
[](https://pepy.tech/project/pysimplegui27)
|
||||
[](https://pepy.tech/project/pysimpleguiqt)
|
||||
[](https://pepy.tech/project/pysimpleguiWx)
|
||||
[](https://pepy.tech/project/pysimpleguiWeb)
|
||||

|
||||

|
||||

|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
# PySimpleGUI
|
||||
|
||||
|
|
@ -26,18 +25,20 @@
|
|||
|
||||
## Supports both Python 2.7 & 3 when using tkinter
|
||||
## Supports both PySide2 and PyQt5 (limited support)
|
||||
## PySimpleGUI source code can run either on Qt, tkinter, WxPython by changing only the import statement
|
||||
## PySimpleGUI source code can run either on Qt, tkinter, WxPython, Web (Remi) by changing only the import statement
|
||||
|
||||
|
||||
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||
|
||||
[Announcements of Latest Developments](https://github.com/MikeTheWatchGuy/PySimpleGUI/issues/142)
|
||||
|
||||
|
|
@ -51,19 +52,21 @@
|
|||
|
||||
[Docs in PDF Format](https://github.com/MikeTheWatchGuy/PySimpleGUI/tree/master/docs)
|
||||
|
||||
[Run live in a web browser using repl.it!](https://repl.it/@PySimpleGUI/PySimpleGUIWeb-Demos)
|
||||
|
||||
Super-simple GUI to use... Powerfully customizable
|
||||
|
||||
Home of the 1-line custom GUI & 1-line progress meter
|
||||
|
||||
The native GUI framework for perfectionists with deadlines
|
||||
|
||||
Actively developed and supported (It's 2019 and still going strong)
|
||||
|
||||
#### Note regarding Python versions
|
||||
As of 9/25/2018 **both Python 3 and Python 2.7 are supported**! The Python 3 version is named `PySimpleGUI`. The Python 2.7 version is `PySimpleGUI27`. They are installed separately and the imports are different. See instructions in Installation section for more info.
|
||||
|
||||
# Qt Version
|
||||
|
||||
### Github
|
||||
|
||||
Check out the new PySimpleGUI port to the Qt GUI Framework. You can learn more on the [PySimpleGUIQt GitHub site](https://github.com/MikeTheWatchGuy/PySimpleGUI/tree/master/PySimpleGUIQt). **There is a separate Readme file for the Qt version** that you'll find there.
|
||||
|
||||
|
|
@ -81,10 +84,41 @@ Your source code is completely portable from one platform to another by simply c
|
|||
|
||||
# WxPython Version
|
||||
|
||||
Started in late December 2018 PySimpleGUIWx started with the SystemTray Icon feature. This enabled the package to have one fully functioning feature that can be used along with tkinter to provide a complete program.
|
||||
[PySimpleGUIWx GitHub site](https://github.com/PySimpleGUI/PySimpleGUI/tree/master/PySimpleGUIWx). **There is a separate Readme file for the WxPython version**.
|
||||
|
||||
The Windowing code is coming together with Reads now operational which means Popups work. It's very early in the port however with MANY more Elements left to implement. 3 down, 20-something to go.
|
||||
Started in late December 2018 PySimpleGUIWx started with the SystemTray Icon feature. This enabled the package to have one fully functioning feature that can be used along with tkinter to provide a complete program. The System Tray feature is complete and working very well.
|
||||
|
||||
The Windowing code is coming together with Reads now operational which means Popups work. The elements are getting completed on a regular basis. 3 more were just checked in. At least 1 new element is getting completed a week.
|
||||
|
||||
# Web Version (Remi)
|
||||
|
||||
[PySimpleGUIWeb GitHub site](https://github.com/PySimpleGUI/PySimpleGUI/tree/master/PySimpleGUIWeb). **There is a separate Readme file for the Web version**.
|
||||
|
||||
New for 2019, PySimpleGUIWeb. This is an exciting development! PySimpleGUI in your Web Browser!
|
||||
|
||||
The underlying framework supplying the web capability is the Python package Remi. https://github.com/dddomodossola/remi Remi provides the widgets as well as a web server for you to connect to. It's an exiting new platform to be running on and has temporarily bumped the WxPython port from the highest priority. PySimpleGUIWeb is the current high priority project.
|
||||
|
||||
Read on and you'll understand even more why this is an important project...
|
||||
|
||||
# repl.it Version
|
||||
|
||||
***Want to really get your mind blown?*** Check out this [PySimpleGUI program](https://repl.it/@PySimpleGUI/PySimpleGUIWeb-Demos) running in your web browser.
|
||||
|
||||
Thanks to the magic of repl.it and Remi it's possible to run PySimpleGUI code in a browser window without having Python running on your computer.
|
||||
|
||||
The programs you write using repl.it will automatically download and install the latest PySimpleGUIWeb from PyPI onto a virtual Python environment. All that is required is to type `import PySimpleGUIWeb` you'll have a Python environment up and running with the latest PyPI release of PySimpleGUIWeb.
|
||||
|
||||
This is an exciting new development that's opening up all kinds of possibilities for new ways to program and learn PySimpleGUI. Stayed tuned, much more to be posted about this in the near future.
|
||||
|
||||
Educators in particular should be interested. Students can not only post their homework easily for their teacher to access, but teachers can also run the students programs online. No downloading needed. Run it and check the results.
|
||||
|
||||
Depending on how you're viewing this document, you may or may not see an embedded browser window below that is running PySimpleGUI code.
|
||||
|
||||
<iframe height="400px" width="100%" src="https://repl.it/@PySimpleGUI/PySimpleGUIWeb-Demos?lite=true" scrolling="no" frameborder="no" allowtransparency="true" allowfullscreen="true" sandbox="allow-forms allow-pointer-lock allow-popups allow-same-origin allow-scripts allow-modals"></iframe>
|
||||
|
||||
# Support
|
||||
|
||||
PySimpleGUI is an active project. Bugs are fixed, features are added, often. Should you run into trouble, open an issue on the GitHub site and you'll receive help by someone in the community.
|
||||
|
||||
# Platforms
|
||||
|
||||
|
|
@ -155,9 +189,9 @@ In addition to a primary GUI, you can add a Progress Meter to your code with ONE
|
|||
|
||||

|
||||
|
||||
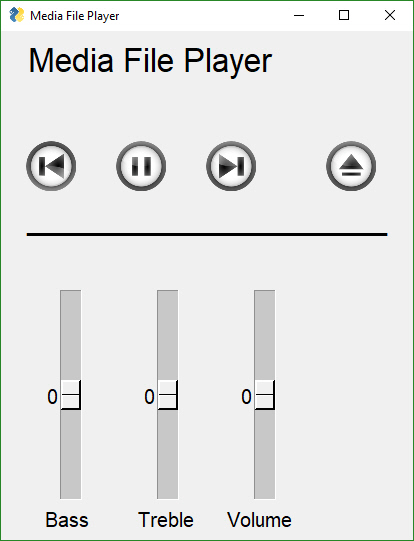
You can build an async media player GUI with custom buttons in 30 lines of code.
|
||||
It's simple to show animated GIFs.
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
How about embedding a game inside of a GUI? This game of Pong is written in tkinter and then dropped into the PySimpleGUI window creating a game that has an accompanying GUI.
|
||||
|
|
@ -252,6 +286,7 @@ While simple to use, PySimpleGUI has significant depth to be explored by more ad
|
|||
Clickable links
|
||||
Transparent windows
|
||||
Movable windows
|
||||
Animated GIFs
|
||||
No async programming required (no callbacks to worry about)
|
||||
|
||||
|
||||
|
|
@ -749,9 +784,38 @@ This is a typpical call
|
|||

|
||||
|
||||
|
||||
### PopupAnimated
|
||||
|
||||

|
||||
|
||||
The animated Popup enables you to easily display a "loading" style animation specified through a GIF file that is either stored in a file or a base64 variable.
|
||||
|
||||
```python
|
||||
def PopupAnimated(image_source,
|
||||
message=None,
|
||||
background_color=None,
|
||||
text_color=None,
|
||||
font=None,
|
||||
no_titlebar=True,
|
||||
grab_anywhere=True,
|
||||
keep_on_top=True,
|
||||
location=(None, None),
|
||||
alpha_channel=.8,
|
||||
time_between_frames=0)
|
||||
```
|
||||
image_source - The GIF file specified as a string filename or a base64 variable
|
||||
message - optional text message to be displayed under the animation
|
||||
background_color - the background color to use for the window and all of the other parts of the window
|
||||
text_color - color to use for optional text
|
||||
font - font to use for the optional text
|
||||
no_titlebar - no titlebar window setting
|
||||
location - location to show the window
|
||||
alpha_channel - alpha channel to use for the window
|
||||
time_between_frames - amount of time in milliseconds to use between frames
|
||||
|
||||
***To close animated popups***, call PopupAnimated with `image_source=None`. This will close all of the currently open PopupAnimated windows.
|
||||
|
||||
|
||||
|
||||
|
||||
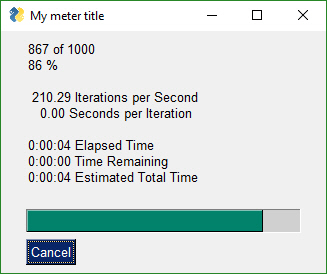
# Progress Meters!
|
||||
We all have loops in our code. 'Isn't it joyful waiting, watching a counter scrolling past in a text window? How about one line of code to get a progress meter, that contains statistics about your code?
|
||||
|
||||
|
|
@ -1507,7 +1571,7 @@ There are a few methods (functions) that you will see in this document that act
|
|||
window.Close() - To close your window, if a button hasn't already closed it
|
||||
window.Disable() - Use to disable the window inputwhen opening another window on top of the primnary Window
|
||||
window.Enable() - Re-enable a Disabled window
|
||||
window.FindElement(key) - Returns the element that has a matching key value
|
||||
window.FindElement(key, silent_on_error=False) - Returns the element that has a matching key value
|
||||
window.Move(x,y) - Moves window to location x,y on screen'
|
||||
window.SetAlpha(alpha) - Changes window transparency
|
||||
window.BringToFront() - Brings the window to the top of other windows on the screen
|
||||
|
|
@ -1532,6 +1596,9 @@ window = sg.Window('My window title').Layout(layout)
|
|||
#### Finalize()
|
||||
|
||||
Call to force a window to go through the final stages of initialization. This will cause the tkinter resources to be allocated so that they can then be modified. This also causes your window to appear. If you do not want your window to appear when Finalize is called, then set the Alpha to 0 in your window's creation parameters.
|
||||
|
||||
If you want to call an element's Update method or call a Graph element's drawing primitives, you ***must*** either call `Read` or `Finalize` prior to making those calls.
|
||||
|
||||
|
||||
#### Read(timeout=None, timeout_key='__TIMEOUT_ _ ')
|
||||
|
||||
|
|
@ -1558,10 +1625,10 @@ Sets the window's icon that will be shown on the titlebar. Can either be a fi
|
|||
#### Fill(values_dict)
|
||||
Populates the windows fields with the values shown in the dictionary.
|
||||
|
||||
#### Element(key) (shorthand version)
|
||||
#### FindElement(key)
|
||||
#### Element(key, silent_on_error=False) (shorthand version)
|
||||
#### FindElement(key, silent_on_error=False)
|
||||
|
||||
Rerturns the Element that has a matching key. If the key is not found, an Error Element is returned so that the program will not crash should the user try to perform an "update". A Popup message will be shown
|
||||
Returns the Element that has a matching key. If the key is not found, an Error Element is returned so that the program will not crash should the user try to perform an "update". A Popup message will be shown
|
||||
|
||||
#### FindElementWithFocus()
|
||||
|
||||
|
|
@ -2347,15 +2414,34 @@ Parameter definitions
|
|||
visible - if False will create image as hidden
|
||||
size_px - size of image in pixels
|
||||
|
||||
### Image Methods
|
||||
### `Update` Method
|
||||
|
||||
Like other Elements, the Image Element has an update method. Call Update if you want to change the image.
|
||||
Like other Elements, the Image Element has an `Update` method. Call Update if you want to change the image.
|
||||
|
||||
def Update(self, filename=None, data=None, visible=None):
|
||||
|
||||
|
||||
Choose **either** a filename or in-ram data image to use to replace current image
|
||||
|
||||
|
||||
### `UpdateAnimation` Method for Animated GIFs
|
||||
|
||||

|
||||
|
||||
|
||||
Starting in version 3.23 you can specify an animated GIF as an image and can animate the GIF by calling `UpdateAnimation`. Exciting stuff!
|
||||
|
||||
```python
|
||||
UpdateAnimation(source,
|
||||
time_between_frames=0)
|
||||
```
|
||||
`source` can be a filename ***or*** a base64 bytes variable (unlike other calls that split out the filename parameter and base64 parameter into 2 parameters.
|
||||
|
||||
`time_between_frames` is an optional parameter. It will keep track of the amount of time between frame changes for you to give you a smooth animation. With this parameter you can call the function as often as you want and it will advance to the next frame only after the correct amount of time has lapsed.
|
||||
|
||||
You can call the method without setting the `time_between_frames` value and it will show a frame and immediately move on to the next frame. This enables you to do the inter-frame timing.
|
||||
|
||||
|
||||
|
||||
|
||||
## Button Element
|
||||
|
||||
|
|
@ -3091,6 +3177,8 @@ Table( values,
|
|||
text_color=None,
|
||||
background_color=None,
|
||||
alternating_row_color=None,
|
||||
row_colors=None,
|
||||
vertical_scroll_only=True,
|
||||
size=(None,None),
|
||||
change_submits=False,
|
||||
enable_events=False,
|
||||
|
|
@ -3098,6 +3186,7 @@ Table( values,
|
|||
pad=None,
|
||||
key=None,
|
||||
tooltip=None,
|
||||
right_click_menu=None,
|
||||
visible=True):
|
||||
|
||||
```
|
||||
|
|
@ -3117,6 +3206,8 @@ font - font for table entries
|
|||
justification - left, right, center
|
||||
text_color - color of text
|
||||
alternating row color - if set will change background color for alternating rows
|
||||
row_colors - list of tuples representing (row_number, color) e.g. row_colors = ((5, 'white', 'blue'), (0,'red'), (15,'yellow'))
|
||||
vertical_scroll_only - if True will not show a horizontal scrollbar. NOTE - will have to disable to get horizontal scrollbars
|
||||
background_color - cell background color
|
||||
size - (None, number of rows) - don't use, use num_rows instead
|
||||
enable_events - will return a 'row selected' event when row is selected
|
||||
|
|
@ -3147,7 +3238,8 @@ The Tree Element and Table Element are close cousins. Many of the parameters f
|
|||
Tree( data=None,
|
||||
headings=None,
|
||||
visible_column_map=None,
|
||||
col_widths=None, col0_width=10,
|
||||
col_widths=None,
|
||||
col0_width=10,
|
||||
def_col_width=10,
|
||||
auto_size_columns=True,
|
||||
max_col_width=20,
|
||||
|
|
@ -3160,6 +3252,7 @@ Tree( data=None,
|
|||
text_color=None,
|
||||
background_color=None,
|
||||
num_rows=None,
|
||||
row_height=None,
|
||||
pad=None,
|
||||
key=None,
|
||||
tooltip=None,
|
||||
|
|
@ -3181,7 +3274,8 @@ class Tree(data=None - data in TreeData format
|
|||
justification='right' - justification for data display
|
||||
text_color=None- color of text to display
|
||||
background_color=None - background color
|
||||
num_rows=None - number of rows to display
|
||||
num_rows=None - number of rows to display
|
||||
row_height=None - height of rows in pixels
|
||||
pad=None - element padding
|
||||
key=None - key for element
|
||||
tooltip=None - tooltip
|
||||
|
|
@ -3191,7 +3285,13 @@ Unlike Tables there is no standard format for trees. Thus the data structure pa
|
|||
* Get a TreeData Object
|
||||
* "Insert" data into the tree
|
||||
* Pass the filled in TreeData object to Tree Element
|
||||
|
||||
|
||||
#### TreeData format
|
||||
```python
|
||||
def TreeData()
|
||||
def Insert(self, parent, key, text, values, icon=None)
|
||||
```
|
||||
|
||||
To "insert" data into the tree the TreeData method Insert is called.
|
||||
|
||||
`Insert(parent_key, key, display_text, values)`
|
||||
|
|
@ -3211,6 +3311,14 @@ Note that you ***can*** use the same values for display_text and keys. The only
|
|||
|
||||
When Reading a window the Table Element will return a list of rows that are selected by the user. The list will be empty is no rows are selected.
|
||||
|
||||
#### Icons on Tree Entries
|
||||
|
||||
If you wish to show an icon next to a tree item, then you specify the icon in the call to `Insert`. You pass in a filename or a Base64 bytes string using the optional `icon` parameter.
|
||||
|
||||
Here is the result of showing an icon with a tree entry.
|
||||
|
||||

|
||||
|
||||
|
||||
## Tab and Tab Group Elements
|
||||
|
||||
|
|
@ -4169,55 +4277,6 @@ There are too many to list!!
|
|||
|
||||
There are over 130 sample programs to give you a jump start.
|
||||
|
||||
Use the example programs as a starting basis for your GUI. Copy, paste, modify and run! The demo files are:
|
||||
|
||||
| Source File| Description |
|
||||
|--|--|
|
||||
|**Demo_All_Widgets.py**| Nearly all of the Elements shown in a single window
|
||||
|**Demo_Borderless_Window.py**| Create clean looking windows with no border
|
||||
|**Demo_Button_States.py**| One way of implementing disabling of buttons
|
||||
|**Demo_Calendar.py** | Demo of the Calendar Chooser button
|
||||
|**Demo_Canvas.py** | window with a Canvas Element that is updated outside of the window
|
||||
|**Demo_Chat.py** | A chat window with scrollable history
|
||||
|**Demo_Chatterbot.py** | Front-end to Chatterbot Machine Learning project
|
||||
|**Demo_Color.py** | How to interact with color using RGB hex values and named colors
|
||||
|**Demo_Columns.py** | Using the Column Element to create more complex windows
|
||||
|**Demo_Compare_Files.py** | Using a simple GUI front-end to create a compare 2-files utility
|
||||
|**Demo_Cookbook_Browser.py** | Source code browser for all Recipes in Cookbook
|
||||
|**Demo_Dictionary.py** | Specifying and using return values in dictionary format
|
||||
**Demo_DOC_Viewer_PIL.py** | Display a PDF, HTML, ebook file, etc in your window
|
||||
|**Demo_DisplayHash1and256.py** | Using high level API and custom window to implement a simple display hash code utility
|
||||
|**Demo_DuplicateFileFinder.py** | High level API used to get a folder that is used by utility that finds duplicate files. Uses progress meter to show progress. 2 lines of code required to add GUI and meter
|
||||
|**Demo_Fill_Form.py** | How to perform a bulk-fill for a window. Saving and loading a window from disk
|
||||
|**Demo Font Sizer.py** | Demonstrates Elements updating other Elements
|
||||
|**Demo_Func_Callback_Simulator.py** | For the Raspberry Pi crowd. Event loop that simulates traditional GUI callback functions should you already have an architecture that uses them
|
||||
|**Demo_GoodColors.py** | Using some of the pre-defined PySimpleGUI individual colors
|
||||
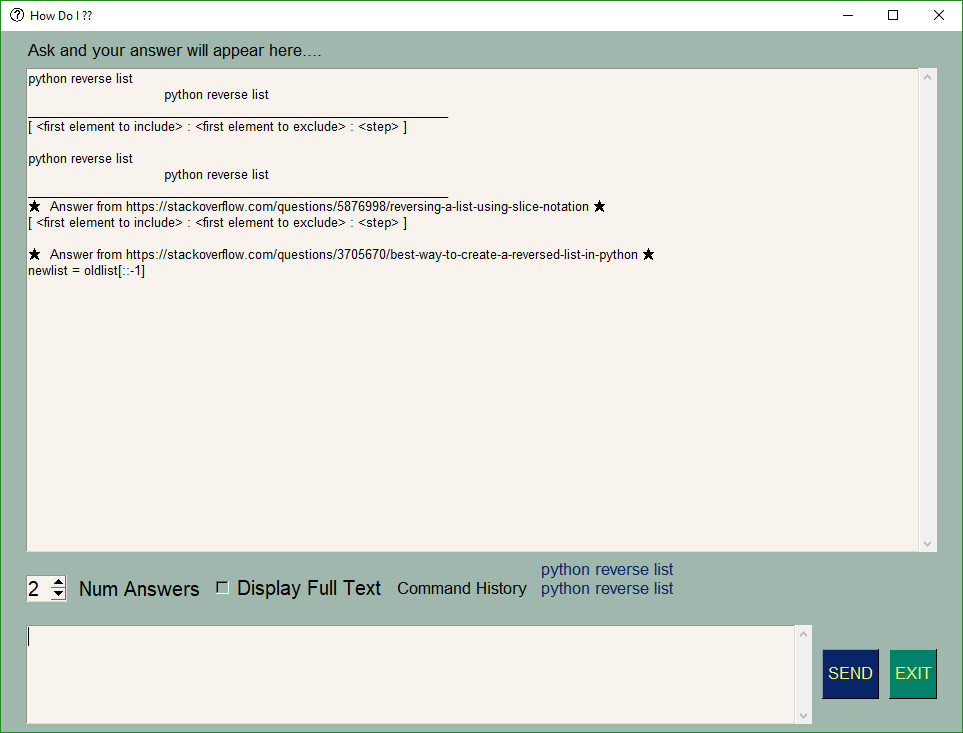
|**Demo_HowDoI.py** | This is a utility to be experienced! It will change how you code
|
||||
|**Demo_Img_Viewer.py** | Display jpg, png,tiff, bmp files
|
||||
|**Demo_Keyboard.py** | Using blocking keyboard events
|
||||
|**Demo_Keyboard_Realtime.py** | Using non-blocking / realtime keyboard events
|
||||
|**Demo_Machine_Learning.py** | A sample Machine Learning front end
|
||||
|**Demo_Matplotlib.py** | Integrating with Matplotlib to create a single graph
|
||||
|**Demo_Matplotlib_Animated.py** | Animated Matplotlib line graph
|
||||
|**Demo_Matplotlib_Animated_Scatter.py** | Animated Matplotlib scatter graph
|
||||
|**Demo_Matplotlib_Browser.py** | Browse Matplotlib gallery
|
||||
|**Demo_Media_Player.py** | Non-blocking window with a media player layout. Demonstrates button graphics, Update method
|
||||
|**Demo_MIDI_Player.py** | GUI wrapper for Mido MIDI package. Functional MIDI player that controls attached MIDI devices
|
||||
|**Demo_NonBlocking_Form.py** | a basic async window
|
||||
|**Demo_OpenCV.py** | Integrated with OpenCV
|
||||
|**Demo_Password_Login** | Password protection using SHA1
|
||||
|**Demo_PDF_Viewer.py** | Submitted by a user! Previews PDF documents. Uses keyboard input & mouse scrollwheel to navigate
|
||||
|**Demo_Pi_LEDs.py** | Control GPIO using buttons
|
||||
|**Demo_Pi_Robotics.py** | Simulated robot control using realtime buttons
|
||||
|**Demo_PNG_Vierwer.py** | Uses Image Element to display PNG files
|
||||
| **Demo_Progress_Meters.py** | Demonstrates using 2 progress meters simultaneously
|
||||
|**Demo_Recipes.py** | A collection of various Recipes. Note these are not the same as the Recipes in the Recipe Cookbook
|
||||
|**Demo_Script_Launcher.py** | Demonstrates one way of adding a front-end onto several command line scripts
|
||||
|**Demo_Script_Parameters.py** | Add a 1-line GUI to the front of your previously command-line only scripts
|
||||
|**Demo_Tabbed_Form.py** | Using the Tab feature
|
||||
|**Demo_Table_Simulation.py** | Use input fields to display and edit tables
|
||||
|**Demo_Timer.py** | Simple non-blocking window
|
||||
|
||||
## Packages Used In Demos
|
||||
|
||||
|
||||
|
|
@ -4423,7 +4482,7 @@ Listboxes are still without scrollwheels. The mouse can drag to see more items.
|
|||
|
||||
3.0 We've come a long way baby! Time for a major revision bump. One reason is that the numbers started to confuse people the latest release was 2.30, but some people read it as 2.3 and thought it went backwards. I kinda messed up the 2.x series of numbers, so why not start with a clean slate. A lot has happened anyway so it's well earned.
|
||||
|
||||
One change that will set PySimpleGUI apart is the parlor trick of being able to move the window by clicking on it anywhere. This is turned on by default. It's not a common way to interact with windows. Normally you have to move using the titlebar. Not so with PySimpleGUI. Now you can drag using any part of the window. You will want to turn this off for windows with sliders. This feature is enabled in the Window call.
|
||||
One change that will set PySimpleGUI apart is the parlor trick of being able to move the window by clicking on it anywhere. This is turned on by default. It's not a common way to interact with windows. Normally you have to move using the titlebar. Not so with PySimpleGUI. Now you can drag using any part of the window. You will want to turn off for windows with sliders. This feature is enabled in the Window call.
|
||||
|
||||
Related to the Grab Anywhere feature is the no_titlebar option, again found in the call to Window. Your window will be a spiffy, borderless window. It's a really interesting effect. Slight problem is that you do not have an icon on the taskbar with these types of windows, so if you don't supply a button to close the window, there's no way to close it other than task manager.
|
||||
|
||||
|
|
@ -4773,7 +4832,7 @@ Emergency patch release... going out same day as previous release
|
|||
## 3.20.0 & 1.20.0 18-Dec-2018
|
||||
|
||||
* New Pane Element
|
||||
* Graphh.DeleteFigure method
|
||||
* Graph.DeleteFigure method
|
||||
* disable_minimize - New parameter for Window
|
||||
* Fix for 2.7 menus
|
||||
* Debug Window no longer re-routes stdout by default
|
||||
|
|
@ -4806,6 +4865,36 @@ Emergency patch release... going out same day as previous release
|
|||
* Attempted to use Styles better with Combobox
|
||||
* Fixed bug blocking setting bar colors in OneLineProgressMeter
|
||||
|
||||
# 3.22.0 PySimpleGUI / 1.22.0 PySimpleGUI27
|
||||
|
||||
* Added type hints to some portions of the code
|
||||
* Output element can be made invisible
|
||||
* Image sizing and subsample for Button images
|
||||
* Invisibility for ButtonMenusup
|
||||
* Attempt at specifying size of Column elements (limited success)
|
||||
* Table Element
|
||||
* New row_colors parameter
|
||||
* New vertical_scroll_only parameter - NOTE - will have to disable to get horizontal scrollbars
|
||||
* Tree Element
|
||||
* New row_height parameter
|
||||
* New feature - Icons for tree entries using filename or Base64 images
|
||||
* Fix for bug sending back continuous mouse events
|
||||
* New parameter silence_on_error for FindElement / Element calls
|
||||
* Slider returns float now
|
||||
* Fix for Menus when using Python 2.7
|
||||
* Combobox Styling (again)
|
||||
|
||||
|
||||
# 3.23.0 PySimpleGUI / 1.23.0 PySimpleGUI27 16-Jan-2019
|
||||
|
||||
* Animated GIFs!
|
||||
* Calendar Chooser stays on top of other windows
|
||||
* Fixed bug of no column headings for Tables
|
||||
* Tables now use the font parameter
|
||||
|
||||
# 3.24.0 1.24.0 16-Jan-2019
|
||||
|
||||
* PopupAnimated - A popup call for showing "loading" type of windows
|
||||
|
||||
|
||||
### Upcoming
|
||||
|
|
@ -4887,6 +4976,7 @@ GNU Lesser General Public License (LGPL 3) +
|
|||
* [AltoRetrato](https://github.com/AltoRetrato) - Fonts for multiline and combo
|
||||
* [frakman1](https://github.com/frakman1) - Sample code error
|
||||
* [deajan](https://github.com/deajan) - Custom button text for Popups
|
||||
* [GRADESK](https://github.com/sidbmw/ICS4U) - Created by a couple of young talented programmers, this classroom management software combines SQL and a GUI to provide a much improved interface for Ottawa teachers.
|
||||
|
||||
|
||||
## How Do I
|
||||
|
|
@ -4904,13 +4994,10 @@ Here are the steps to run that application
|
|||
|
||||
The pip command is all there is to the setup.
|
||||
|
||||
The way HowDoI works is that it uses your search term to look through stack overflow posts. It finds the best answer, gets the code from the answer, and presents it as a response. It gives you the correct answer OFTEN. It's a miracle that it work SO well.
|
||||
For Python questions, I simply start my query with 'Python'. Let's say you forgot how to reverse a list in Python. When you run HowDoI and ask this question, this is what you'll see.
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
In the hands of a competent programmer, this tool is **amazing**. It's a must-try kind of program that has completely changed my programming process. I'm not afraid of asking for help! You just have to be smart about using what you find.
|
||||
|
||||
The PySimpleGUI window that the results are shown in is an 'input' field which means you can copy and paste the results right into your code.
|
||||
The way HowDoI works is that it uses your search term to look through stack overflow posts. It finds the best answer, gets the code from the answer, and presents it as a response. It gives you the corr
|
||||
<!--stackedit_data:
|
||||
eyJoaXN0b3J5IjpbNzIwODA4NzMyLDE2Nzk4NTA5OTIsLTE0Nj
|
||||
E0MjgxLC02MDYzNzExOCwtNTA5MzU5MTIzLC0yNDg5NzYyOSwx
|
||||
MzA3NjkyNTksLTI5Njc4MzU1LC03NzQwNzQyMzAsMjY2MzY0ND
|
||||
E3LDQ0OTQzMzI0MywtMTE0ODQ5MDYyM119
|
||||
-->
|
||||
Loading…
Add table
Add a link
Reference in a new issue