More readme
This commit is contained in:
parent
1c00e051ef
commit
a372c95562
1 changed files with 69 additions and 34 deletions
37
readme.md
37
readme.md
|
|
@ -219,7 +219,7 @@ The last line of the `form_rows` variable assignment contains a Submit and a Can
|
|||
(button, (source_filename, )) = form.LayoutAndShow(form_rows)
|
||||
This is the code that **displays** the form, collects the information and returns the data collected. In this example we have a button return code and only 1 input field.
|
||||
|
||||
# Return values
|
||||
## Return values
|
||||
|
||||
Return information from FlexForm, SG's primary form builder interface, is in this format:
|
||||
|
||||
|
|
@ -233,6 +233,40 @@ If you have a SINGLE value being returned, it is written this way:
|
|||
|
||||
Forgetting the comma will mess you up but good
|
||||
|
||||
## All Widgets / Elements
|
||||
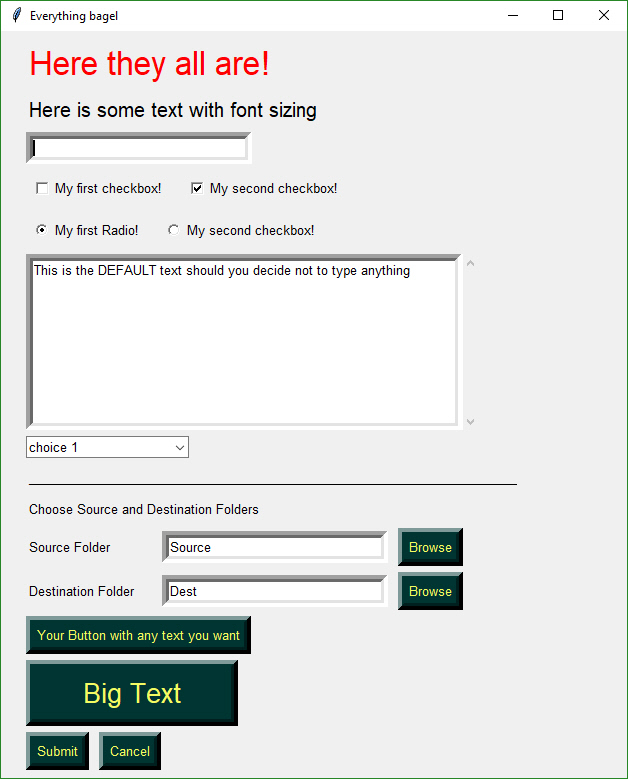
This code utilizes as many of the elements in one form as possible.
|
||||
|
||||
with FlexForm('Everything bagel', AutoSizeText=True, DefaultElementSize=(30,1)) as form:
|
||||
layout = [[Text('Here they all are!', Size=(30,1), Font=("Helvetica", 25), TextColor='red')],
|
||||
[Text('Here is some text with font sizing', Font=("Helvetica", 15))],
|
||||
[InputText()],
|
||||
[Checkbox('My first checkbox!'), Checkbox('My second checkbox!', Default=True)],
|
||||
[Radio('My first Radio!', "RADIO1", Default=True), Radio('My second checkbox!', "RADIO1")],
|
||||
[Multiline(DefaultText='This is the DEFAULT text should you decide not to type anything', Scale=(2, 10))],
|
||||
[InputCombo(['choice 1', 'choice 2'], Size=(20, 3))],
|
||||
[Text('_' * 90, Size=(60, 1))],
|
||||
[Text('Choose Source and Destination Folders', Size=(35,1))],
|
||||
[Text('Source Folder', Size=(15, 1), AutoSizeText=False), InputText('Source'), FolderBrowse()],
|
||||
[Text('Destination Folder', Size=(15, 1), AutoSizeText=False), InputText('Dest'), FolderBrowse()],
|
||||
[SimpleButton('Your Button with any text you want')],
|
||||
[SimpleButton('Big Text', Size=(12,1), Font=("Helvetica", 20))],
|
||||
[Submit(), Cancel()]]
|
||||
|
||||
(button, (values)) = form.LayoutAndShow(layout)
|
||||
|
||||
|
||||
|
||||
|
||||
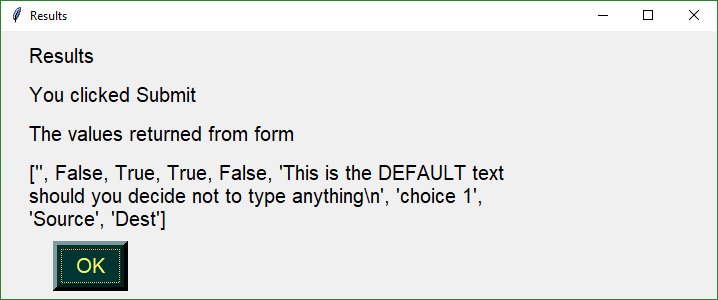
MsgBox('Results', 'You clicked {}'.format(button),'The values returned from form', values , Font = ("Helvetica", 15))
|
||||
|
||||
This is a somewhat complex form with quite a bit of custom sizing to make things line up well. This is code you only have to write once. When looking at the code, remember that what you're seeing is a list of lists. Each row contains a list of Graphical Elements that are used to create the form.
|
||||
|
||||

|
||||
|
||||
Clicking Submit caused the form call to return and the call to MsgBox is made to display the results.
|
||||

|
||||
|
||||
|
||||
## Built With
|
||||
|
||||
|
||||
|
|
@ -255,3 +289,4 @@ This project is licensed under the MIT License - see the [LICENSE.md](LICENSE.md
|
|||
## Acknowledgments
|
||||
|
||||
* Jorj McKie was the motivator behind the entire project. His wxsimpleGUI concepts sparked PySimpleGUI into existence
|
||||
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue