Added animated Matplotlib
This commit is contained in:
parent
de4dd992c3
commit
adc887a9f6
1 changed files with 66 additions and 2 deletions
|
|
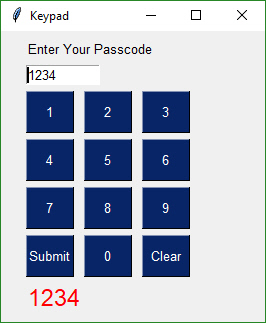
@ -685,7 +685,8 @@ There are a number of features used in this Recipe including:
|
|||
* Update of Elements in form (Input, Text)
|
||||
* do_not_clear of Input Elements
|
||||
|
||||
.
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
|
|
@ -701,7 +702,6 @@ There are a number of features used in this Recipe including:
|
|||
# Update of elements in form (Text, Input)
|
||||
# do_not_clear of Input elements
|
||||
|
||||
|
||||
# create the 2 Elements we want to control outside the form
|
||||
out_elem = g.Text('', size=(15, 1), font=('Helvetica', 18), text_color='red')
|
||||
in_elem = g.Input(size=(10, 1), do_not_clear=True, key='input')
|
||||
|
|
@ -734,3 +734,67 @@ There are a number of features used in this Recipe including:
|
|||
out_elem.Update(keys_entered) # output the final string
|
||||
|
||||
in_elem.Update(keys_entered) # change the form to reflect current key string
|
||||
|
||||
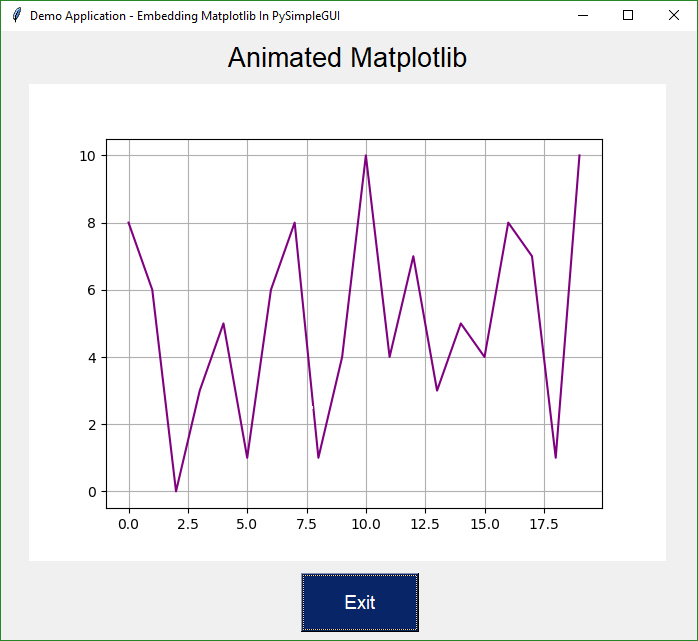
## Animated Matplotlib Graph
|
||||
|
||||
Use the Canvas Element to create an animated graph. The code is a bit tricky to follow, but if you know Matplotlib then this recipe shouldn't be too difficult to copy and modify.
|
||||
|
||||

|
||||
|
||||
|
||||
from tkinter import *
|
||||
from random import randint
|
||||
import PySimpleGUI as g
|
||||
from matplotlib.backends.backend_tkagg import FigureCanvasTkAgg, FigureCanvasAgg
|
||||
from matplotlib.figure import Figure
|
||||
import matplotlib.backends.tkagg as tkagg
|
||||
import tkinter as Tk
|
||||
|
||||
|
||||
def main():
|
||||
fig = Figure()
|
||||
|
||||
ax = fig.add_subplot(111)
|
||||
ax.set_xlabel("X axis")
|
||||
ax.set_ylabel("Y axis")
|
||||
ax.grid()
|
||||
|
||||
canvas_elem = g.Canvas(size=(640, 480)) # get the canvas we'll be drawing on
|
||||
|
||||
layout = [[g.Text('Animated Matplotlib', size=(40, 1), justification='center', font='Helvetica 20')],
|
||||
[canvas_elem],
|
||||
[g.ReadFormButton('Exit', size=(10, 2), pad=((280, 0), 3), font='Helvetica 14')]]
|
||||
|
||||
# create the form and show it without the plot
|
||||
form = g.FlexForm('Demo Application - Embedding Matplotlib In PySimpleGUI')
|
||||
form.Layout(layout)
|
||||
form.ReadNonBlocking()
|
||||
|
||||
graph = FigureCanvasTkAgg(fig, master=canvas_elem.TKCanvas)
|
||||
canvas = canvas_elem.TKCanvas
|
||||
|
||||
dpts = [randint(0, 10) for x in range(10000)]
|
||||
for i in range(len(dpts)):
|
||||
button, values = form.ReadNonBlocking()
|
||||
if button is 'Exit' or values is None:
|
||||
exit(69)
|
||||
|
||||
ax.cla()
|
||||
ax.grid()
|
||||
|
||||
ax.plot(range(20), dpts[i:i + 20], color='purple')
|
||||
graph.draw()
|
||||
figure_x, figure_y, figure_w, figure_h = fig.bbox.bounds
|
||||
figure_w, figure_h = int(figure_w), int(figure_h)
|
||||
photo = Tk.PhotoImage(master=canvas, width=figure_w, height=figure_h)
|
||||
|
||||
canvas.create_image(640 / 2, 480 / 2, image=photo)
|
||||
|
||||
figure_canvas_agg = FigureCanvasAgg(fig)
|
||||
figure_canvas_agg.draw()
|
||||
|
||||
tkagg.blit(photo, figure_canvas_agg.get_renderer()._renderer, colormode=2)
|
||||
# time.sleep(.1)
|
||||
|
||||
if __name__ == '__main__':
|
||||
main()
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue