diff --git a/readme_creator/1_HEADER_top_part.md b/readme_creator/1_HEADER_top_part.md
new file mode 100644
index 00000000..fc38ae15
--- /dev/null
+++ b/readme_creator/1_HEADER_top_part.md
@@ -0,0 +1,854 @@
+
+
+
+
+[](http://pepy.tech/project/pysimplegui) tkinter
+[](https://pepy.tech/project/pysimplegui27) tkinter 2.7
+[](https://pepy.tech/project/pysimpleguiqt) Qt
+[](https://pepy.tech/project/pysimpleguiWx) WxPython
+[](https://pepy.tech/project/pysimpleguiWeb) Web (Remi)
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+# PySimpleGUI
+## Python GUIs For Humans - Transforms tkinter, Qt, Remi, WxPython into a people-friendly Pythonic interfaces
+## (Non-humans.... PySimpleGUI-Feline port planned for 2020)
+
+## 12-July-2019 Note - This readme is undergoing major changes. It's being released a little early as not all doc strings are completed in the sourcecode.
+
+#### Looking for a GUI package? Are you....
+
+* looking to take your Python code from the world of command lines and into the convenience of a GUI?
+* sitting on a Raspberry **Pi** with a touchscreen that's going to waste because you don't have the time to learn a GUI SDK?
+* into Machine Learning and are sick of the command line?
+* an IT guy/gal that has written some cool tools but due to corporate policies are unable to share unless an EXE file?
+* wanting to distribute your Python code to Windows users as a single .EXE file that launches straight into a GUI, much like a WinForms app?
+* want to share your program with your friends or families (that aren't so freakish that they have Python running)
+* wanting to run a program in your system tray?
+* a teacher wanting to teach your students how to program using a GUI?
+* a student that wants to put a GUI onto your project that will blow away your teacher?
+* looking for a GUI package that is "supported" and is being constantly developed to improve it?
+* longing for documentation and scores of examples?
+
+**Look no further, you've found your GUI package**.
+
+#### The basics
+
+* Create windows that look and operate _identically_ to those created directly with tkinter, Qt, WxPython, and Remi.
+* Requires 1/2 to 1/10th the amount of code as underlying frameworks.
+* One afternoon is all that is required to learn the PySimpleGUI package _and_ write your first custom GUI.
+* Students can begin using within their first week of Python education.
+* No callback functions. You do not need to write the word `class` _anywhere_ in your code.
+* Access to nearly every underlying GUI Framework's Widgets.
+* Supports both Python 2.7 & 3 when using tkinter
+* Supports both PySide2 and PyQt5 (limited support)
+* Effortlessly move across tkinter, Qt, WxPython, and the Web (Remi) by changing only the import statement
+* The *only* way to write both desktop and web based GUIs at the same time in Python
+* Developed from nothing as a pure Python impelementation with Python friendly interfaces.
+* Works with Qt Designer
+* Built in Debugger
+* Actively maintained and enhanced - 4 ports are underway, all being used by users.
+* Corporate as well as home users.
+* Appealing to both newcomers to Python and experiened Pythonistas.
+* The focus is entirely on the developer and making their life easier, simplified, and in control.
+
+## GUI Development does not have to be difficult nor painful. It can be FUN
+
+#### What users are saying about PySimpleGUI
+###### (None of these comments were solicited & are not paid endorsements - other than a huge thank you they received!)
+
+"I've been working to learn PyQT for the past week in my off time as an intro to GUI design and how to apply it to my existing scripts... Took me ~30 minutes to figure out PySimpleGUI and get my scripts working with a GUI."
+
+"Python has been an absolute nightmare for me and I've avoided it like the plague. Until I saw PysimpleGUI."
+
+"I've been pretty amazed at how much more intuitive it is than raw tk/qt. The dude developing it is super active on the project too so if you come across situations that you just can't get the code to do what you want you can make bug/enhancement issues that are almost assured to get a meaningful response."
+
+"This library is the easiest way of gui programming in python! I'm totally in love with it ❤️"
+
+"Wow that readme is extensive and great." (hear the love for docs often)
+
+"Coming from R, Python is absolutely slick for GUIs. PySimpleGUI is a dream."
+
+"I have been writing Python programs for about 4 or 5 months now. Up until this week I never had luck with any UI libraries like Tkinter, Qt, Kivy. I went from not even being able to load a window in Tkinter reliably to making a loading screen, and full program in one night with PySimpleGUI."
+
+"I love PySimpleGUI! I've been teaching it in my Python classes instead of Tkinter."
+
+
+
+#### Quick Links To Help and Read Up on the Latest News and Releases
+
+[Homepage - Lastest Readme and Code - GitHub](http://www.PySimpleGUI.com)
+
+[Announcements of Latest Developments, Release news, Misc](https://github.com/PySimpleGUI/PySimpleGUI/issues/142)
+
+[ReadTheDocs](http://www.PySimpleGUI.org) <------ THE best place to read the docs due to TOC, etc. **All** the documentation in **one** place
+
+[COOKBOOK!](http://Cookbook.PySimpleGUI.org)
+
+[Brief Tutorial](https://pysimplegui.readthedocs.io/tutorial/)
+
+[Latest Demos and Master Branch on GitHub](https://github.com/PySimpleGUI/PySimpleGUI)
+
+[Repl.it Home for PySimpleGUI](https://repl.it/@PySimpleGUI)
+
+[Lots of screenshots](https://github.com/PySimpleGUI/PySimpleGUI/issues/1)
+
+
+
+
+#### Python versions
+As of 9/25/2018 **both Python 3 and Python 2.7 are supported** when using **tkinter version** of PySimpleGUI! The Python 3 version is named `PySimpleGUI`. The Python 2.7 version is `PySimpleGUI27`. They are installed separately and the imports are different. See instructions in Installation section for more info. **None** of the other ports can use Python 2.
+
+
+# Platforms
+
+## Hardware and OS Support
+
+PySimpleGUI runs on Windows, Linux and Mac, just like tkinter, Qt, WxPython and Remi do. If you can get the underlying GUI Framework installed / running on your machine then PySimpleGUI will also run there.
+
+### Hardware
+
+* PC's, Desktop, Laptops
+* Macs of all types
+* Raspberry Pi
+* Android devices like phones and tablets
+
+### OS
+
+* Windows 7, 8, 10
+* Linux on PC - Tested on **many** distributions
+* Linux on Raspbnerry Pi
+* Linux on Android - Must use either Termux or PyDroid3
+* Mac OS (Sorry I don't know much about Macs)
+
+## Output Devices
+
+In addition to running as a desktop GUI, you can also run your GUI in a web browser by running PySimpleGUIWeb.
+
+This is ideal for "headless" setups like a Raspberry Pi that is at the core of a robot or other design that does not have a normal display screen. For these devices, run a PySimpleGUIWeb program that never exits.
+
+Then connect to your application by going to the Pi's IP address (and port #) using a browser and you'll be in communication with your application. You can use it to make configuration changes or even control a robot or other piece of hardward using buttons in your GUI
+
+## A Complete PySimpleGUI Program (Getting The Gist)
+
+Before diving into details, here's a description of what PySimpleGUI is/does and why that is so powerful.
+
+You keep hearing "custom window" in this document because that's what you're making and using... your own custom windows.
+
+Wouldn't it be nice if a GUI with 3 "rows" of Widgets (Elements) was defined in 3 lines of code? That's exactly how it's done. Each row of Elements are a list. Put all those lists together and you've got a window.
+
+What about handling button clicks and stuff. That's 5 lines of the code below beginning with the while loop.
+
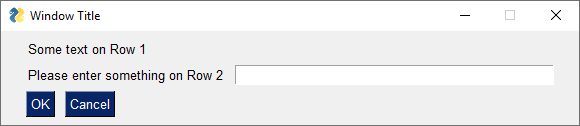
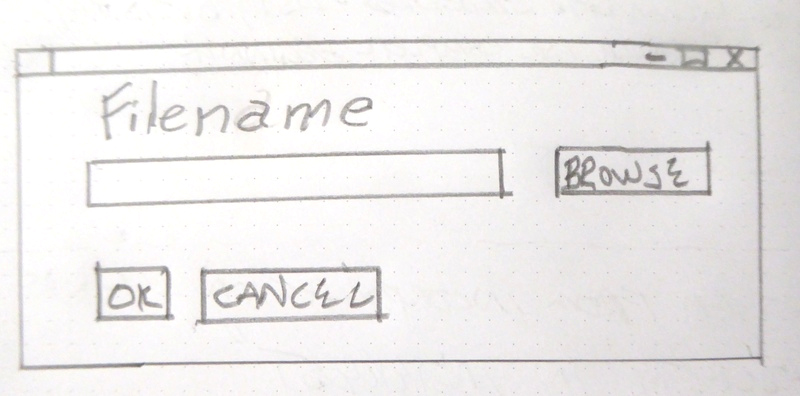
+Now look at the `layout` variable and then look at the window graphic below. Defining a window is taking a design you can see visually and then visually creating it in code. One row of Elements = 1 line of code (can span more if your window is crowded). The window is exactly what we see in the code. A line of text, a line of text and an input area, and finally ok and cancel buttons.
+
+This makes the coding process extremely quick and the amount of code very small
+
+```python
+import PySimpleGUI as sg
+# All the stuff inside your window. This is the PSG magic code compactor...
+layout = [ [sg.Text('Some text on Row 1')],
+ [sg.Text('Enter something on Row 2'), sg.InputText()],
+ [sg.OK(), sg.Cancel()]]
+
+# Create the Window
+window = sg.Window('Window Title', layout)
+# Event Loop to process "events"
+while True:
+ event, values = window.Read()
+ print(event, values)
+ if event in (None, 'Cancel'):
+ break
+
+window.Close()
+```
+
+
+
+You gotta admit that the code above is a lot more "fun" looking that tkinter code you've studied before. Adding stuff to your GUI is trivial. You can clearly see the "mapping" of those 3 lines of code to specific Elements laid out in a Window. It's not a trick. It's how easy it is to code in PySimpleGUI.
+
+It's a thrill to complete your GUI project way ahead of what you estimated. Some people take that extra time to polish their GUI to make it even nicer, adding more bells and whistles because it's so easy and it's a lot of fun to see success after success as you write your program.
+
+Others, like IT people and hackers are busily cranking out GUI program after GUI program, and creating tools that others can use. Finally there's an easy way to throw a GUI onto your program and give it to someone. It's a pretty big leap in capability for some people.
+
+Elements are the term used by PySimpleGUI that map to GUI Widgets. A "Text Element" in PySimpleGUI == "Label Widget" in tkinter.
+
+The final bit of magic is in how Elements are created and changed. What about Elements that have settings other than the standard system settings? What if I want my Text to be blue, with a Helverica font on a green background. It's written quite simply:
+
+ ```python
+ Text('This is some text', font='Helvetica 12', text_color='blue', background_color='green')
+ ```
+
+ As you'll learn in later sections that discuss the parameters to the Elements, there are a LOT of options avilable to you should you choose to use them. The `Text Element` has 15 parameters that you can change. This is one reason why PyCharm is suggested as your IDE... it does a fantastic job of displaying documentation as you type in your code.
+
+
+## The Underlying GUI Frameworks
+
+At the moment there are 4 acitvely developed and maintained "ports" of PySimpleGUI. These include:
+1. tkinter - Fully complete
+2. Qt using Pyside2 - Alpha stage. Not all features for all Elements are done
+3. WxPython - Development stage, pre-releaser. Not all Elements are done. Some known problems with multiple windows
+4. Remi (Web browser support) - Development stage, pre-release.
+
+
+While PySimpleGUI, the tkinter port, is the only 100% completed version of PySimpleGUI, the other 3 ports have a LOT of functionality in them and are in active use by a large portion of the installations. You can see the number of Pip installs at the very top of this document to get a comparison as to the size of the install base for each port. The "badges" are right after the logo.
+
+
+# The PySimpleGUI "Family"
+
+## What's The Big Deal? What is it?
+
+PySimpleGUI wraps tkinter, Qt, WxPython and Remi so that you get all the same widgets, but you interact with them in a more friendly way. What does a wrapper do? It does the layout, boilerplate code, creates and manages the GUI Widgets for you and presents you with a **simple, efficient interface.** It replaces the Widgets in tkinter/Qt/Wx/Remi and replaces them with PySimpleGUI Elements. It replaces the GUIs' event loop with one of our own.
+
+You've seen examples of the code already. The big deal of all this is that anyone can create a GUI simply and quickly that matches GUIs written in the native GUI framework. You can create complex layouts with complex element interactions. And, that code you wrote to run on tkinter will also run on Qt by changing your import statement.
+
+
+## The "Ports"
+
+There are distinct ports happening as mentioned above. Each have their own location on GitHub under the main project. They have their own Readme with is an *augmentation* of this document... they are meant to be used together.
+
+PySimpleGUI is released on PyPI as 5 distinct packages.
+1. PySimpleGUI - tkinter version
+2. PySimpleGUI27 - tkinter version that runs on 2.7
+3. PySimpleGUIWx - WxPython version
+4. PySimpleGUIQt - PySided2 version
+5. PySimpleGUIWeb - The web (Remi) version
+
+You will need to install them separately
+
+There is also an accompanying debugger known as `imwatchingyou`. If you are running the tkinter version of PySimpleGUI, you will not need to install the debugger as there is a version embedded directly into PySimpleGUI.
+
+## Qt Version
+
+
+Qt was the second port after tkinter. It is the 2nd most complete with the original PySimpleGUI (tkinter) being the most complete and is likely to continue to be the front-runner.
+
+As mentioned previously each port has an area. For Qt, you can learn more on the [PySimpleGUIQt GitHub site](https://github.com/MikeTheWatchGuy/PySimpleGUI/tree/master/PySimpleGUIQt). **There is a separate Readme file for the Qt version** that you'll find there. This is true for all of the PySimpleGUI ports.
+
+Give it a shot if you're looking for something a bit more "modern". PySimpleGUIQt is currently in Alpha. All of the widgets are operational but some may not yet be full-featured. If one is missing and your project needs it, log an Issue. It's how new features are born.
+
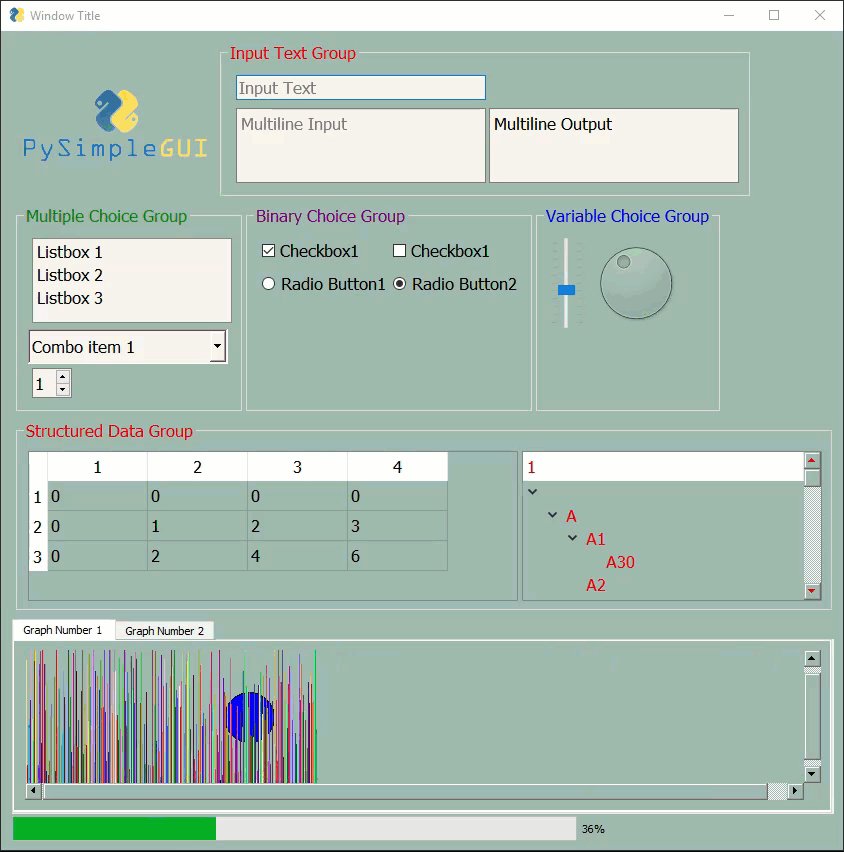
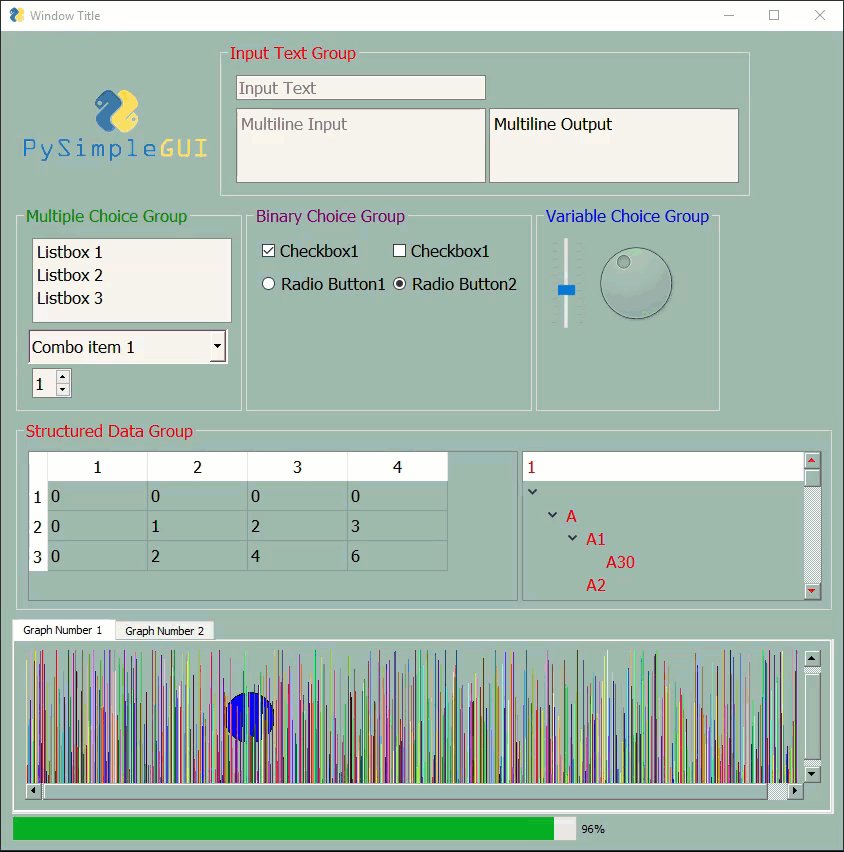
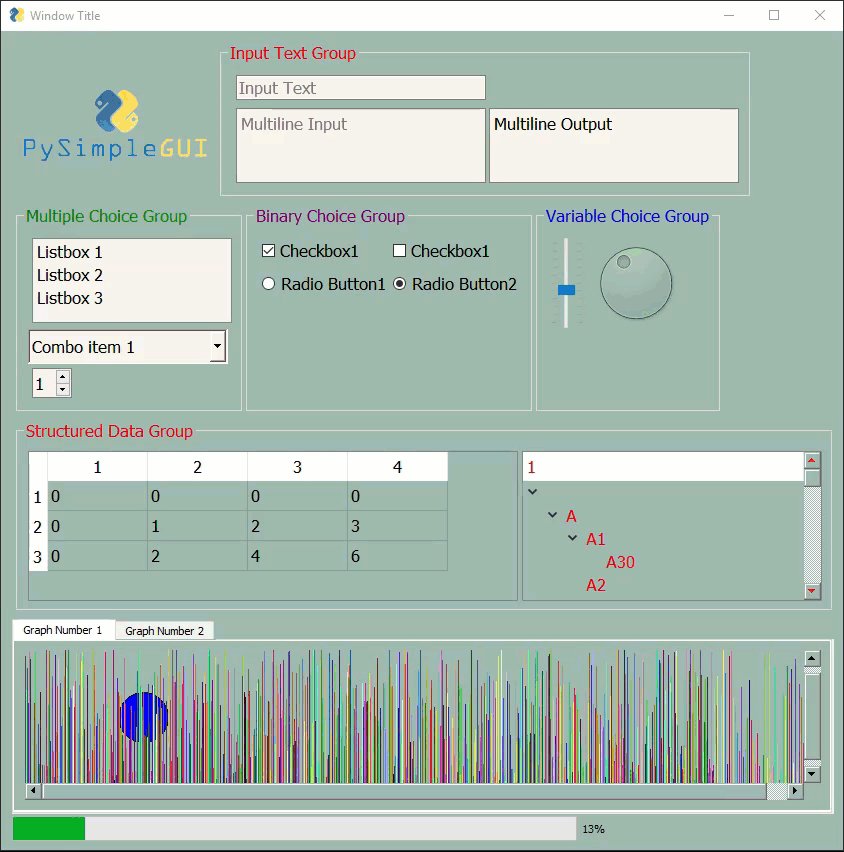
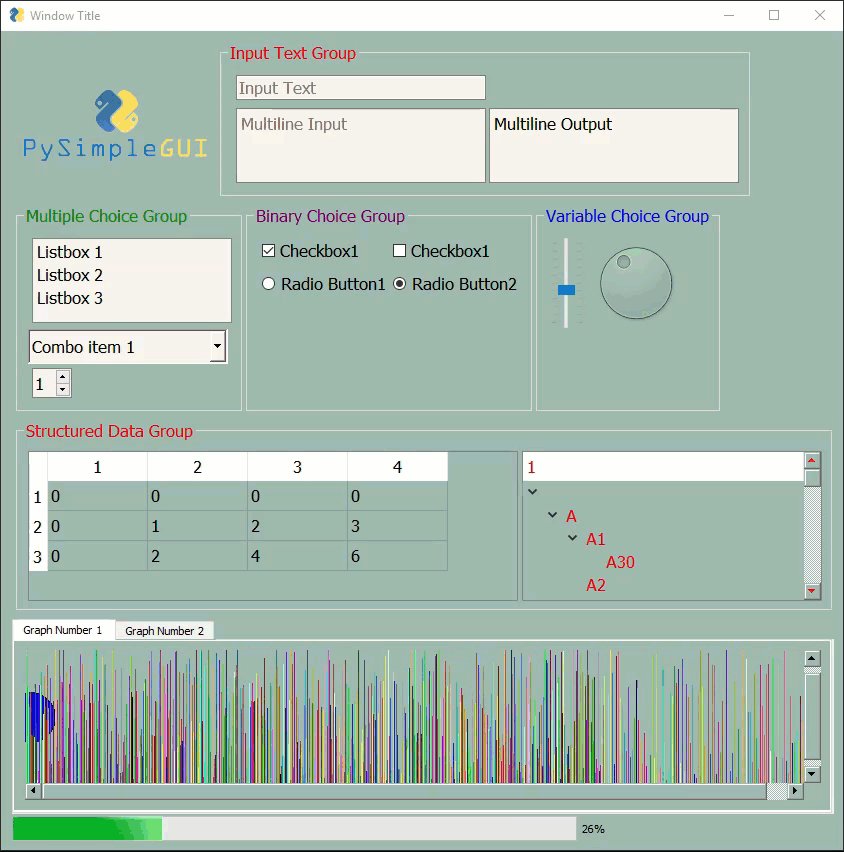
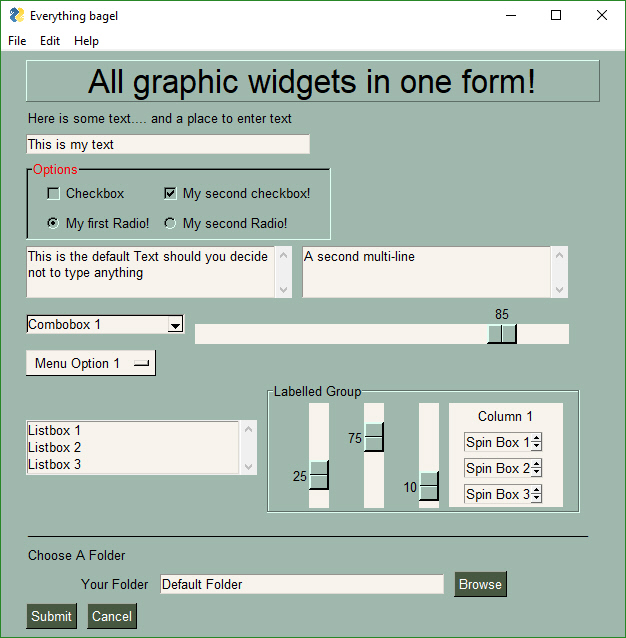
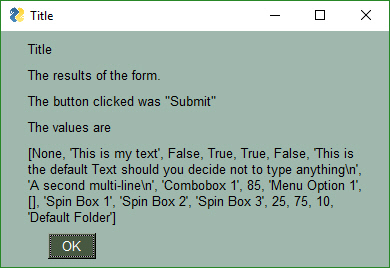
+Here is a summary of the Qt Elements with no real effort spent on design clearly. It's an example of the "test harness" that is a part of each port. If you run the PySimpleGUI.py file itself then you'll see one of these tests.
+
+As you can see, you've got a full array of GUI Elements to work with. All the standard ones are there in a single window. So don't be fooled into thinking PySimpleGUIQt is barely working or doesn't have many widgets to choose from.
+
+
+
+
+
+## WxPython Version
+
+[PySimpleGUIWx GitHub site](https://github.com/PySimpleGUI/PySimpleGUI/tree/master/PySimpleGUIWx). **There is a separate Readme file for the WxPython version**.
+
+Started in late December 2018 PySimpleGUIWx started with the SystemTray Icon feature. This enabled the package to have one fully functioning feature that can be used along with tkinter to provide a complete program. The System Tray feature is complete and working very well. It was used not long ago in a corporate setting and has been performing perfectly.
+
+The Windowing code was coming together with Reads operational which means Popups work. The elements were getting completed on a regular basis. But I ran into multiwindow problems. And it was at about this time that Remi was suggested as a port.
+
+Remi (the "web port") overnight lept the WxPython effort and Web became a #1 priority and continues to be. The thought is that the desktop was well represented with PySimpleGUI, PySimpleGUIQt, and PySimpleGUIWx. Between those ports is a solid winowing system and 2 system tray implementations and a nearly feature complete Qt effort. So, the team was switched over.
+
+## Web Version (Remi)
+
+[PySimpleGUIWeb GitHub site](https://github.com/PySimpleGUI/PySimpleGUI/tree/master/PySimpleGUIWeb). **There is a separate Readme file for the Web version**.
+
+New for 2019, PySimpleGUIWeb. This is an exciting development! PySimpleGUI in your Web Browser!
+
+The underlying framework supplying the web capability is the Python package Remi. https://github.com/dddomodossola/remi Remi provides the widgets as well as a web server for you to connect to. It's an exiting new platform to be running on and has temporarily bumped the WxPython port from the highest priority. PySimpleGUIWeb is the current high priority project.
+
+Use this solution for your Pi projects that don't have anything connected in terms of input devices or display. Run your Pi in "headless" mode and then access it via the Web interface. This allows you to easily access and make changes to your Pi without having to hook up anything to it.
+
+
+## Source code compatibility
+
+Your source code is completely portable from one platform to another by simply changing the import statement. That's the GOAL and if OFTEN the case. I've been stunned how many times thins works. Seeing your code run on tkinter, then change the import to `import PySimpleGUIWeb as sg` and instead of a tkinter window, up pops Chrome with your window running in there instead.
+
+What does this mean? It means it takes a trivial amount of effort to move across GUI Frameworks. Don't like the way your GUI looks on tkinter? No problem, change over to try PySimpleGUIQt. Made a nice desktop app but want to bring it to the web too? Again, no problem, use PySimpleGUIWeb
+
+## repl.it Version
+
+***Want to really get your mind blown?*** Check out this [PySimpleGUI program](https://repl.it/@PySimpleGUI/PySimpleGUIWeb-Demos) running in your web browser.
+
+Thanks to the magic of repl.it and Remi it's possible to run PySimpleGUI code in a browser window without having Python running on your computer.
+
+The programs you write using repl.it will automatically download and install the latest PySimpleGUIWeb from PyPI onto a virtual Python environment. All that is required is to type `import PySimpleGUIWeb` you'll have a Python environment up and running with the latest PyPI release of PySimpleGUIWeb.
+
+This is an exciting new development that's opening up all kinds of possibilities for new ways to program and learn PySimpleGUI. Stayed tuned, much more to be posted about this in the near future.
+
+Educators in particular should be interested. Students can not only post their homework easily for their teacher to access, but teachers can also run the students programs online. No downloading needed. Run it and check the results.
+
+Depending on how you're viewing this document, you may or may not see an embedded browser window below that is running PySimpleGUI code.
+
+Not only can you run PySimpleGUIWeb code using repl.it, they have a tkinter library version. You can see a tkinter (a PySimpleGUI window) in a browser using repl.it.
+
+
+## Macs
+
+It's surprising that Python GUI code is completely cross platform from Windows to Mac to Linux. No source code changes. This is true for both PySimpleGUI and PySimpleGUIQt.
+
+However, **Macs** suck. They suck on tkinter in particular. The "Look and feel" calls are disabled for Macs. Colored buttons in particular are broken. Not in the PySimpleGUI code, of course. Consider using Qt instead of tkinter on the Mac. Or, if using tkinter, bring your own button images.
+
+I suggest looking through the open and closed issues if you're a Mac person with a problem.
+
+*Switching to "Light Mode" is known to fix some of the problems.* They honestly are tkinter/Mac problems.
+
+Make sure you're running tkinter 8.6 and up.
+
+
+# Support
+
+PySimpleGUI is an active project. Bugs are fixed, features are added, often. Should you run into trouble, open an issue on the [GitHub site](http://www.PySimpleGUI.com) and you'll receive help. Posting questions on StackOverflow, Forums, Mailing lists, Reddit, etc, is not the fastest path to support and taking it may very well lead you astray as folks not familiar with the package struggle to help you.
+
+So, [open an Issue](https://github.com/PySimpleGUI/PySimpleGUI/issues/new/choose), choose "custom form" and fill it out completely. There are very good reasons behind all of the questions. Cutting corners only cuts your chances of getting help and getting quality help as it's difficult enough to debug remotely. Don't handicap people that want to help by not providing enough information.
+
+Be sure and run your program outside of your IDE *first*. Start your program from the shell using `python` or `python3` command. On numerous occassions much time was spent chasing problems caused by the IDE. By running from a command line, you take that whole question out of the problem, an important step.
+
+### PySimpleGUI Trolls
+
+Yea, they're out there. Would have NEVER in a billion years guessed that there would be objection, coming from a small, but vocal, number of people. I naively believed everyone would be supportive, see the value, hold hands around the fire, sing songs, and in the very least be truthful. But, this ain't Kansas and the Internet is... WTF is it with people?
+
+If someone is actively discouraging you from using this package, then know you are on the right track and you should give it a try. Weird stuff like this sometimes happens because the person works for a particular company or they have a GUI package of their own.... that's not popuplar.
+
+I promise you're not going to be wrecked for life. It will not cause you to be a bad programmer with bad habits. It will not ruin your career. It's not going to teach you bad habits. One person I know got a bonus based on a PySimpleGUI program he wrote. I promise you WILL see a GUI in 5 minutes. And you could see some pretty cool stuff running in a GUI by grabbing the GitHub and start running and hacking on files.
+
+So fear not. ***How about success being the goal?*** Spend time polishing your GUI and working on your primary code instead of struggling your way through the mountains of documentation in the Qt library, trying to set the color of something.
+
+Start with PySimpleGUI, then in the future if you want to code directly in Qt to get more control, it's not like you won't be able to pick up Qt due to your PySimpleGUI knowledge. If anything, you'll have more knowledge going it than most people that are just starting because you'll have already built working GUIs, perhaps many of them.
+
+### Target Audience
+
+PySimpleGUI is trying to serve the 80% of GUI problems. The other 20% go straight onto Qt or WxPython, or whoever fills that need.
+
+PySimpleGUI is designed with both the beginner and the experienceed developer in mind. Why? Because both tend to like compact code as much as I do. Most like people, we just want to get sh\*t done, right?
+
+No, you like the existing GUI architectures (they're all roughly the same, except this one), go join the 20% club just down the street. There's plenty of room for you there. But how about a quick stop-in for some open mindedness exercises. Maybe you will come up with an interesting suggestion even if you don't use it. Or maybe PySimpleGUI does something that inspires you to write something similar directly in Qt.
+
+#### Beginners
+
+There are a couple of reasons beginners stop in for a peek. The first is to simply throw a simple GUI onto the front of an existing command line application. Or maybe you need to popup a box to get a filename. These can often be simple 1-line `Popup` calls.
+
+If you have a more intricate, complete, perhaps multi-window design in mind, then PySimpleGUI still could be your best choice.
+
+This package is not only great to use as your first GUI package, but it also teaches how to design and utilize a GUI. In fact, it does it better than any existing GUI. Why? Because it removes the classes, callback functions, object oriented design to better get out of your way and let you focus entirely on your GUI and not how to represent it in code. The result is 1/2 to 1/10 th the amount of code that implements the exact same layout and widgets as you would get from coding yourself directly in Qt5.
+
+Forget syntax completely and just look on the overall activities of a PySimpleGUI programmer. You have to design your window.... determine your inputs and your outputs, place buttons in strategic places, create menus, .... You'll be busy just doing all those things to design and define your GUI completely independent upon the underlying framework.
+
+#### Advanced Programmers, Code Slingers
+
+It's not perfect, but PySimpleGUI is an amazing bit of technology.
+
+As mentioned, you really can write both a desktop and a web application at the same time, among other things.
+
+What I hear from seasoned professionals is that PySimpleGUI saves them a **ton** of time. They've written GUI code before. They know how to lay out a window. These folks just want to get their window working and quick.
+
+With the help of IDE's like PyCharm, Visual STudio and Wing (the offically supported list) you get instant documentation on the calls you are making. On PyCharm you instantly see both the call signature but also the explanations about each parameter.
+
+Because PySimpleGUI has so many parameters to element creation calls, you really need this level of integration between code and documentation to be able to work quickly.
+
+If the screenshots, demo programs and documentation don't convince you to at least **give it a try, once**, then you're way too busy, or ..... I dunno, I stopped guessing "why?" some time ago. Some of the most reluctant of people to try PySimpleGUI have turned out to be some of the biggest supporters.
+
+
+-------------------
+
+# Learning Resources
+
+The initial "get up and running" portion of PySimpleGUI should take you less than 5 minutes. The goal is 5 minutes from your decision "I'll give it a try" to having your first window up on the screen "Oh wow, it was that easy?!" in 5 minutes or less.
+
+The primary learning pathes for PySimpleGUI are:
+ * This readme document over 100 pages of PySimpleGUI answers
+ * http://www.PySimpleGUI.org
+ * The Cookbook - Recipes to get you going
+ * http://Cookbook.PySimpleGUI.org
+ * The Demo Programs - Start hacking on one of these running soluitions
+ * http://www.PySimpleGUI.com
+ * The YouTube videos - If you like instructional videos, there are 15 videos
+ * [5 part series of basics](https://www.youtube.com/playlist?list=PLl8dD0doyrvHMoJGTdMtgLuHymaqJVjzt)
+ * [10 part series of more detail](https://www.youtube.com/playlist?list=PLl8dD0doyrvGyXjORNvirTIZxKopJr8s0)
+
+ Everything is geared towards giving you a "quick start" whether that be a Recipe or a Demo Program. The idea is to give you something running and let you hack away at it. As a developer this saves tremendous amounts of time.
+
+ You **start** with a working program, a GUI on the screen. Then have at it.
+
+ A high percentage of users report both learning PySimpleGUI and completing their project in a single day. This isn't a rare event at all. GUI programming doesn't HAVE to be difficult by definition and PySimpleGUI has certainly made it much much more approachable.
+
+## This Readme and Cookbook
+
+The readme and Cookbook are best viewed on ReadTheDocs. The quickest way there is to visit:
+http://www.PySimpleGUI.org
+
+You will be auto-forwarded to the right destination. There are multiple tabs on ReadTheDocs. One for the main readme and one for the Cookbook. There are other documents there like an architectural design doc
+
+The Cookbook has approx 27 "Recipes" or short programs that can be easily copied and pastedThe addition of MANY embedded frames of repl.it frames has slowed down the page. I'm questioning the decision to add those embedded frames and may soon remove them.
+
+## Demo Programs
+
+The GitHub repo has the Demo Programs. There are ones built for plain PySimpleGUI that are usually portrable to other versions of PySimpleGUI. And there are some that are associated with one of the other ports. The easiest way to the GitHub:
+http://www.PySimpleGUI.com
+
+As of this writing, on 2019-07-10 there are 177 Demo Programs for you to choose from.
+
+These programs demonstrate to you how to use the Elements and especially how to integtate PySimpleGUI with some of the popular open source technologies such as OpenCV, PyGame, PyPlot, and Matplotlib to name a few.
+
+
+---
+
+# The Quick Tour
+
+Let's take a super-brief tour around PySimpleGUI. There are 2 levels of windowing support in PySimpleGUI - High Level and Customized.
+
+The high-level calls are those that perform a lot of work for you. These are not custom made windows (those are the other way of interacting with PySimpleGUI).
+
+Let's use one of these high level calls, the `Popup` and use it to create our first window, the obligatory "Hello World". It's a single line of code. You can use these calls like print statements, adding as many parameters and types as you desire.
+
+```python
+import PySimpleGUI as sg
+
+sg.Popup('Hello From PySimpleGUI!', 'This is the shortest GUI program ever!')
+```
+
+
+
+
+
+Or how about a ***custom GUI*** in 1 line of code? No kidding this is a valid program and it uses Widgets like you normally would in a tkinter program. It's just been compacted together is all, strictly for demonstration purposes as there's no need to go that extreme in compactness, unless you have a reason to and then you can be thankful you can.
+
+```python
+import PySimpleGUI as sg
+
+event, values = sg.Window('Get filename example', [[sg.Text('Filename')], [sg.Input(), sg.FileBrowse()], [sg.OK(), sg.Cancel()] ]).Read()
+```
+
+
+
+
+------
+
+# Polishing Your Windows = Building "Beautiful Windows"
+
+Your window does not have to look like the boring gray window used in the above example.
+
+So many posts on Reddit asking which GUI is going to result in a "beautiful window", as if there's a magic GUI library that pretties things up for you.
+
+Beautiful windows are created, not simply given to you. There are people that design and create artwork for user interfaces, you know that right? Artists draw buttons, artwork that you include in the window to make it nicer.
+
+These 2 windows are running on top of tkinter. They've been polished and I'm sure they could be polished even further as I'm no artist nor UI expert.
+
+
+
+
+
+# Pi Windows
+
+Perhaps you're looking for a way to interact with your **Raspberry Pi** in a more friendly way. Your PySimpleGUI code will run on a Pi with no problem. Tkinter is alive and well on the Pi platform. The controls are a little cruder looking due to the size of the screen, etc. You could add custom artwork, etc to make it look nicer.
+
+This is simply an example of the many GUI Elements that are available to use on all platforms.
+
+
+
+# Games
+
+It's possible to create some cool games by simply using the built-in PySimpleGUI graphic primivites like those used in this game of pong. PyGame can also be embedded into a PySimpleGUI window and code is provided to you demonstrating how.
+
+
+
+
+
+# Windows Programs That Look Like Windows Programs
+
+Do you have the desire to share your code with other people in your department, or with friends and family? Many of them may not have Python on their computer. And in the corporate environment, it may not be possible for you to install Python on their computer.
+
+`PySimpleGUI + PyInstaller` to the rescue!!
+
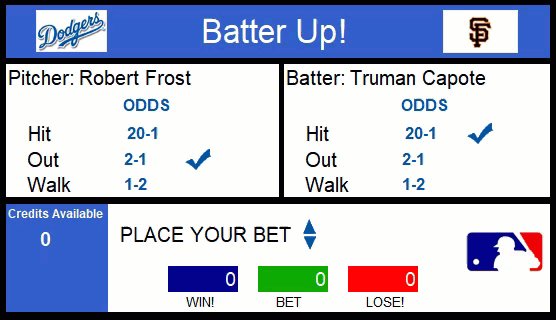
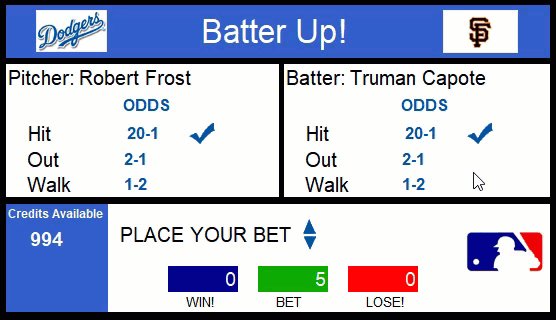
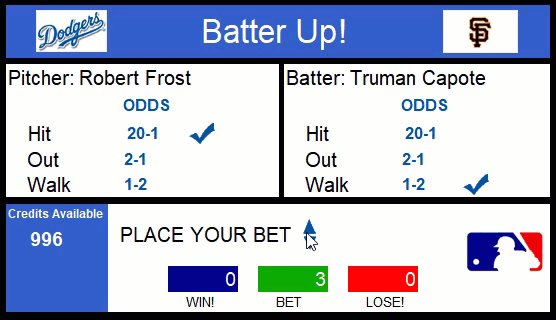
+Combining PySimpleGUI with PyInstaller creates something truly remarkable and special, a Python program that looks like a Windows WinForms application.
+
+The application you see below with a working menu was created in 20 lines of Python code. It is a single .EXE file that launches straight into the screen you see. And more good news, the only icon you see on the taskbar is the window itself... there is no pesky shell window. Nice, huh?
+
+
+
+
+With a simple GUI, it becomes practical to "associate" .py files with the python interpreter on Windows. Double click a py file and up pops a GUI window, a more pleasant experience than opening a dos Window and typing a command line.
+
+# Background
+
+Feel free to skip all this if you don't care to know the backstory and reasons behind decisions.
+
+I was frustrated by having to deal with the dos prompt when I had a powerful Windows machine right in front of me. Why is it SO difficult to do even the simplest of input/output to a window in Python??
+
+There was a project looming and a GUI was needed. Thus began a search for a simplified GUI package that would enable me to work with tkinter easier. I found a few, and they were pretty popular too, but they lacked the full-compliment of Widgets and it was impossible to define my own window using those widgets.
+
+A whacky idea came to mind... what if I wrote a simplified GUI and then used THAT to write my application. It would be a lot less code and it would be "easy" to write my application then.
+
+Thus PySimpleGUI was born out of necessity and it's been the necessity of others that have helped evolve it into the package it is today. It would not be 1/2 as good without the help of the community.
+
+Once PySimpleGUI was done, it was time to start working on "the ports". And, of course, also this documentation.
+
+## The Non-OO and Non-Event-Driven Model
+
+How do you make a GUI interface easy enough for first year Python students? Heck, first WEEK of Python was the actual goal and it still is. This meant classes could be used to build and use it, but classes can not be part of the code the user writes. Of course, an OO design is quite possible to use with PySimpleGUI, but it's not a ***requirement***. The sample code and docs stay away from writing new classes for the most part.
+
+What about those pesky callbacks? They're difficult for beginners to grasp and they're a bit of a pain in the ass to deal with. The way PySimpleGUI got around events was to build a "message passing" architecture instead.
+
+Instead of a user function being called when there's some event, instead the information is "passed" to the user when they call the function `Window.Read()` Everything is returned through this call. The callbacks still happen, but they all happen inside of PySimpleGUI where they are turned into messages to pass ot you.
+
+In fact, all of the boilerplate, events, widgets, containers, frames, etc, are exactly the same ones that you would be writing if you wrote directly in tktiner, Qt, .... The full complement of Widgets are available to you via PySimpleGUI Elements. And those widgets are presented to you in a unique and fun way.
+
+### The Result
+
+A GUI that's appealing to a broad audience that is highly customizable, easy to program, and is solid with few bugs and rarely crashes (99% of the time it's some other error that causes a crash).
+
+PySimpleGUI is becoming more and more popular. The number of installs and the number of successes grows daily. Pip installs have exceeded 350,000 in the first year of existance. Over 300 people a day visit the GitHub and the project has 1,800 stars (thank you aweesome users!)
+
+The number of ports is up to 4. The number of integrations with other technologies is constantly being expanded. It's a great time to try PySimpleGUI! You've got no more than 5 or 10 minutes to lose.
+
+
+# Features
+
+While simple to use, PySimpleGUI has significant depth to be explored by more advanced programmers. The feature set goes way beyond the requirements of a beginner programmer, and into the required features needed for complex GUIs.
+
+For those of you that have heard PySimpleGUI is only good for doing the most simplest of GUIs, this feature list should put that myth to rest. **The SIMPLE part of PySimpleGUI is how much effort _you_ expend to write a GUI. Not the complexity of the program.** It's literally "simple" to do... it is not limited to simple problems.
+
+Features of PySimpleGUI include:
+
+- Support for Python versions 2.7 and 3
+- Text
+- Single Line Input
+- Buttons including these types:
+ - File Browse
+ - Files Browse
+ - Folder Browse
+ - SaveAs
+ - Normal button that returns event
+ - Close window
+ - Realtime
+ - Calendar chooser
+ - Color chooser
+ - Button Menu
+- Checkboxes
+- Radio Buttons
+- Listbox
+- Option Menu
+- Menubar
+- Button Menu
+- Slider
+- Spinner
+- Dial
+- Graph
+- Frame with title
+- Icons
+- Multi-line Text Input
+- Scroll-able Output
+- Images
+- Tables
+- Trees
+- Progress Bar Async/Non-Blocking Windows
+- Tabbed windows
+- Paned windows
+- Persistent Windows
+- Multiple Windows - Unlimited number of windows can be open at the same time
+- Redirect Python Output/Errors to scrolling window
+- 'Higher level' APIs (e.g. MessageBox, YesNobox, ...)
+- Single-Line-Of-Code Proress Bar & Debug Print
+- Complete control of colors, look and feel
+- Selection of pre-defined palettes
+- Button images
+- Horizontal and Verticle Separators
+- Return values as dictionary
+- Set focus
+- Bind return key to buttons
+- Group widgets into a column and place into window anywhere
+- Scrollable columns
+- Keyboard low-level key capture
+- Mouse scroll-wheel support
+- Get Listbox values as they are selected
+- Get slider, spinner, combo as they are changed
+- Update elements in a live window
+- Bulk window-fill operation
+- Save / Load window to/from disk
+- Borderless (no titlebar) windows (very classy looking)
+- Always on top windows
+- Menus with ALT-hotkey
+- Right click pop-up menu
+- Tooltips
+- Clickable text
+- Transparent windows
+- Movable windows
+- Animated GIFs
+- No async programming required (no callbacks to worry about)
+- User expandable by accessing underlying GUI Framework widgets directly
+
+---
+
+## Design Goals
+
+With the developer being the focus, the center of it all, it was important to keep this mindset at all times, including now, today. Why is this such a big deal? Because this package was written so that the universe of Python applications can grow and can **include EVERYONE into the GUI tent.**
+
+> Up in 5 minutes
+
+Success #1 has to happen immediately. Installing and then running your first GUI program. FIVE minutes is the target. The Pip install is under 1 minute. Depending on your IDE and development environment, running your first piece of code could be a copy, paste, and run. This isn't a joke target; it's for real serious.
+
+
+> Beginers and Advanted Together
+
+Design an interface that both the complete beginner can understand and use that has enough depth that an advanced programmer can make some very nice looking GUIs amd not feel like they're playing with a "toy".
+
+> Success After Success
+
+Success after success.... this is the model that will win developer's hearts. This is what users love about PySimpleGUI. Make your development progress in a way you can run and test your code often. Add a little bit, run it, see it on your screen, smile, move on.
+
+> Copy, Paste, Run.
+
+The Cookbook and Demo Programs are there to fulfill this goal. First get the user seeing on their screen a working GUI that's similar in some way to what they want to create.
+
+If you're wanting to play with OpenCV download the OpenCV Demo Programs and give them a try. Seeing your webcam running in the middle of a GUI window is quite a thrill if you're trying to integrate with the OpenCV package.
+
+"Poof" instant running OpenCV based application == Happy Developer
+
+> Make Simpler Than Expected Interfaces
+
+The Single Line Progress Meter is a good example. It requires one and only 1 line of code. Printing to a debug window is as easy as replacing `print` with `sg.Print` which will route your console output to a scrolling debug window.
+
+> Be Pythonic
+
+Be Pythonic...
+
+This one is difficult for me to define. The code implementing PySimpleGUI isn't PEP8 compliant, but it is consistent. The important thing was what the user saw and experienced while coding, NOT the choices for naming conventioned in the implementation code.
+
+I ended up defining it as - attempt to use language constructs in a natural way and to exploit some of Python's interesting features. Python's lists and optional parameters make PySimpleGUI work smoothly.
+
+- Windows are represented as Python lists of Elements (Term Widget reserved for the underlying GUI Frameworks' representation of the Element)
+- A window is a list of rows, and a list of these rows is a window
+- Return values are a list/dictionary of button presses and input values
+- The SDK calls collapse down into a single line of Python code that presents a custom GUI and returns values should you want that extreme of a single-line soluition
+- Elements are all classes. Users interact with elements using class methods but are not required to write their own classes
+- Allow keys and other identifiers be any format you want
+- While some disagree with the single source file, I find the benefits greatly outweigh the negatives
+
+#### Lofty Goals
+
+> Change Python
+
+The hope is not that ***this*** package will become part of the Python Standard Library. The hope is that Python will become ***the*** go-to language for creating GUI programs that run on Windows, Mac, and Linux *for all levels of developer*. Perhaps this sort of package is needed to make that happen.
+
+> Capture Budding Graphic Designers
+
+The hope is that beginners that are interested in graphic design, and are taking a Python course, will have an easy way to express themselves, right from the start of their Python experience. Even if they're not the best programmers they will be able to show custom GUI layouts with ease.
+
+> Fill the GUI Gap
+
+There is a noticeable gap in the Python GUI solution. Fill that gap and who knows what will happen. At the moment, to make a tradiional GUI window using tkinter, Qt, WxPython and Remi, it takes much more than a week, or a month of Python education to use these GUI packages.
+
+They are out of reach of the beginners. Often WAY out of reach. And yet, time and time again, beginners that say they JUST STARTED with Python will ask on a Forum or Reddit for a GUI pacakage recommendation. 9 times out of 10 Qt is recommended. (smacking head with hand). What a waste of characters. You might as well have just told them, "give up".
+
+> Is There a There?
+
+Maybe there's no "there there". ***Or*** maybe a simple GUI API will enable Python to dominate yet another computing discipline like it has so many others. This is one attempt to find out. So far, it sure looks like there's PLENTY of demand in this area.
+
+
+# Getting Started with PySimpleGUI
+
+## Installing PySimpleGUI
+
+Of course if you're installing for Qt, WxPython, Web, you'll use PySimpleGUIQt, PySimpleGUIWx, and PySimpleGUIWeb instead of straight PySimpleGUI in the instructions below.
+
+### IDEs
+
+Some IDEs provide virtual environments. PyCharm is one example. For these, you will either use their GUI interface to add packages or use their built-in terminal to do pip installs.
+
+#### Officially Supported IDEs
+
+A number of IDEs have **known problems with PySimpleGUI**. IDLE, Spyder, and Thonny all have problems with intermittent or inconsistent results, especially when a program exits. Any IDE that is based on tkinter is going to have issues with the straight PySimpleGUI port.
+
+
+The official list of supported IDEs is:
+1. PyCharm (or course this is THE IDE to use for use with PySimpleGUI)
+2. Wing
+3. Visual Studio
+
+
+
+### Installing on Python 3
+
+`pip install --upgrade PySimpleGUI`
+
+On some systems you need to run pip3. (Linux and Mac)
+
+`pip3 install --upgrade PySimpleGUI`
+
+On a Raspberry Pi, this is should work:
+
+`sudo pip3 install --upgrade pysimplegui`
+
+Some users have found that upgrading required using an extra flag on the pip `--no-cache-dir`.
+
+`pip install --upgrade --no-cache-dir PySimpleGUI`
+
+On some versions of Linux you will need to first install pip. Need the Chicken before you can get the Egg (get it... Egg?)
+
+`sudo apt install python3-pip`
+
+`tkinter` is a requirement for PySimpleGUI (the only requirement). Some OS variants, such as Ubuntu, do not some with `tkinter` already installed. If you get an error similar to:
+
+`ImportError: No module named tkinter`
+
+then you need to install `tkinter`.
+
+For python 2.7
+
+`sudo apt-get install python-tk`
+
+For python 3
+`sudo apt-get install python3-tk`
+
+More information about installing tkinter can be found here: https://www.techinfected.net/2015/09/how-to-install-and-use-tkinter-in-ubuntu-debian-linux-mint.html
+
+
+### Installing for Python 2.7
+
+`pip install --upgrade PySimpleGUI27`
+or
+`pip2 install --upgrade PySimpleGUI27`
+
+You may need to also install "future" for version 2.7
+
+`pip install future`
+or
+`pip2 install future`
+
+Python 2.7 support is relatively new and the bugs are still being worked out. I'm unsure what may need to be done to install tkinter for Python 2.7. Will update this readme when more info is available
+
+Like above, you may have to install either pip or tkinter. To do this on Python 2.7:
+
+`sudo apt install python-pip`
+
+`sudo apt install python-tkinter`
+
+### Testing your installation and Troubleshooting
+
+Once you have installed, or copied the .py file to your app folder, you can test the installation using python. At the command prompt start up Python.
+
+#### The Quick Test
+
+From your commant line type:
+`python -m PySimpleGUI`
+
+Of course if you're on Linux/Mac and need to run using the command `python3` then of course type that.
+
+This will display the same window as these instructions:
+
+
+#### Instructions for Python 2.7:
+```python
+>>> import PySimpleGUI27
+>>> PySimpleGUI27.main()
+```
+
+#### Instructions for Python 3:
+
+```python3
+>>> import PySimpleGUI
+>>> PySimpleGUI.main()
+```
+
+You will see a "test harness" that exercises the SDK, tells you the version number, allows you to try
+
+### Finding Out Where Your PySimpleGUI Is Coming From
+
+Sometimes when debugging, questions arise as to exactly which PySimpleGUI you are running. The quick way to find this out is to again, run Python from the command line. This time you'll type:
+
+
+```python3
+>>> import PySimpleGUI as sg
+>>> sg
+```
+
+When you type sg, Python will tell you the full patch to your PySimpleGUI file / package. This is critical information to know when debugging because it's really easy to forget you've got an old copy of PySimpleGUI laying around somewhere.
+
+### Manual installation
+
+If you're not connected to the net on your target machine, or pip isn't working, or you want to run the latest code from GitHub, then all you have to do is place the single PySimpleGUI source file `PySimpleGUI.py` (for tkinter port) and place it in your application's folder (the folder where the py file is that imports PySimpleGUI). Your application will load that local copy of PySimpleGUI as if it were a package.
+
+Be ***sure*** that you delete this PySimpleGUI.py file if you install a newer pip version. Often the sequence of events is that a bug you've reported was fixed and checked into GitHub. You download the PySimpleGUI.py file (or the appropriately named one for your port) and put with your app. Then later your fix is posted with a new release on PyPI. You'll want to delete the GitHub one before you install from pip.
+
+### Prerequisites
+Python 2.7 or Python 3
+tkinter
+
+PySimpleGUI Runs on all Python3 platforms that have tkinter running on them. It has been tested on Windows, Mac, Linux, Raspberry Pi. Even runs on `pypy3`.
+
+### EXE file creation
+
+If you wish to create an EXE from your PySimpleGUI application, you will need to install `PyInstaller`. There are instructions on how to create an EXE at the bottom of this document.
+
+
+## Using - Python 3
+
+To use in your code, simply import....
+`import PySimpleGUI as sg`
+
+Then use either "high level" API calls or build your own windows.
+
+`sg.Popup('This is my first Popup')`
+
+
+
+
+Yes, it's just that easy to have a window appear on the screen using Python. With PySimpleGUI, making a custom window appear isn't much more difficult. The goal is to get you running on your GUI within ***minutes***, not hours nor days.
+
+## Using - Python 2.7
+
+Those using Python 2.7 will import a different module name
+`import PySimpleGUI27 as sg`
+
+## Code to Automatically Import Correct Version
+
+Many of the demo programs use this check to see which package to use:
+```python
+import sys
+if sys.version_info[0] >= 3:
+ import PySimpleGUI as sg
+else:
+ import PySimpleGUI27 as sg
+```
+
+
+This will automatically import the correct library based on the Python version number reported by the Python interpreter.
+
+
+---
+
diff --git a/readme_creator/2_readme.md b/readme_creator/2_readme.md
new file mode 100644
index 00000000..d28d3414
--- /dev/null
+++ b/readme_creator/2_readme.md
@@ -0,0 +1,3312 @@
+▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓
+▓▓ WHAT, HOW, WHEN? ▓▓
+▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓
+
+▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓
+============= Format =============
+
+## Title | shortcuts
+
+Description
+
+PYTHON CODE
+
+IMAGE
+
+init_call
+
+methods
+
+---
+
+additions
+
+
+
+# High Level API Calls - Popup's
+
+"High level calls" are those that start with "Popup". They are the most basic form of communications with the user. They are named after the type of window they create, a pop-up window. These windows are meant to be short lived while, either delivering information or collecting it, and then quickly disappearing.
+
+Think of Popups as your first windows, sorta like your first bicycle. It worked well, but was limited. It probably wasn't long before you wanted more features and it seemed too limiting for your newly found sense of adventure.
+
+When you've reached the point with Popups that you are thinking of filing a GitHub "Enhancement Issue" to get the Popup call extended to include a new feature that you think would be helpful.... not just to you but others is what you had in mind, right? For the good of others.
+
+It's at THIS time that you should immediately turn to the section entitled "Custom Window API Calls - Your First Window". Congratulations, you just graduated and are not an official "GUI Designer". Oh, nevermind that you only started learning Python 2 weeks ago, you're a real GUI Designer now so buck up and start acting like one.
+
+But, for now, let's stick with these 1-line window calls, the Popups.
+
+
+## Popup Output
+
+Think of the `Popup` call as the GUI equivalent of a `print` statement. It's your way of displaying results to a user in the windowed world. Each call to Popup will create a new Popup window.
+
+`Popup` calls are normally blocking. your program will stop executing until the user has closed the Popup window. A non-blocking window of Popup discussed in the async section.
+
+Just like a print statement, you can pass any number of arguments you wish. They will all be turned into strings and displayed in the popup window.
+
+There are a number of Popup output calls, each with a slightly different look (e.g. different button labels).
+
+The list of Popup output functions are:
+- Popup
+- PopupOk
+- PopupYesNo
+- PopupCancel
+- PopupOkCancel
+- PopupError
+- PopupTimed, PopupAutoClose
+- PopupNoWait, PopupNonBlocking
+
+The trailing portion of the function name after Popup indicates what buttons are shown. `PopupYesNo` shows a pair of button with Yes and No on them. `PopupCancel` has a Cancel button, etc.
+
+While these are "output" windows, they do collect input in the form of buttons. The Popup functions return the button that was clicked. If the Ok button was clicked, then Popup returns the string 'Ok'. If the user clicked the X button to close the window, then the button value returned is `None`.
+
+The function `PopupTimed` or `PopupAutoClose` are popup windows that will automatically close after come period of time.
+
+Here is a quick-reference showing how the Popup calls look.
+
+```python
+sg.Popup('Popup') # Shows OK button
+sg.PopupOk('PopupOk') # Shows OK button
+sg.PopupYesNo('PopupYesNo') # Shows Yes and No buttons
+sg.PopupCancel('PopupCancel') # Shows Cancelled button
+sg.PopupOKCancel('PopupOKCancel') # Shows OK and Cancel buttons
+sg.PopupError('PopupError') # Shows red error button
+sg.PopupTimed('PopupTimed') # Automatically closes
+sg.PopupAutoClose('PopupAutoClose') # Same as PopupTimed
+```
+
+Preview of popups:
+
+
+  +
+  +
+  +
+
+
+
+  +
+  +
+  +
+  +
+
+
+
+
+The other output Popups are variations on parameters. Usually the button_type parameter is the primary one changed.
+
+
+
+The other output Popups are variations on parameters. Usually the button_type parameter is the primary one changed.
+
+The choices for button_type are:
+```
+POPUP_BUTTONS_YES_NO
+POPUP_BUTTONS_CANCELLED
+POPUP_BUTTONS_ERROR
+POPUP_BUTTONS_OK_CANCEL
+POPUP_BUTTONS_OK
+POPUP_BUTTONS_NO_BUTTONS
+```
+
+**Note that you should not call Popup yourself with different button_types.** Rely on the Popup function named that sets that value for you. For example PopupYesNo will set the button type to POPUP_BUTTONS_YES_NO for you.
+
+
+
+
+
+#### Scrolled Output
+There is a scrolled version of Popups should you have a lot of information to display.
+
+
+
+
+
+```python
+PopupScrolled(*args, button_color=None, yes_no=False, auto_close=False, auto_close_duration=None, size=(None, None), location=(None, None), title=None, non_blocking=False)
+```
+Typical usage:
+
+```python
+sg.PopupScrolled(my_text)
+```
+
+
+
+
+
+The `PopupScrolled` will auto-fit the window size to the size of the text. Specify `None` in the height field of a `size` parameter to get auto-sized height.
+
+This call will create a scrolled box 80 characters wide and a height dependent upon the number of lines of text.
+
+`sg.PopupScrolled(my_text, size=(80, None))`
+
+Note that the default max number of lines before scrolling happens is set to 50. At 50 lines the scrolling will begin.
+
+If `non_blocking` parameter is set, then the call will not blocking waiting for the user to close the window. Execution will immediately return to the user. Handy when you want to dump out debug info without disrupting the program flow.
+
+
+### PopupNoWait
+
+
+
+
+The Popup call PopupNoWait or PopupNonBlocking will create a popup window and then immediately return control back to you. All other popup functions will block, waiting for the user to close the popup window.
+
+This function is very handy for when you're **debugging** and want to display something as output but don't want to change the programs's overall timing by blocking. Think of it like a `print` statement. There are no return values on one of these Popups.
+
+## Popup Input
+There are Popup calls for single-item inputs. These follow the pattern of `Popup` followed by `Get` and then the type of item to get. There are 3 of these input Popups to choose from, each with settings enabling customization.
+- `PopupGetText` - get a single line of text
+- `PopupGetFile` - get a filename
+- `PopupGetFolder` - get a folder name
+
+Use these Popups instead of making a custom window to get one data value, call the Popup input function to get the item from the user. If you find the parameters are unable to create the kind of window you are looking for, then it's time for you to create your own window.
+### PopupGetText
+Use this Popup to get a line of text from the user.
+
+
+
+
+```python
+import PySimpleGUI as sg
+text = sg.PopupGetText('Title', 'Please input something')
+sg.Popup('Results', 'The value returned from PopupGetText', text)
+```
+
+
+
+
+
+### PopupGetFile
+Gets a filename from the user. There are options to configure the type of dialog box to show. Normally an "Open File" dialog box is shown.
+
+
+
+
+If configured as an Open File Popup then (save_as is not True) the dialog box will look like this.
+
+
+
+If you set the parameter save_As to True, then the dialog box looks like this:
+
+
+
+If you choose a filename that already exists, you'll get a warning popup box asking if it's OK. You can also specify a file that doesn't exist. With an "Open" dialog box you cannot choose a non-existing file.
+
+A typical call produces this window.
+
+```python
+text = sg.PopupGetFile('Please enter a file name')
+sg.Popup('Results', 'The value returned from PopupGetFile', text)
+```
+
+
+
+### PopupGetFolder
+
+The window created to get a folder name looks the same as the get a file name. The difference is in what the browse button does. `PopupGetFile` shows an Open File dialog box while `PopupGetFolder` shows an Open Folder dialog box.
+
+
+
+This is a typpical call
+
+```python
+ text = sg.PopupGetFolder('Please enter a folder name')
+ sg.Popup('Results', 'The value returned from PopupGetFolder', text)
+```
+
+
+
+### PopupAnimated
+
+
+
+The animated Popup enables you to easily display a "loading" style animation specified through a GIF file that is either stored in a file or a base64 variable.
+
+
+
+
+***To close animated popups***, call PopupAnimated with `image_source=None`. This will close all of the currently open PopupAnimated windows.
+
+
+# Progress Meters!
+We all have loops in our code. 'Isn't it joyful waiting, watching a counter scrolling past in a text window? How about one line of code to get a progress meter, that contains statistics about your code?
+
+
+```
+OneLineProgressMeter(title,
+ current_value,
+ max_value,
+ key,
+ *args,
+ orientation=None,
+ bar_color=DEFAULT_PROGRESS_BAR_COLOR,
+ button_color=None,
+ size=DEFAULT_PROGRESS_BAR_SIZE,
+ border_width=DEFAULT_PROGRESS_BAR_BORDER_WIDTH):
+```
+
+Here's the one-line Progress Meter in action!
+
+```python
+for i in range(1,10000):
+ sg.OneLineProgressMeter('My Meter', i+1, 10000, 'key','Optional message')
+```
+
+That line of code resulted in this window popping up and updating.
+
+
+
+A meter AND fun statistics to watch while your machine grinds away, all for the price of 1 line of code.
+With a little trickery you can provide a way to break out of your loop using the Progress Meter window. The cancel button results in a `False` return value from `OneLineProgressMeter`. It normally returns `True`.
+
+***Be sure and add one to your loop counter*** so that your counter goes from 1 to the max value. If you do not add one, your counter will never hit the max value. Instead it will go from 0 to max-1.
+
+# Debug Output
+
+Another call in the 'Easy' families of APIs is `EasyPrint`. As is with other commonly used PySimpleGUI calls, there are other names for the same call. You can use `Print` or `eprint` in addition to `EasyPrint`. They all do the same thing, output to a debug window. If the debug window isn't open, then the first call will open it. No need to do anything but stick an 'sg.Print' call in your code. You can even replace your 'print' calls with calls to EasyPrint by simply sticking the statement
+
+```python
+print = sg.EasyPrint
+```
+
+at the top of your code.
+
+`Print` is one of the better ones to use as it's easy to remember. It is simply `print` with a capital P. `sg.Print('this will go to the debug window')`
+
+```python
+import PySimpleGUI as sg
+
+for i in range(100):
+ sg.Print(i)
+```
+
+
+
+Or if you didn't want to change your code:
+
+```python
+import PySimpleGUI as sg
+
+print=sg.Print
+for i in range(100):
+print(i)
+```
+
+Just like the standard print call, `EasyPrint` supports the `sep` and `end` keyword arguments. Other names that can be used to call `EasyPrint` include `Print`, `eprint`, If you want to close the window, call the function `EasyPrintClose`.
+
+You can change the size of the debug window using the `SetOptions` call with the `debug_win_size` parameter.
+
+There is an option to tell PySimpleGUI to reroute all of your stdout and stderr output to this window. To do so call EasyPrint with the parameter `do_not_reroute_stdout` set to `False`. After calling it once with this parameter set to True, all future calls to a normal`print` will go to the debug window.
+
+If you close the debug window it will re-open the next time you Print to it. If you wish to close the window using your code, then you can call either `EasyPrintClose()` or `PrintClose()`
+
+---
+# Custom window API Calls (Your First window)
+
+This is the FUN part of the programming of this GUI. In order to really get the most out of the API, you should be using an IDE that supports auto complete or will show you the definition of the function. This will make customizing go smoother.
+
+This first section on custom windows is for your typical, blocking, non-persistent window. By this I mean, when you "show" the window, the function will not return until the user has clicked a button or closed the window with an X.
+
+Two other types of windows exist.
+1. Persistent window - the `Window.Read()` method returns and the window continues to be visible. This is good for applications like a chat window or a timer or anything that stays active on the screen for a while.
+2. Asynchronous window - the trickiest of the lot. Great care must be exercised. Examples are an MP3 player or status dashboard. Async windows are updated (refreshed) on a periodic basis. You can spot them easily as they will have a `timeout` parameter on the call to read. `event, values = window.Read(timeout=100)`
+
+It's both not enjoyable nor helpful to immediately jump into tweaking each and every little thing available to you. Make some simple windows. Use the Cookbook and the Demo Programs as a way to learn and as a "starting point".
+
+## The window Designer
+
+The good news to newcomers to GUI programming is that PySimpleGUI has a window designer. Better yet, the window designer requires no training, no downloads, and everyone knows how to use it.
+
+
+
+It's a manual process, but if you follow the instructions, it will take only a minute to do and the result will be a nice looking GUI. The steps you'll take are:
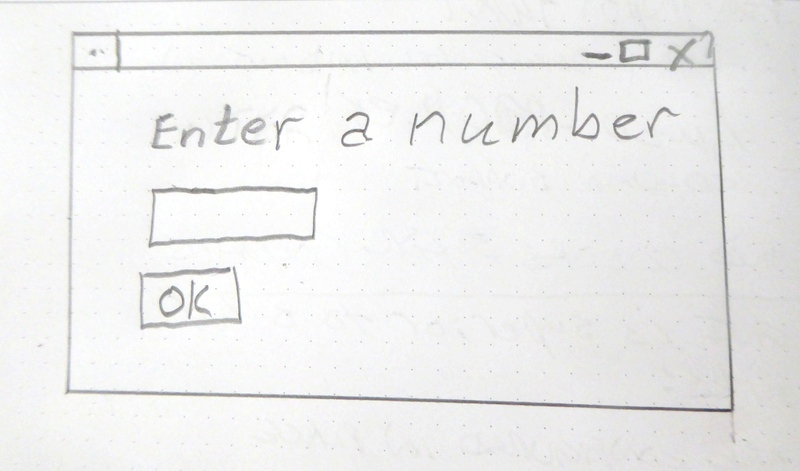
+1. Sketch your GUI on paper
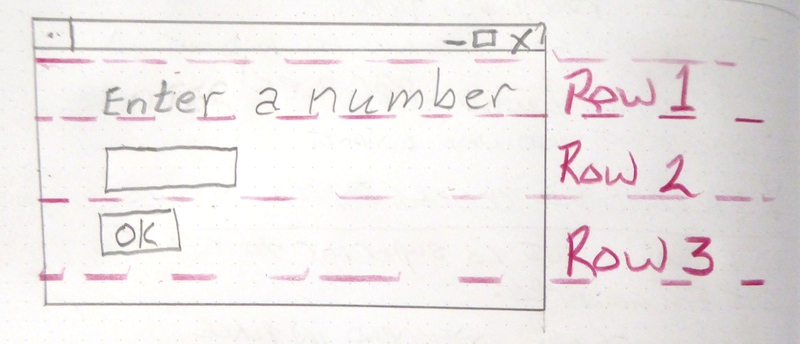
+2. Divide your GUI up into rows
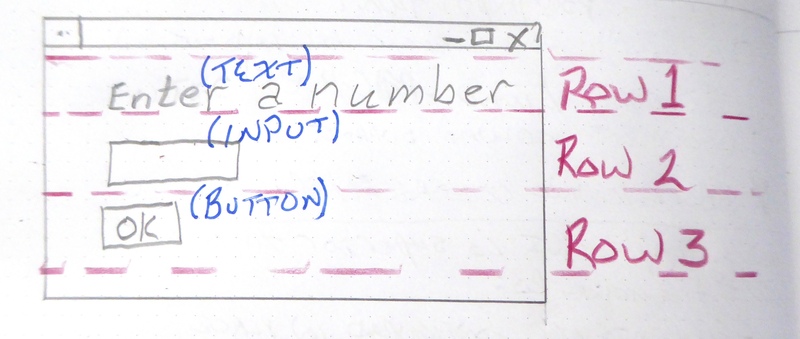
+3. Label each Element with the Element name
+4. Write your Python code using the labels as pseudo-code
+
+Let's take a couple of examples.
+
+**Enter a number**.... Popular beginner programs are often based on a game or logic puzzle that requires the user to enter something, like a number. The "high-low" answer game comes to mind where you try to guess the number based on high or low tips.
+
+**Step 1- Sketch the GUI**
+
+
+**Step 2 - Divide into rows**
+
+
+
+Step 3 - Label elements
+
+
+
+Step 4 - Write the code
+The code we're writing is the layout of the GUI itself. This tutorial only focuses on getting the window code written, not the stuff to display it, get results.
+
+We have only 1 element on the first row, some text. Rows are written as a "list of elements", so we'll need [ ] to make a list. Here's the code for row 1
+
+```
+[ sg.Text('Enter a number') ]
+```
+
+Row 2 has 1 elements, an input field.
+
+```
+[ sg.Input() ]
+```
+
+Row 3 has an OK button
+
+```
+[ sg.OK() ]
+```
+
+Now that we've got the 3 rows defined, they are put into a list that represents the entire window.
+
+```
+layout = [ [sg.Text('Enter a Number')],
+ [sg.Input()],
+ [sg.OK()] ]
+```
+
+Finally we can put it all together into a program that will display our window.
+
+```python
+import PySimpleGUI as sg
+
+layout = [[sg.Text('Enter a Number')],
+ [sg.Input()],
+ [sg.OK()] ]
+
+event, values = sg.Window('Enter a number example', layout).Read()
+
+sg.Popup(event, values[0])
+```
+
+Your call to `Read` will return a dictionary, but will "look like a list" in how you access it. The first input field will be entry 0, the next one is 1, etc. Later you'll learn about the `key` parameter which allows you to use your own values to identify elements instead of them being numbered for you.
+
+
+### Example 2 - Get a filename
+Let's say you've got a utility you've written that operates on some input file and you're ready to use a GUI to enter than filename rather than the command line. Follow the same steps as the previous example - draw your window on paper, break it up into rows, label the elements.
+
+
+
+
+Writing the code for this one is just as straightforward. There is one tricky thing, that browse for a file button. Thankfully PySimpleGUI takes care of associating it with the input field next to it. As a result, the code looks almost exactly like the window on the paper.
+
+```python
+import PySimpleGUI as sg
+
+layout = [[sg.Text('Filename')],
+ [sg.Input(), sg.FileBrowse()],
+ [sg.OK(), sg.Cancel()] ]
+
+event, values = sg.Window('Get filename example', layout).Read()
+
+sg.Popup(event, values[0])
+```
+
+Read on for detailed instructions on the calls that show the window and return your results.
+
+# Copy these design patterns!
+
+All of your PySimpleGUI programs will utilize one of these 2 design patterns depending on the type of window you're implementing.
+
+## Pattern 1 - "One-shot Window" - Read a window one time then close it
+
+This will be the most common pattern you'll follow if you are not using an "event loop" (not reading the window multiple times). The window is read and closed.
+
+The input fields in your window will be returned to you as a dictionary (syntactically it looks just like a list lookup)
+
+```python
+import PySimpleGUI as sg
+
+layout = [[sg.Text('SHA-1 and SHA-256 Hashes for the file')],
+ [sg.InputText(), sg.FileBrowse()],
+ [sg.Submit(), sg.Cancel()]]
+
+window = sg.Window('SHA-1 & 256 Hash', layout)
+
+event, values = window.Read()
+window.Close()
+
+source_filename = values[0] # the first input element is values[0]
+```
+
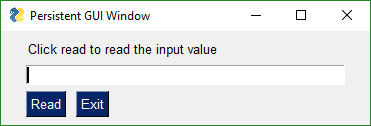
+## Pattern 2 A - Persistent window (multiple reads using an event loop)
+
+Some of the more advanced programs operate with the window remaining visible on the screen. Input values are collected, but rather than closing the window, it is kept visible acting as a way to both output information to the user and gather input data.
+
+This code will present a window and will print values until the user clicks the exit button or closes window using an X.
+
+```python
+import PySimpleGUI as sg
+
+layout = [[sg.Text('Persistent window')],
+ [sg.Input()],
+ [sg.Button('Read'), sg.Exit()]]
+
+window = sg.Window('Window that stays open', layout)
+
+while True:
+ event, values = window.Read()
+ if event is None or event == 'Exit':
+ break
+ print(event, values)
+
+window.Close()
+```
+
+## Pattern 2 B - Persistent window (multiple reads using an event loop + updates data in window)
+
+This is a slightly more complex, but maybe more realistic version that reads input from the user and displays that input as text in the window. Your program is likely to be doing both of those activities (input and output) so this will give you a big jump-start.
+
+Do not worry yet what all of these statements mean. Just copy it so you can begin to play with it, make some changes. Experiment to see how thing work.
+
+A final note... the parameter `do_not_clear` in the input call determines the action of the input field after a button event. If this value is True, the input value remains visible following button clicks. If False, then the input field is CLEARED of whatever was input. If you are building a "Form" type of window with data entry, you likely want False. The default is to NOT clear the input element (`do_not_clear=True`).
+
+This example introduces the concept of "keys". Keys are super important in PySimpleGUI as they enable you to identify and work with Elements using names you want to use. Keys can be ANYTHING, except `None`. To access an input element's data that is read in the example below, you will use `values['_IN_']` instead of `values[0]` like before.
+
+```python
+import sys
+if sys.version_info[0] >= 3:
+ import PySimpleGUI as sg
+else:
+ import PySimpleGUI27 as sg
+
+layout = [[sg.Text('Your typed chars appear here:'), sg.Text('', key='_OUTPUT_') ],
+ [sg.Input(key='_IN_')],
+ [sg.Button('Show'), sg.Button('Exit')]]
+
+window = sg.Window('Window Title', layout)
+
+while True: # Event Loop
+ event, values = window.Read()
+ print(event, values)
+ if event is None or event == 'Exit':
+ break
+ if event == 'Show':
+ # change the "output" element to be the value of "input" element
+ window.Element('_OUTPUT_').Update(values['_IN_'])
+
+window.Close()
+```
+
+### Qt Designer
+
+There actually is a PySimpleGUI Window Designer that uses Qt's window designer. It's outside the scope of this document however. You'll find the project here: https://github.com/nngogol/PySimpleGUIDesigner
+
+I hope to start using it more soon.
+
+## How GUI Programming in Python Should Look? At least for beginners ?
+
+While one goal was making it simple to create a GUI another just as important goal was to do it in a Pythonic manner. Whether it achieved these goals is debatable, but it was an attempt just the same.
+
+The key to custom windows in PySimpleGUI is to view windows as ROWS of GUI Elements. Each row is specified as a list of these Elements. Put the rows together and you've got a window. This means the GUI is defined as a series of Lists, a Pythonic way of looking at things.
+
+Let's dissect this little program
+
+```python
+import PySimpleGUI as sg
+
+layout = [[sg.Text('Rename files or folders')],
+ [sg.Text('Source for Folders', size=(15, 1)), sg.InputText(), sg.FolderBrowse()],
+ [sg.Text('Source for Files ', size=(15, 1)), sg.InputText(), sg.FolderBrowse()],
+ [sg.Submit(), sg.Cancel()]]
+
+window = sg.Window('Rename Files or Folders', layout)
+
+event, values = window.Read()
+
+folder_path, file_path = values[0], values[1] # get the data from the values dictionary
+print(folder_path, file_path)
+```
+
+
+
+Let's agree the window has 4 rows.
+
+The first row only has **text** that reads `Rename files or folders`
+
+The second row has 3 elements in it. First the **text** `Source for Folders`, then an **input** field, then a **browse** button.
+
+Now let's look at how those 2 rows and the other two row from Python code:
+
+```python
+layout = [[sg.Text('Rename files or folders')],
+ [sg.Text('Source for Folders', size=(15, 1)), sg.InputText(), sg.FolderBrowse()],
+ [sg.Text('Source for Files ', size=(15, 1)), sg.InputText(), sg.FolderBrowse()],
+ [sg.Submit(), sg.Cancel()]]
+```
+
+See how the source code mirrors the layout? You simply make lists for each row, then submit that table to PySimpleGUI to show and get values from.
+
+And what about those return values? Most people simply want to show a window, get the input values and do something with them. So why break up the code into button callbacks, etc, when I simply want my window's input values to be given to me.
+
+For return values the window is scanned from top to bottom, left to right. Each field that's an input field will occupy a spot in the return values.
+
+In our example window, there are 2 fields, so the return values from this window will be a dictionary with 2 values in it. Remember, if you do not specify a `key` when creating an element, one will be created for you. They are ints starting with 0. In this example, we have 2 input elements. They will be addressable as values[0] and values[1]
+
+```python
+event, values = window.Read()
+folder_path, file_path = values[0], values[1]
+```
+
+In one statement we both show the window and read the user's inputs. In the next line of code the *dictionary* of return values is split into individual variables `folder_path` and `file_path`.
+
+Isn't this what a Python programmer looking for a GUI wants? Something easy to work with to get the values and move on to the rest of the program, where the real action is taking place. Why write pages of GUI code when the same layout can be achieved with PySimpleGUI in 3 or 4 lines of code. 4 lines or 40? Most would choose 4.
+
+
+## Return values
+
+There are 2 return values from a call to `Window.Read()`, an `event` that caused the `Read` to return and `values` a list or dictionary of values. If there are no elements with keys in the layout, then it will be a list. However, some elements, like some buttons, have a key automatically added to them. **It's best to use keys on all of your input type elements.**
+
+### Two Return Values
+
+All Window Read calls return 2 values. By convention a read statement is written:
+
+```python
+event, values = window.Read()
+```
+
+You don't HAVE to write your reads in this way. You can name your variables however you want. But if you want to code them in a way that other programmers using PySimpleGUI are used to, then use this statement.
+
+## Events
+
+The first parameter `event` describes **why** the read completed. Events are one of these:
+
+For all Windows:
+
+* Button click
+* Window closed using X
+
+For Windows that have specifically enabled these. Please see the appropriate section in this document to learn about how to enable these and what the event return values are.
+
+* Keyboard key press
+* Mouse wheel up/down
+* Menu item selected
+* An Element Changed (slider, spinner, etc)
+* A list item was clicked
+* Return key was pressed in input element
+* Timeout waiting for event
+* Text was clicked
+* Combobox item chosen
+* Table row selected
+* etc
+
+***Most*** of the time the event will be a button click or the window was closed.
+
+### Window closed event
+
+Another convention to follow is the check for windows being closed with an X. *This is an important event to catch*. If you don't check for this and you attempt to use the window, your program will crash. Please check for closed window and exit your program gracefully. Your users will like you for it.
+
+Close your windows when you're done with them even though exiting the program will also close them. tkinter can generate an error/warning sometimes if you don't close the window.
+
+To check for a closed window use this line of code:
+
+```python
+if event is None:
+```
+
+Putting it all together we end up with an "event loop" that looks something like this:
+
+```python
+while True:
+ event, values = window.Read()
+ if event is None:
+ break
+window.Close()
+```
+
+You will very often see the examples and demo programs write this check as:
+
+```python
+ event, values = window.Read()
+ if event in (None, 'Exit'):
+ break
+```
+
+This if statement is the same as:
+```python
+ if event is None or event == 'Exit':
+ break
+```
+
+Instead of `'Exit'` use the name of the button you want to exit the window (Cancel, Quit, etc)
+
+
+### Button Click Events
+
+By default buttons will always return a click event, or in the case of realtime buttons, a button down event. You don't have to do anything to enable button clicks. To disable the events, disable the button using its Update method.
+
+You can enable an additional "Button Modified" event by setting `enable_events=True` in the Button call. These events are triggered when something 'writes' to a button, ***usually*** it's because the button is listed as a "target" in another button.
+
+The button value from a Read call will be one of 2 values:
+1. The Button's text - Default
+2. The Button's key - If a key is specified
+
+If a button has a key set when it was created, then that key will be returned. If no key is set, then the button text is returned. If no button was clicked, but the window returned anyway, the event value is None.
+
+### **None is returned when the user clicks the X to close a window.**
+
+If your window has an event loop where it is read over and over, remember to give your user an "out". You should ***always check for a None value*** and it's a good practice to provide an Exit button of some kind. Thus design patterns often resemble this Event Loop:
+
+```python
+while True:
+ event, values = window.Read()
+ if event is None or event == 'Quit':
+ break
+```
+
+
+### Element Events
+
+Some elements are capable of generating events when something happens to them. For example, when a slider is moved, or list item clicked on or table row clicked on. These events are not enabled by default. To enable events for an Element, set the parameter `enable_events=True`. This is the same as the older `click_submits` parameter. You will find the `click_submits` parameter still in the function definition. You can continue to use it. They are the same setting. An 'or' of the two values is used. In the future, click_submits will be removed so please migrate your code to using `enable_events`.
+
+
+|Name|events|
+| --- | --- |
+| InputText | any change |
+| Combo | item chosen |
+| Option menu | item chosen |
+| Listbox | selection changed |
+| Radio | selection changed |
+| Checkbox | selection changed |
+| Spinner | new item selected |
+| Multiline | any change |
+| Text | clicked |
+| Status Bar | clicked |
+| Graph | clicked |
+| TabGroup | tab clicked |
+| Slider | slider moved |
+| Table | row selected |
+| Tree | node selected |
+| ButtonMenu | menu item chosen |
+| Right click menu | menu item chosen |
+
+### Other Events
+
+#### Menubar menu item chosen for MenuBar menus and ButtonMenu menus
+
+You will receive the key for the MenuBar and ButtonMenu. Use that key to read the value in the return values dictionary. The value shown will be the full text plus key for the menu item chosen. Remember that you can put keys onto menu items. You will get the text and the key together as you defined it in the menu
+definition.
+
+#### Right Click menu item chosen
+
+Unlike menu bar and button menus, you will directly receive the menu item text and its key value. You will not do a dictionary lookup to get the value. It is the event code returned from WindowRead().
+
+
+#### Windows - keyboard, mouse scroll wheel
+
+Windows are capable of returning keyboard events. These are returned as either a single character or a string if it's a special key. Experiment is all I can say. The mouse scroll wheel events are also strings. Put a print in your code to see what's returned.
+
+#### Timeouts
+
+If you set a timeout parameter in your read, then the system TIMEOUT_KEY will be returned. If you specified your own timeout key in the Read call then that value will be what's returned instead.
+
+### The `values` Variable - Return values as a list
+
+The second parameter from a Read call is either a list or a dictionary of the input fields on the Window.
+
+By default return values are a list of values, one entry for each input field.
+
+Each of the Elements that are Input Elements will have a value in the list of return values. You can unpack your GUI directly into the variables you want to use.
+
+event, (filename, folder1, folder2, should_overwrite) = sg.Window('My title', window_rows).Read()
+
+Or, more commonly, you can unpack the return results separately.
+
+```python
+event, values = sg.Window('My title', window_rows).Read()
+event, value_list = window.Read()
+value1 = value_list[0]
+value2 = value_list[1]
+ ...
+```
+However, this method isn't good when you have a lot of input fields. If you insert a new element into your window then you will have to shuffle your unpacks down, modifying each of the statements to reference `value_list[x] `.
+
+The more common / advanced method is to request your values be returned as a dictionary.
+
+### `values` Variable - Return values as a dictionary
+
+For those of you that have not encountered a Python dictionary, don't freak out! Just copy and paste the sample code and modify it. Follow this design pattern and you'll be fine. And you might learn something along the way.
+
+For windows longer than 3 or 4 fields you will want to use a dictionary to help you organize your return values. In almost all (if not all) of the demo programs you'll find the return values being passed as a dictionary. It is not a difficult concept to grasp, the syntax is easy to understand, and it makes for very readable code.
+
+The most common window read statement you'll encounter looks something like this:
+
+`window = sg.Window("My title", layout).Read()`
+
+To use a dictionary, you will need to:
+* Mark each input element you wish to be in the dictionary with the keyword `key`.
+
+If **any** element in the window has a `key`, then **all** of the return values are returned via a dictionary. If some elements do not have a key, then they are numbered starting at zero.
+
+Let's take a look at your first dictionary-based window.
+
+```python
+import PySimpleGUI as sg
+
+layout = [
+ [sg.Text('Please enter your Name, Address, Phone')],
+ [sg.Text('Name', size=(15, 1)), sg.InputText('1', key='_name_')],
+ [sg.Text('Address', size=(15, 1)), sg.InputText('2', key='_address_')],
+ [sg.Text('Phone', size=(15, 1)), sg.InputText('3', key='_phone_')],
+ [sg.Submit(), sg.Cancel()]
+ ]
+
+window = sg.Window('Simple data entry window', layout)
+event, values = window.Read()
+
+sg.Popup(event, values, values['_name_'], values['_address_'], values['_phone_'])
+```
+
+To get the value of an input field, you use whatever value used as the `key` value as the index value. Thus to get the value of the name field, it is written as
+
+ values['name']
+
+Think of the variable values in the same way as you would a list, however, instead of using 0,1,2, to reference each item in the list, use the values of the key. The Name field in the window above is referenced by `values['_name_']`.
+
+You will find the key field used quite heavily in most PySimpleGUI windows unless the window is very simple.
+
+Another convention you'll see in some of the demo programs is keys being named with an underscore at the beginning and the end. You don't HAVE to do this... your key value may look like this:
+`key = 'name'`
+
+The reason for this naming convention is that when you are scanning the code, these key values jump out at you. You instantly know it's a key. Try scanning the code above and see if those keys pop out.
+`key = '_name_'`
+
+
+
+## The Event Loop / Callback Functions
+
+All GUIs have one thing in common, an "event loop". Usually the GUI framework runs the event loop for you, but sometimes you want greater control and will run your own event loop. You often hear the term event loop when discussing embedded systems or on a Raspberry Pi.
+
+With PySimpleGUI if your window will remain open following button clicks, then your code will have an event loop. If your program shows a single "one-shot" window, collects the data and then has no other GUI interaction, then you don't need an event loop.
+
+There's nothing mysterious about event loops... they are loops where you take care of.... wait for it..... *events*. Events are things like button clicks, key strokes, mouse scroll-wheel up/down.
+
+Let's take a Pi demo program as an example. This program shows a GUI window, gets button presses, and uses them to control some LEDs. It loops, reading user input and doing something with it.
+
+This little program has a typical Event Loop
+
+
+
+```python
+import PySimpleGUI as sg
+
+layout = [[sg.Text('Click read to read the input value')],
+ [sg.Input()],
+ [sg.RButton('Read'), sg.Exit()]]
+
+window = sg.Window('Persistent GUI Window', layout)
+
+while True:
+ event, values = window.Read()
+ if event is None or event == 'Exit':
+ break
+ print(event, values)
+window.Close()
+```
+
+In the Event Loop we are reading the window and then doing a series of button compares to determine what to do based on the button that was clicks (value of `button` variable)
+
+The way buttons are presented to the caller in PySimpleGUI is ***not*** how *most* GUI frameworks handle button clicks. Most GUI frameworks, including tkinter, use ***callback*** functions, a function you define would be called when a button is clicked. This requires you to write asynchronous code, a concept beginners often stumble on and one that presents a barrier.
+
+There is a more communications that have to happen between parts of your program when using callbacks. Callbacks break apart your program's logic apart and scatter it. One of the larger hurdles for beginners to GUI programming are these callback functions.
+
+PySimpleGUI was specifically designed in a way so that callbacks would not be required. There is no coordination between one function and another required. You simply read your button click and take appropriate action at the same location in the code as when you read the button value.
+
+Whether or not this is a "proper" design for GUI programs can be debated. It's not a terrible trade-off to run your own event loop and having a functioning GUI application versus one that maybe never gets written because callback functions were too much to grasp.
+
+
+## All Widgets / Elements
+
+This code utilizes many of the common Elements. It does not include Tabs/Tab Groups.
+```python
+import PySimpleGUI as sg
+
+sg.ChangeLookAndFeel('GreenTan')
+
+# ------ Menu Definition ------ #
+menu_def = [['File', ['Open', 'Save', 'Exit', 'Properties']],
+ ['Edit', ['Paste', ['Special', 'Normal', ], 'Undo'], ],
+ ['Help', 'About...'], ]
+
+# ------ Column Definition ------ #
+column1 = [[sg.Text('Column 1', background_color='#F7F3EC', justification='center', size=(10, 1))],
+ [sg.Spin(values=('Spin Box 1', '2', '3'), initial_value='Spin Box 1')],
+ [sg.Spin(values=('Spin Box 1', '2', '3'), initial_value='Spin Box 2')],
+ [sg.Spin(values=('Spin Box 1', '2', '3'), initial_value='Spin Box 3')]]
+
+layout = [
+ [sg.Menu(menu_def, tearoff=True)],
+ [sg.Text('All graphic widgets in one window!', size=(30, 1), justification='center', font=("Helvetica", 25), relief=sg.RELIEF_RIDGE)],
+ [sg.Text('Here is some text.... and a place to enter text')],
+ [sg.InputText('This is my text')],
+ [sg.Frame(layout=[
+ [sg.Checkbox('Checkbox', size=(10,1)), sg.Checkbox('My second checkbox!', default=True)],
+ [sg.Radio('My first Radio! ', "RADIO1", default=True, size=(10,1)), sg.Radio('My second Radio!', "RADIO1")]], title='Options',title_color='red', relief=sg.RELIEF_SUNKEN, tooltip='Use these to set flags')],
+ [sg.Multiline(default_text='This is the default Text should you decide not to type anything', size=(35, 3)),
+ sg.Multiline(default_text='A second multi-line', size=(35, 3))],
+ [sg.InputCombo(('Combobox 1', 'Combobox 2'), size=(20, 1)),
+ sg.Slider(range=(1, 100), orientation='h', size=(34, 20), default_value=85)],
+ [sg.InputOptionMenu(('Menu Option 1', 'Menu Option 2', 'Menu Option 3'))],
+ [sg.Listbox(values=('Listbox 1', 'Listbox 2', 'Listbox 3'), size=(30, 3)),
+ sg.Frame('Labelled Group',[[
+ sg.Slider(range=(1, 100), orientation='v', size=(5, 20), default_value=25),
+ sg.Slider(range=(1, 100), orientation='v', size=(5, 20), default_value=75),
+ sg.Slider(range=(1, 100), orientation='v', size=(5, 20), default_value=10),
+ sg.Column(column1, background_color='#F7F3EC')]])],
+ [sg.Text('_' * 80)],
+ [sg.Text('Choose A Folder', size=(35, 1))],
+ [sg.Text('Your Folder', size=(15, 1), auto_size_text=False, justification='right'),
+ sg.InputText('Default Folder'), sg.FolderBrowse()],
+ [sg.Submit(tooltip='Click to submit this window'), sg.Cancel()]
+]
+
+
+window = sg.Window('Everything bagel', layout, default_element_size=(40, 1), grab_anywhere=False)
+
+event, values = window.Read()
+
+sg.Popup('Title',
+ 'The results of the window.',
+ 'The button clicked was "{}"'.format(event),
+ 'The values are', values)
+```
+This is a somewhat complex window with quite a bit of custom sizing to make things line up well. This is code you only have to write once. When looking at the code, remember that what you're seeing is a list of lists. Each row contains a list of Graphical Elements that are used to create the window.
+
+
+
+Clicking the Submit button caused the window call to return. The call to Popup resulted in this window.
+
+
+
+
+**`Note, button value can be None`**. The value for `button` will be the text that is displayed on the button element when it was created. If the user closed the window using something other than a button, then `button` will be `None`. It is ***vitally*** ***important*** that your code contain the proper checks for None. Always give your users a way out of the window. Otherwise you'll end up with windows that never properly close.
+
+You can see in the results Popup window that the values returned are a list. Each input field in the window generates one item in the return values list. All input fields return a `string` except for Check Boxes and Radio Buttons. These return `bool`.
+
+# Building Custom Windows
+
+You will find it ***much easier*** to write code using PySimpleGUI if you use an IDE such as PyCharm. The features that show you documentation about the API call you are making will help you determine which settings you want to change, if any. In PyCharm, two commands are particularly helpful.
+
+ Control-Q (when cursor is on function name) brings up a box with the function definition
+ Control-P (when cursor inside function call "()") shows a list of parameters and their default values
+
+## Synchronous windows
+The most common use of PySimpleGUI is to display and collect information from the user. The most straightforward way to do this is using a "blocking" GUI call. Execution is "blocked" while waiting for the user to close the GUI window/dialog box.
+You've already seen a number of examples above that use blocking windows. A truly non-blocking Read call looks like this:
+
+```python
+event, values = window.Read(timeout=0)
+```
+
+You can learn more about these async / non-blocking windows toward the end of this document.
+
+# Window Object - Beginning a window
+The first step is to create the window object using the desired window customization.
+
+**IMPORTANT** - Many of the `Window` methods require you to either call `Window.Read` or `Window.Finalize` before you call the method. This is because these 2 calls are what actually creates the window using the underlying GUI Framework. Prior to one of those calls, the methods are likely to crash as they will not yet have their underlying widgets created.
+
+
+
+
+
+
+## Methods
+
+
+#### AddRows (Don't use)
+
+
+
+#### BringToFront
+
+
+
+#### Close
+
+
+
+#### CurrentLocation
+
+
+
+#### Disable
+
+
+
+#### DisableDebugger
+
+
+
+#### Disappear
+
+
+
+#### Enable
+
+
+
+#### EnableDebugger
+
+
+
+#### Fill
+
+
+
+#### Finalize
+
+
+
+#### FindElement == Element == Find
+
+
+
+#### FindElementWithFocus
+
+
+
+#### GetScreenDimensions
+
+
+
+#### GrabAnyWhereOff
+
+
+
+#### GrabAnyWhereOn
+
+
+
+#### Hide
+
+
+
+#### Layout
+
+
+
+#### LoadFromDisk
+
+
+
+#### Maximize
+
+
+
+#### Minimize
+
+
+
+#### Move
+
+
+
+#### Normal
+
+
+
+#### Read
+
+
+
+#### Reappear
+
+
+
+#### Refresh
+
+
+
+#### SaveToDisk
+
+
+
+#### SetAlpha
+
+
+
+#### SetIcon
+
+
+
+#### SetTransparentColor
+
+
+
+#### UnHide
+
+
+
+
+
+
+
+
+### Window Location
+PySimpleGUI computes the exact center of your window and centers the window on the screen. If you want to locate your window elsewhere, such as the system default of (0,0), if you have 2 ways of doing this. The first is when the window is created. Use the `location` parameter to set where the window. The second way of doing this is to use the `SetOptions` call which will set the default window location for all windows in the future.
+
+### Window Size
+
+You can get your window's size by access the `Size`property. The window has to be Read once or Finalized in order for the value to be correct. Note that it's a property, not a call.
+
+`my_windows_size = window.Size`
+
+To finalize your window:
+
+```pytyhon
+window = Window('My Title', layout).Finalize()
+```
+
+
+### Element Sizes
+Note several variables that deal with "size". Element sizes are measured in characters. A Text Element with a size of 20,1 has a size of 20 characters wide by 1 character tall.
+
+The default Element size for PySimpleGUI is `(45,1)`.
+
+Sizes can be set at the element level, or in this case, the size variables apply to all elements in the window. Setting `size=(20,1)` in the window creation call will set all elements in the window to that size.
+
+There are a couple of widgets where one of the size values is in pixels rather than characters. This is true for Progress Meters and Sliders. The second parameter is the 'height' in pixels.
+
+### No Titlebar
+
+Should you wish to create cool looking windows that are clean with no windows titlebar, use the no_titlebar option when creating the window.
+
+Be sure an provide your user an "exit" button or they will not be able to close the window! When no titlebar is enabled, there will be no icon on your taskbar for the window. Without an exit button you will need to kill via taskmanager... not fun.
+
+Windows with no titlebar rely on the grab anywhere option to be enabled or else you will be unable to move the window.
+
+Windows without a titlebar can be used to easily create a floating launcher.
+
+Linux users! Note that this setting has side effects for some of the other Elements. Multi-line input doesn't work at all, for example So, use with caution.
+
+
+
+
+
+### Grab Anywhere
+
+This is a feature unique to PySimpleGUI.
+
+Note - there is a warning message printed out if the user closes a non-blocking window using a button with grab_anywhere enabled. There is no harm in these messages, but it may be distressing to the user. Should you wish to enable for a non-blocking window, simply get grab_anywhere = True when you create the window.
+
+### Always on top
+
+To keep a window on top of all other windows on the screen, set keep_on_top = True when the window is created. This feature makes for floating toolbars that are very helpful and always visible on your desktop.
+
+### Focus
+
+PySimpleGUI will set a default focus location for you. This generally means the first input field. You can set the focus to a particular element. If you are going to set the focus yourself, then you should turn off the automatic focus by setting `use_default_focus=False` in your Window call.
+
+
+
+## Window Methods That Complete Formation of Window
+
+There are a number of operations you can do on a window after you've created the window. You call these after creating your Windows object. Most Window methods are not usable until you call one of these.
+
+#### Layout(rows)
+
+Call to set the window layout. Must be called prior to Read. Most likely "chained" in line with the Window creation.
+
+```python
+window = sg.Window('My window title', layout)
+```
+
+#### Finalize()
+
+Call to force a window to go through the final stages of initialization. This will cause the tkinter resources to be allocated so that they can then be modified. This also causes your window to appear. If you do not want your window to appear when Finalize is called, then set the Alpha to 0 in your window's creation parameters.
+
+If you want to call an element's Update method or call a Graph element's drawing primitives, you ***must*** either call `Read` or `Finalize` prior to making those calls.
+
+
+#### Read(timeout=None, timeout_key='__TIMEOUT__')
+
+Read the Window's input values and button clicks in a blocking-fashion
+
+Returns event, values. Adding a timeout can be achieved by setting timeout=number of milliseconds before the Read times out after which a "timeout event" is returned. The value of timeout_key will be returned as the event. If you do not specify a timeout key, then the value `TIMEOUT_KEY` will be returned.
+
+If you set the timeout = 0, then the Read will immediately return rather than waiting for input or for a timeout. This is the same as the old ReadNonBlocking call.
+
+#### ReadNonBlocking() (NO LONGER USED)
+
+Some of the old code examples showed calling this function. You should now call it now. If you want to get the same result, call Read with `timeout = 0`.
+
+Please file an Issue if you see this call in any code or in any documentation. It must go away never to be seen again.
+
+
+# Elements
+"Elements" are the building blocks used to create windows. Some GUI APIs use the term "Widget" to describe these graphic elements.
+
+- Text
+- Single Line Input
+- Buttons including these types:
+ - File Browse
+ - Folder Browse
+ - Calendar picker
+ - Date Chooser
+ - Read window
+ - Close window ("Button" & all shortcut buttons)
+ - Realtime
+- Checkboxes
+- Radio Buttons
+- Listbox
+- Slider
+- Multi-line Text Input/Output
+- Multi-line Text Output (Qt only)
+- Scroll-able Output
+- Vertical Separator
+- Progress Bar
+- Option Menu
+- Menu
+- ButtonMenu
+- Frame
+- Column
+- Graph
+- Image
+- Table
+- Tree
+- Tab, TabGroup
+- StatusBar
+- Pane
+- Stretch (Qt only)
+
+## Common Element Parameters
+Some parameters that you will see on almost all Elements are:
+- key - Used with window.FindElement and with return values
+- tooltip - Hover your mouse over the elemnt and you'll get a popup with this text
+- size - (width, height) - usually measured in characters-wide, rows-high. Sometimes they mean pixels
+- font - specifies the font family, size, etc
+- colors - Color name or #RRGGBB string
+- pad - Amount of padding to put around element
+- enable_events - Turns on the element specific events
+- visible - Make elements appear and disappear
+
+#### Tooltip
+Tooltips are text boxes that popup next to an element if you hold your mouse over the top of it. If you want to be extra kind to your window's user, then you can create tooltips for them by setting the parameter `tooltip` to some text string. You will need to supply your own line breaks / text wrapping. If you don't want to manually add them, then take a look at the standard library package `textwrap`.
+
+Tooltips are one of those "polish" items that really dress-up a GUI and show's a level of sophistication. Go ahead, impress people, throw some tooltips into your GUI. You can change the color of the background of the tooltip on the tkinter version of PySimpleGUI by setting `TOOLTIP_BACKGROUND_COLOR` to the color string of your choice. The default value for the color is:
+`TOOLTIP_BACKGROUND_COLOR = "#ffffe0"`
+
+
+#### Size
+Specifies the amount of room reserved for the Element. For elements that are character based, such a Text, it is (# characters, # rows). Sometimes it is a pixel measurement such as the Image element. And sometimes a mix like on the Slider element (characters long by pixels wide).
+
+Some elements, Text and Button, have an auto-size setting that is `on` by default. It will size the element based on the contents. The result is that buttons and text fields will be the size of the string creating them. You can turn it off. For example, for Buttons, the effect will be that all buttons will be the same size in that window.
+
+
+#### Colors
+A string representing color. Anytime colors are involved, you can specify the tkinter color name such as 'lightblue' or an RGB hex value '#RRGGBB'. For buttons, the color parameter is a tuple (text color, background color)
+
+Anytime colors are written as a tuple in PySimpleGUI, the way to figure out which color is the background is to replace the "," with the word "on". ('white', 'red') specifies a button that is "white on red". Works anywhere there's a color tuple.
+
+#### Pad
+
+The amount of room around the element in pixels. The default value is (5,3) which means leave 5 pixels on each side of the x-axis and 3 pixels on each side of the y-axis. You can change this on a global basis using a call to SetOptions, or on an element basis.
+
+If you want more pixels on one side than the other, then you can split the number into 2 number. If you want 200 pixels on the left side, and 3 pixels on the right, the pad would be ((200,3), 3). In this example, only the x-axis is split.
+
+#### Font
+Specifies the font family, size, and style. Font families on Windows include:
+* Arial
+* Courier
+* Comic,
+* Fixedsys
+* Times
+* Verdana
+* Helvetica (the default I think)
+
+The fonts will vary from system to system, however, Tk 8.0 automatically maps Courier, Helvetica and Times to their corresponding native family names on all platforms. Also, font families cannot cause a font specification to fail on Tk 8.0 and greater.
+
+If you wish to leave the font family set to the default, you can put anything not a font name as the family. The PySimpleGUI Demo programs and documentation use the family 'Any' to demonstrate this fact.. You could use "default" if that's more clear to you.
+
+There are 2 formats that can be used to specify a font... a string, and a tuple
+Tuple - (family, size, styles)
+String - "Family Size Styles"
+
+To specify an underlined, Helvetica font with a size of 15 the values:
+('Helvetica', 15, 'underline italics')
+'Helvetica 15 underline italics'
+
+#### Key
+
+If you are going to do anything beyond the basic stuff with your GUI, then you need to understand keys.
+Keys are a way for you to "tag" an Element with a value that will be used to identify that element. After you put a key in an element's definition, the values returned from Read will use that key to tell you the value. For example, if you have an input field:
+`Input(key='mykey')`
+
+And your read looks like this: `event, values = Read()`
+
+Then to get the input value from the read it would be: `values['mykey']`
+
+You also use the same key if you want to call Update on an element. Please see the section below on Updates to understand that usage.
+
+Keys can be ANYTHING. Let's say you have a window with a grid of input elements. You could use their row and column location as a key (a tuple)
+
+`key=(row, col)`
+
+Then when you read the `values` variable that's returned to you from calling `Window.Read()`, the key in the `values` variable will be whatever you used to create the element. In this case you would read the values as:
+`values[(row, col)]`
+
+Most of the time they are simple text strings. In the Demo Programs, keys are written with this convention:
+`_KEY_NAME_` (underscore at beginning and end with all caps letters). You don't have to follow that convention. It's used so that you can quickly spot when a key is being used.
+
+#### Visible
+Beginning in version 3.17 you can create Elements that are initially invisible that you can later make visible.
+
+To create an invisible Element, place the element in the layout like you normally would and add the parameter `visible=False`.
+
+Later when you want to make that Element visible you simply call the Element's `Update` method and pass in the parameter `visible=True`
+
+This feature works best on Qt, but does work on the tkinter version as well. The visible parameter can also be used with the Column and Frame "container" Elements.
+
+
+## Shortcut Functions / Multiple Function Names
+
+Perhaps not the best idea, but one that's done none the less is the naming of methods and functions. Some of the more "Heavily Travelled Elements" have "shortcuts".
+
+In other words, I am lazy and don't like to type. The result is multiple ways to do exactly the same thing. Typically, the Demo Programs and other examples use the full name, or at least a longer name. Thankfully PyCharm will show you the same documentation regardless which you use.
+
+ This enables you to code much quicker once you are used to using the SDK. The Text Element, for example, has 3 different names `Text`, `Txt` or`T`. InputText can also be written `Input` or `In` . The shortcuts aren't limited to Elements. The `Window` method `Window.FindElement` can be written as `Window.Element` because it's such a commonly used function.
+
+
+
+
+## Text Element | `T == Txt == Text`
+Basic Element. It displays text. That's it.
+
+
+
+
+```python
+layout = [
+ [sg.Text('This is what a Text Element looks like')],
+ [sg.T('Second label')],
+ ]
+```
+
+
+
+
+
+### Methods
+
+#### Update
+
+
+
+#### SetToolTip
+
+
+
+---
+
+### Fonts
+
+Already discussed in the common parameters section. Either string or a tuple.
+
+### Color in PySimpleGUI are in one of two formats - color name or RGB value.
+
+Individual colors are specified using either the color names as defined in tkinter or an RGB string of this format:
+
+ "#RRGGBB" or "darkblue"
+
+### `auto_size_text `
+A `True` value for `auto_size_text`, when placed on Text Elements, indicates that the width of the Element should be shrunk do the width of the text. The default setting is True. You need to remember this when you create `Text` elements that you are using for output.
+
+`Text('', key='_TXTOUT_)` will create a `Text` Element that has 0 length. If you try to output a string that's 5 characters, it won't be shown in the window because there isn't enough room. The remedy is to manually set the size to what you expect to output
+
+`Text('', size=(15,1), key='_TXTOUT_)` creates a `Text` Element that can hold 15 characters.
+
+
+### Chortcut functions
+The shorthand functions for `Text` are `Txt` and `T`
+
+### Events `enable_events`
+
+If you set the parameter `enable_events` then you will get an event if the user clicks on the Text.
+
+
+
+## Multiline Element
+This Element doubles as both an input and output Element.
+
+
+
+```python
+layout = [[sg.Multiline('This is what a Multi-line Text Element looks like', size=(45,5))]]
+```
+
+
+
+
+
+
+### Methods
+
+#### Update
+
+
+
+#### Get
+
+
+
+#### SetFocus
+
+
+
+#### SetTooltip
+
+
+
+
+
+
+## Text Input Element | `InputText == Input == In`
+
+
+
+```python
+layout = [[sg.InputText('Default text')]]
+```
+
+
+
+
+
+### Methods
+
+#### Update
+
+
+
+#### Get
+
+
+
+#### SetFocus
+
+
+
+#### SetToolTip
+
+
+
+---
+
+#### Note about the `do_not_clear` parameter
+
+This used to really trip people up, but don't think so anymore. The `do_not_clear` parameter is initialized when creating the InputText Element. If set to False, then the input field's contents will be erased after every `Window.Read()` call. Use this setting for when your window is an "Input Form" type of window where you want all of the fields to be erased and start over again every time.
+
+
+
+
+## Combo Element | `Combo == InputCombo == DropDown == Drop`
+Also known as a drop-down list. Only required parameter is the list of choices. The return value is a string matching what's visible on the GUI.
+
+
+
+```python
+layout = [[sg.Combo(['choice 1', 'choice 2'])]]
+```
+
+
+
+
+
+### Methods
+
+#### Update
+
+
+
+#### GetSelectedItemsIndexes
+
+
+
+#### SetToolTip
+
+
+
+
+
+## Listbox Element
+The standard listbox like you'll find in most GUIs. Note that the return values from this element will be a ***list of results, not a single result***. This is because the user can select more than 1 item from the list (if you set the right mode).
+
+
+
+```python
+layout = [[sg.Listbox(values=['Listbox 1', 'Listbox 2', 'Listbox 3'], size=(30, 6))]]
+```
+
+
+
+
+
+### Methods
+
+#### Update
+
+
+
+#### SetValue
+
+
+
+#### GetListValues
+
+
+
+#### SetFocus
+
+
+
+#### SetToolTip
+
+
+
+
+---
+
+ListBoxes can cause a window to return from a Read call. If the flag `enable_events` is set, then when a user makes a selection, the Read immediately returns.
+
+Another way ListBoxes can cause Reads to return is if the flag bind_return_key is set. If True, then if the user presses the return key while an entry is selected, then the Read returns. Also, if this flag is set, if the user double-clicks an entry it will return from the Read.
+
+
+## Slider Element
+
+Sliders have a couple of slider-specific settings as well as appearance settings. Examples include the `orientation` and `range` settings.
+
+
+
+```python
+layout = [[sg.Slider(range=(1,500),
+ default_value=222,
+ size=(20,15),
+ orientation='horizontal',
+ font=('Helvetica', 12))]]
+```
+
+
+
+
+
+### Qt Sliders
+
+There is an important difference between Qt and tkinter sliders. On Qt, the slider values must be integer, not float. If you want your slider to go from 0.1 to 1.0, then make your slider go from 1 to 10 and divide by 10. It's an easy math thing to do and not a big deal. Just deal with it.... you're writing software after all. Presumably you know how to do these things. ;-)
+
+
+### Slider Methods
+
+
+
+
+## Radio Element
+
+Creates one radio button that is assigned to a group of radio buttons. Only 1 of the buttons in the group can be selected at any one time.
+
+
+
+```python
+layout = [
+ [sg.Radio('My first Radio!', "RADIO1", default=True),
+ sg.Radio('My second radio!', "RADIO1")]
+]
+```
+
+
+
+
+
+### Methods
+
+#### Update
+
+
+
+#### Get
+
+
+
+#### ResetGroup
+
+
+
+#### SetTooltip
+
+
+
+
+
+## Checkbox Element | `CBox == CB == Check`
+Checkbox elements are like Radio Button elements. They return a bool indicating whether or not they are checked.
+
+
+
+```python
+layout = [[sg.Checkbox('My first Checkbox!', default=True), sg.Checkbox('My second Checkbox!')]]
+```
+
+
+
+
+### Methods
+
+#### Update
+
+
+
+#### Get
+
+
+
+#### SetTooltip
+
+
+
+
+
+
+## Spin Element
+An up/down spinner control. The valid values are passed in as a list.
+
+
+
+```python
+layout = [[sg.Spin([i for i in range(1,11)], initial_value=1), sg.Text('Volume level')]]
+```
+
+
+
+
+
+
+
+### Methods
+
+#### Update
+
+
+
+#### Get
+
+
+
+#### SetTooltip
+
+
+
+
+
+## Image Element
+
+Images can be placed in your window provide they are in PNG, GIF, PPM/PGM format. JPGs cannot be shown because tkinter does not naively support JPGs. You can use the Python Imaging Library (PIL) package to convert your image to PNG prior to calling PySimpleGUI if your images are in JPG format.
+
+```python
+layout = [
+ [sg.Image(r'C:\PySimpleGUI\Logos\PySimpleGUI_Logo_320.png')],
+ ]
+```
+
+
+
+
+
+
+
+### Methods
+
+#### SetTooltip
+
+
+
+#### Update
+
+
+
+#### UpdateAnimation
+
+
+
+
+You can specify an animated GIF as an image and can animate the GIF by calling `UpdateAnimation`. Exciting stuff!
+
+
+
+You can call the method without setting the `time_between_frames` value and it will show a frame and immediately move on to the next frame. This enables you to do the inter-frame timing.
+
+
+## Button Element
+
+**MAC USERS** - Macs suck when it comes to tkinter and button colors. It sucks so badly with colors that the `LookAndFeel` call is disabled. You cannot change button colors for Macs. You're stuck with the system default color if you are using the tkinter version of PySimpleGUI. The Qt version does not have this issue.
+
+Buttons are the most important element of all! They cause the majority of the action to happen. After all, it's a button press that will get you out of a window, whether it be Submit or Cancel, one way or another a button is involved in all windows. The only exception is to this is when the user closes the window using the "X" in the upper corner which means no button was involved.
+
+The Types of buttons include:
+* Folder Browse
+* File Browse
+* Files Browse
+* File SaveAs
+* File Save
+* Close window (normal button)
+* Read window
+* Realtime
+* Calendar Chooser
+* Color Chooser
+
+
+Close window - Normal buttons like Submit, Cancel, Yes, No, do NOT close the window... they used to. Now to close a window you need to use a CloseButton / CButton.
+
+Folder Browse - When clicked a folder browse dialog box is opened. The results of the Folder Browse dialog box are written into one of the input fields of the window.
+
+File Browse - Same as the Folder Browse except rather than choosing a folder, a single file is chosen.
+
+Calendar Chooser - Opens a graphical calendar to select a date.
+
+Color Chooser - Opens a color chooser dialog
+
+Read window - This is a window button that will read a snapshot of all of the input fields, but does not close the window after it's clicked.
+
+Realtime - This is another async window button. Normal button clicks occur after a button's click is released. Realtime buttons report a click the entire time the button is held down.
+
+Most programs will use a combination of shortcut button calls (Submit, Cancel, etc), normal Buttons which leave the windows open and CloseButtons that close the window when clicked.
+
+Sometimes there are multiple names for the same function. This is simply to make the job of the programmer quicker and easier. Or they are old names that are no longer used but kept around so that existing programs don't break.
+
+The 4 primary windows of PySimpleGUI buttons and their names are:
+
+1. `Button`= `ReadButton` = `RButton` = `ReadFormButton` (old style... use Button instead)
+2. `CloseButton` = `CButton`
+3. `RealtimeButton`
+4. `DummyButton`
+
+You will find the long-form names in the older programs. ReadButton for example.
+
+In Oct 2018, the definition of Button changed. Previously Button would CLOSE the window when clicked. It has been changed so the Button calls will leave the window open in exactly the same way as a ReadButton. They are the same calls now. To enables windows to be closed using buttons, a new button was added... `CloseButton` or `CButton`.
+
+The most basic Button element call to use is `Button`
+
+
+
+```python
+layout = [[sg.OK(), sg.Cancel()]]
+```
+
+
+
+
+
+### Shortcut, Pre-defined Buttons
+These Pre-made buttons are some of the most important elements of all because they are used so much. They all basically do the same thing, set the button text to match the function name and set the parameters to commonly used values. If you find yourself needing to create a custom button often because it's not on this list, please post a request on GitHub. . They include:
+
+ OK
+ Ok
+ Submit
+ Cancel
+ Yes
+ No
+ Exit
+ Quit
+ Help
+ Save
+ SaveAs
+ FileBrowse
+ FilesBrowse
+ FileSaveAs
+ FolderBrowse
+
+**IMPORT NOTE ABOUT SHORTCUT BUTTONS**
+Prior to release 3.11.0, these buttons closed the window. Starting with 3.11 they will not close the window. They act like RButtons (return the button text and do not close the window)
+
+If you are having trouble with these buttons closing your window, please check your installed version of PySimpleGUI by typing `pip list` at a command prompt. Prior to 3.11 these buttons close your window.
+
+Using older versions, if you want a Submit() button that does not close the window, then you would instead use RButton('Submit'). Using the new version, if you want a Submit button that closes the window like the sold Submit() call did, you would write that as `CloseButton('Submit')` or `CButton('Submit')`
+
+### Button targets
+
+The `FileBrowse`, `FolderBrowse`, `FileSaveAs` , `FilesSaveAs`, `CalendarButton`, `ColorChooserButton` buttons all fill-in values into another element located on the window. The target can be a Text Element or an InputText Element. The location of the element is specified by the `target` variable in the function call.
+
+The Target comes in two forms.
+1. Key
+2. (row, column)
+
+Targets that are specified using a key will find its target element by using the target's key value. This is the "preferred" method.
+
+If the Target is specified using (row, column) then it utilizes a grid system. The rows in your GUI are numbered starting with 0. The target can be specified as a hard coded grid item or it can be relative to the button.
+
+The (row, col) targeting can only target elements that are in the same "container". Containers are the Window, Column and Frame Elements. A File Browse button located inside of a Column is unable to target elements outside of that Column.
+
+The default value for `target` is `(ThisRow, -1)`. `ThisRow` is a special value that tells the GUI to use the same row as the button. The Y-value of -1 means the field one value to the left of the button. For a File or Folder Browse button, the field that it fills are generally to the left of the button is most cases. (ThisRow, -1) means the Element to the left of the button, on the same row.
+
+If a value of `(None, None)` is chosen for the target, then the button itself will hold the information. Later the button can be queried for the value by using the button's key.
+
+Let's examine this window as an example:
+
+
+
+
+
+The `InputText` element is located at (1,0)... row 1, column 0. The `Browse` button is located at position (2,0). The Target for the button could be any of these values:
+
+ Target = (1,0)
+ Target = (-1,0)
+
+The code for the entire window could be:
+
+```python
+layout = [[sg.T('Source Folder')],
+ [sg.In()],
+ [sg.FolderBrowse(target=(-1, 0)), sg.OK()]]
+```
+
+or if using keys, then the code would be:
+
+```python
+layout = [[sg.T('Source Folder')],
+ [sg.In(key='input')],
+ [sg.FolderBrowse(target='input'), sg.OK()]]
+```
+
+See how much easier the key method is?
+
+**Save & Open Buttons**
+
+There are 4 different types of File/Folder open dialog box available. If you are looking for a file to open, the `FileBrowse` is what you want. If you want to save a file, `SaveAs` is the button. If you want to get a folder name, then `FolderBrowse` is the button to use. To open several files at once, use the `FilesBrowse` button. It will create a list of files that are separated by ';'
+
+
+
+
+
+
+
+
+**Calendar Buttons**
+
+These buttons pop up a calendar chooser window. The chosen date is returned as a string.
+
+
+
+**Color Chooser Buttons**
+
+These buttons pop up a standard color chooser window. The result is returned as a tuple. One of the returned values is an RGB hex representation.
+
+
+
+
+**Custom Buttons**
+Not all buttons are created equal. A button that closes a window is different that a button that returns from the window without closing it. If you want to define your own button, you will generally do this with the Button Element `Button`, which closes the window when clicked.
+
+layout = [[sg.Button('My Button')]]
+
+
+
+All buttons can have their text changed by changing the `button_text` variable in the button call. It is this text that is returned when a window is read. This text will be what tells you which button is called so make it unique. Most of the convenience buttons (Submit, Cancel, Yes, etc) are all Buttons. Some that are not are `FileBrowse` , `FolderBrowse`, `FileSaveAs`. They clearly do not close the window. Instead they bring up a file or folder browser dialog box.
+
+**Button Images**
+Now this is an exciting feature not found in many simplified packages.... images on buttons! You can make a pretty spiffy user interface with the help of a few button images.
+
+Your button images need to be in PNG or GIF format. When you make a button with an image, set the button background to the same color as the background. There's a button color TRANSPARENT_BUTTON that you can set your button color to in order for it to blend into the background. Note that this value is currently the same as the color as the default system background on Windows. If you want to set the button background color to the current system default, use the value COLOR_SYSTEM_DEFAULT as the background color.
+
+This example comes from the `Demo Media Player.py` example program. Because it's a non-blocking button, it's defined as `RButton`. You also put images on blocking buttons by using `Button`.
+
+```python
+sg.RButton('Restart Song', button_color=sg.TRANSPARENT_BUTTON,
+ image_filename=image_restart, image_size=(50, 50), image_subsample=2, border_width=0)
+```
+Three parameters are used for button images.
+
+```
+image_filename - Filename. Can be a relative path
+image_size - Size of image file in pixels
+image_subsample - Amount to divide the size by. 2 means your image will be 1/2 the size. 3 means 1/3
+```
+
+Here's an example window made with button images.
+
+
+
+You'll find the source code in the file Demo Media Player. Here is what the button calls look like to create media player window
+ ```python
+sg.RButton('Pause', button_color=sg.TRANSPARENT_BUTTON,
+ image_filename=image_pause,
+ image_size=(50, 50),
+ image_subsample=2,
+ border_width=0)
+```
+This is one you'll have to experiment with at this point. Not up for an exhaustive explanation.
+
+**Realtime Buttons**
+
+Normally buttons are considered "clicked" when the mouse button is let UP after a downward click on the button. What about times when you need to read the raw up/down button values. A classic example for this is a robotic remote control. Building a remote control using a GUI is easy enough. One button for each of the directions is a start. Perhaps something like this:
+
+
+
+
+This window has 2 button types. There's the normal "Read Button" (Quit) and 4 "Realtime Buttons".
+
+Here is the code to make, show and get results from this window:
+
+
+
+```python
+import PySimpleGUI as sg
+
+gui_rows = [[sg.Text('Robotics Remote Control')],
+ [sg.T(' ' * 10), sg.RealtimeButton('Forward')],
+ [sg.RealtimeButton('Left'), sg.T(' ' * 15), sg.RealtimeButton('Right')],
+ [sg.T(' ' * 10), sg.RealtimeButton('Reverse')],
+ [sg.T('')],
+ [sg.Quit(button_color=('black', 'orange'))]
+ ]
+
+window = sg.Window('Robotics Remote Control', gui_rows)
+
+#
+# Some place later in your code...
+# You need to perform a Read or Refresh call on your window every now and then or
+# else it will apprear as if the program has locked up.
+#
+# your program's main loop
+while (True):
+ # This is the code that reads and updates your window
+ event, values = window.Read(timeout=50)
+ if event is not None:
+ print(event)
+ if event == 'Quit' or values is None:
+ break
+
+window.Close() # Don't forget to close your window!
+```
+
+This loop will read button values and print them. When one of the Realtime buttons is clicked, the call to `window.Read` will return a button name matching the name on the button that was depressed or the key if there was a key assigned to the button. It will continue to return values as long as the button remains depressed. Once released, the Read will return timeout events until a button is again clicked.
+
+**File Types**
+The `FileBrowse` & `SaveAs` buttons have an additional setting named `file_types`. This variable is used to filter the files shown in the file dialog box. The default value for this setting is
+
+ FileTypes=(("ALL Files", "*.*"),)
+
+This code produces a window where the Browse button only shows files of type .TXT
+
+ layout = [[sg.In() ,sg.FileBrowse(file_types=(("Text Files", "*.txt"),))]]
+
+NOTE - Mac users will not be able to use the file_types parameter. tkinter has a bug on Macs that will crash the program is a file_type is attempted so that feature had to be removed. Sorry about that!
+
+ ***The ENTER key***
+ The ENTER key is an important part of data entry for windows. There's a long tradition of the enter key being used to quickly submit windows. PySimpleGUI implements this by tying the ENTER key to the first button that closes or reads a window.
+
+The Enter Key can be "bound" to a particular button so that when the key is pressed, it causes the window to return as if the button was clicked. This is done using the `bind_return_key` parameter in the button calls.
+If there are more than 1 button on a window, the FIRST button that is of type Close window or Read window is used. First is determined by scanning the window, top to bottom and left to right.
+
+
+### Methods
+
+
+
+
+
+
+
+## ButtonMenu Element
+
+The ButtonMenu element produces a unique kind of effect. It's a button, that when clicked, shows you a menu. It's like clicking one of the top-level menu items on a MenuBar. As a result, the menu definition take the format of a single menu entry from a normal menu definition. A normal menu definition is a list of lists. This definition is one of those lists.
+
+
+
+```python
+ ['Menu', ['&Pause Graph', 'Menu item::optional_key']]
+```
+
+
+The very first string normally specifies what is shown on the menu bar. In this case, the value is **not used**. You set the text for the button using a different parameter, the `button_text` parm.
+
+
+
+One use of this element is to make a "fake menu bar" that has a colored background. Normal menu bars cannot have their background color changed. Not so with ButtonMenus.
+
+
+
+Return values for ButtonMenus are sent via the return values dictionary. If a selection is made, then an event is generated that will equal the ButtonMenu's key value. Use that key value to look up the value selected by the user. This is the same mechanism as the Menu Bar Element, but differs from the pop-up (right click) menu.
+
+
+
+
+## VerticalSeparator Element
+This element has limited usefulness and is being included more for completeness than anything else. It will draw a line between elements.
+
+It works best when placed between columns or elements that span multiple rows. If on a "normal" row with elements that are only 1 row high, then it will only span that one row.
+
+
+
+```python
+VerticalSeparator(pad=None)
+```
+
+
+
+
+
+
+
+
+
+## ProgressBar Element
+The `ProgressBar` element is used to build custom Progress Bar windows. It is HIGHLY recommended that you use OneLineProgressMeter that provides a complete progress meter solution for you. Progress Meters are not easy to work with because the windows have to be non-blocking and they are tricky to debug.
+
+The **easiest** way to get progress meters into your code is to use the `OneLineProgressMeter` API. This consists of a pair of functions, `OneLineProgressMeter` and `OneLineProgressMeterCancel`. You can easily cancel any progress meter by calling it with the current value = max value. This will mark the meter as expired and close the window.
+You've already seen OneLineProgressMeter calls presented earlier in this readme.
+
+```python
+sg.OneLineProgressMeter('My Meter', i+1, 1000, 'key', 'Optional message')
+```
+
+The return value for `OneLineProgressMeter` is:
+`True` if meter updated correctly
+`False` if user clicked the Cancel button, closed the window, or vale reached the max value.
+
+#### Progress Meter in Your window
+Another way of using a Progress Meter with PySimpleGUI is to build a custom window with a `ProgressBar` Element in the window. You will need to run your window as a non-blocking window. When you are ready to update your progress bar, you call the `UpdateBar` method for the `ProgressBar` element itself.
+
+
+
+```python
+import PySimpleGUI as sg
+
+# layout the window
+layout = [[sg.Text('A custom progress meter')],
+ [sg.ProgressBar(10000, orientation='h', size=(20, 20), key='progressbar')],
+ [sg.Cancel()]]
+
+# create the window`
+window = sg.Window('Custom Progress Meter', layout)
+progress_bar = window.FindElement('progressbar')
+# loop that would normally do something useful
+for i in range(10000):
+ # check to see if the cancel button was clicked and exit loop if clicked
+ event, values = window.Read(timeout=0)
+ if event == 'Cancel' or event is None:
+ break
+ # update bar with loop value +1 so that bar eventually reaches the maximum
+ progress_bar.UpdateBar(i + 1)
+# done with loop... need to destroy the window as it's still open
+window.Close()
+```
+
+
+
+
+
+
+
+## Output Element
+The Output Element is a re-direction of Stdout. Anything "printed" will be displayed in this element.
+
+Note that you will NOT see what you `print` until you call either window.Read or window.Refresh. If you want to immediately see what was printed, call window.Refresh() immediately after your print statement.
+
+
+
+```python
+Output(size=(None, None))
+```
+
+
+
+
+
+### Methods
+
+
+
+----
+
+
+Here's a complete solution for a chat-window using an Async window with an Output Element
+
+```python
+import PySimpleGUI as sg
+
+# Blocking window that doesn't close
+def ChatBot():
+ layout = [[(sg.Text('This is where standard out is being routed', size=[40, 1]))],
+ [sg.Output(size=(80, 20))],
+ [sg.Multiline(size=(70, 5), enter_submits=True),
+ sg.RButton('SEND', button_color=(sg.YELLOWS[0], sg.BLUES[0])),
+ sg.Button('EXIT', button_color=(sg.YELLOWS[0], sg.GREENS[0]))]]
+
+ window = sg.Window('Chat Window', layout, default_element_size=(30, 2))
+
+ # ---===--- Loop taking in user input and using it to query HowDoI web oracle --- #
+ while True:
+ event, value = window.Read()
+ if event == 'SEND':
+ print(value)
+ else:
+ break
+
+ChatBot()
+```
+
+
+
+## Column Element
+Starting in version 2.9 you'll be able to do more complex layouts by using the Column Element. Think of a Column as a window within a window. And, yes, you can have a Column within a Column if you want.
+
+Columns are specified in exactly the same way as a window is, as a list of lists.
+
+Columns are needed when you have an element that has a height > 1 line on the left, with single-line elements on the right. Here's an example of this kind of layout:
+
+
+
+
+
+The Column Element has 1 required parameter and 1 optional (the layout and the background color). Setting the background color has the same effect as setting the window's background color, except it only affects the column rectangle.
+
+
+
+---
+
+```python
+
+import PySimpleGUI as sg
+
+# Demo of how columns work
+# window has on row 1 a vertical slider followed by a COLUMN with 7 rows
+# Prior to the Column element, this layout was not possible
+# Columns layouts look identical to window layouts, they are a list of lists of elements.
+
+window = sg.Window('Columns') # blank window
+
+# Column layout
+col = [[sg.Text('col Row 1')],
+ [sg.Text('col Row 2'), sg.Input('col input 1')],
+ [sg.Text('col Row 3'), sg.Input('col input 2')],
+ [sg.Text('col Row 4'), sg.Input('col input 3')],
+ [sg.Text('col Row 5'), sg.Input('col input 4')],
+ [sg.Text('col Row 6'), sg.Input('col input 5')],
+ [sg.Text('col Row 7'), sg.Input('col input 6')]]
+
+layout = [[sg.Slider(range=(1,100), default_value=10, orientation='v', size=(8,20)), sg.Column(col)],
+ [sg.In('Last input')],
+ [sg.OK()]]
+
+# Display the window and get values
+# If you're willing to not use the "context manager" design pattern, then it's possible
+# to collapse the window display and read down to a single line of code.
+event, values = sg.Window('Compact 1-line window with column', layout).Read()
+
+sg.Popup(event, values, line_width=200)
+
+```
+
+
+----
+
+## Frame Element (Labelled Frames, Frames with a title)
+
+Frames work exactly the same way as Columns. You create layout that is then used to initialize the Frame.
+
+
+
+
+
+Notice how the Frame layout looks identical to a window layout. A window works exactly the same way as a Column and a Frame. They all are "container elements" - elements that contain other elements.
+
+*These container Elements can be nested as deep as you want.* That's a pretty spiffy feature, right? Took a lot of work so be appreciative. Recursive code isn't trivial.
+
+
+
+
+---
+
+This code creates a window with a Frame and 2 buttons.
+
+```python
+frame_layout = [
+ [sg.T('Text inside of a frame')],
+ [sg.CB('Check 1'), sg.CB('Check 2')],
+ ]
+layout = [
+ [sg.Frame('My Frame Title', frame_layout, font='Any 12', title_color='blue')],
+ [sg.Submit(), sg.Cancel()]
+ ]
+
+window = sg.Window('Frame with buttons', layout, font=("Helvetica", 12))
+```
+
+
+
+
+## Canvas Element
+
+In my opinion, the tkinter Canvas Widget is the most powerful of the tkinter widget. While I try my best to completely isolate the user from anything that is tkinter related, the Canvas Element is the one exception. It enables integration with a number of other packages, often with spectacular results.
+
+However, there's another way to get that power and that's through the Graph Element, an even MORE powerful Element as it uses a Canvas that you can directly access if needed. The Graph Element has a large number of drawing methods that the Canvas Element does not have.
+
+
+
+
+
+
+### Matplotlib, Pyplot Integration
+
+**NOTE - The newest version of Matplotlib (3.1.0) no longer works with this technique. ** You must install 3.0.3 in order to use the Demo Matplotlib programs provided in the Demo Programs section.
+
+One such integration is with Matploplib and Pyplot. There is a Demo program written that you can use as a design pattern to get an understanding of how to use the Canvas Widget once you get it.
+
+ def Canvas(canvas - a tkinter canvasf if you created one. Normally not set
+ background_color - canvas color
+ size - size in pixels
+ pad - element padding for packing
+ key - key used to lookup element
+ tooltip - tooltip text)
+
+The order of operations to obtain a tkinter Canvas Widget is:
+```python
+
+ figure_x, figure_y, figure_w, figure_h = fig.bbox.bounds
+ # define the window layout
+ layout = [[sg.Text('Plot test')],
+ [sg.Canvas(size=(figure_w, figure_h), key='canvas')],
+ [sg.OK(pad=((figure_w / 2, 0), 3), size=(4, 2))]]
+
+ # create the window and show it without the plot
+ window = sg.Window('Demo Application - Embedding Matplotlib In PySimpleGUI', layout).Finalize()
+
+
+ # add the plot to the window
+ fig_photo = draw_figure(window.FindElement('canvas').TKCanvas, fig)
+
+ # show it all again and get buttons
+ event, values = window.Read()
+```
+
+
+To get a tkinter Canvas Widget from PySimpleGUI, follow these steps:
+* Add Canvas Element to your window
+* Layout your window
+* Call `window.Finalize()` - this is a critical step you must not forget
+* Find the Canvas Element by looking up using key
+* Your Canvas Widget Object will be the found_element.TKCanvas
+* Draw on your canvas to your heart's content
+* Call `window.Read()` - Nothing will appear on your canvas until you call Read
+
+See `Demo_Matplotlib.py` for a Recipe you can copy.
+
+
+### Methods & Properties
+
+TKCanvas - not a method but a property. Returns the tkinter Canvas Widget
+
+
+
+
+
+## Graph Element
+
+All you math fans will enjoy this Element... and all you non-math fans will enjoy it too.
+
+
+I've found nothing to be less fun than dealing with a graphic's coordinate system from a GUI Framework. It's always upside down from what I want. (0,0) is in the upper left hand corner. In short, it's a **pain in the ass**.
+
+If you've ever been frustrated with where (0,0) is located on some surface you draw on, then fear not, your frustration ends right here. You get to draw using whatever coordinate system you want. Place (0,0) anywhere you want, including not anywhere on your Graph. You could define a Graph that's all negative numbers between -2.1 and -3.5 in the X axis and -3 to -8.2 in the Y axis
+
+There are 3 values you'll need to supply the Graph Element. They are:
+
+- Size of the canvas in pixels
+- The lower left (x,y) coordinate of your coordinate system
+- The upper right (x,y) coordinate of your coordinate system
+
+After you supply those values you can scribble all of over your graph by creating Graph Figures. Graph Figures are created, and a Figure ID is obtained by calling:
+
+- DrawCircle
+- DrawLine
+- DrawPoint
+- DrawRectangle
+- DrawOval
+- DrawImage
+
+
+You can move your figures around on the canvas by supplying the Figure ID the **x,y delta** to move. It does not move to an absolute position, but rather an offset from where the figure is now. (Use Relocate to move to a specific location)
+
+ graph.MoveFigure(my_circle, 10, 10)
+
+This Element is relatively new and may have some parameter additions or deletions. It shouldn't break your code however.
+
+
+
+
+
+
+
+### Methods
+
+
+All of the Drawing methods return a "***figure***" that can be used move and delete the drawn figure.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+## Table Element
+
+Out of all of the Elements, it's the Table and the Tree that are the most "problematic" in the tkinter inter and Qt implementations. They're hard is my only defense.
+
+
+
+
+
+### Read return values from Table Element
+
+The values returned from a `Window.Read` call for the Table Element are a list of row numbers that are currently highlighted.
+
+
+### Methods
+
+The Update method can be used to make changes to a table that's already been displayed. The call takes a single parameter, values, which is the new table to display. The entire table is replaced. You must call `window.Finalize`or `window.Read` prior to calling Update on ANY element
+
+#### SetTooltip
+
+
+
+#### Update
+
+
+
+---
+### Known visualization problem....
+
+If you click on the header, it can go into spasms for some tables. I don't understand what's causing it and it's been there evidently since the first release of Tables.
+
+
+
+## Tree Element
+
+The Tree Element and Table Element are close cousins. Many of the parameters found in the Table Element apply to Tree Elements. In particular the heading information, column widths, etc.
+
+
+
+
+
+Unlike Tables there is no standard format for trees. Thus the data structure passed to the Tree Element must be constructed. This is done using the TreeData class. The process is as follows:
+
+- Get a TreeData Object
+- "Insert" data into the tree
+- Pass the filled in TreeData object to Tree Element
+
+### Methods
+
+#### SetTooltip
+
+
+
+#### Update
+
+
+
+#### TreeData format
+```python
+def TreeData()
+def Insert(self, parent, key, text, values, icon=None)
+```
+
+To "insert" data into the tree the TreeData method Insert is called.
+
+```python
+Insert(parent_key, key, display_text, values)
+```
+
+To indicate insertion at the head of the tree, use a parent key of "". So, every top-level node in the tree will have a parent node = ""
+
+This code creates a TreeData object and populates with 3 values
+```python
+treedata = sg.TreeData()
+
+treedata.Insert("", '_A_', 'A', [1,2,3])
+treedata.Insert("", '_B_', 'B', [4,5,6])
+treedata.Insert("_A_", '_A1_', 'A1', ['can','be','anything'])
+```
+
+Note that you ***can*** use the same values for display_text and keys. The only thing you have to watch for is that you cannot repeat keys.
+
+When Reading a window the Table Element will return a list of rows that are selected by the user. The list will be empty is no rows are selected.
+
+#### Icons on Tree Entries
+
+If you wish to show an icon next to a tree item, then you specify the icon in the call to `Insert`. You pass in a filename or a Base64 bytes string using the optional `icon` parameter.
+
+Here is the result of showing an icon with a tree entry.
+
+
+
+
+## Tab and Tab Group Elements
+
+Tabs have been a part of PySimpleGUI since the initial release. However, the initial implementation applied tabs at the top level only. The entire window had to be tabbed. There with other limitations that came along with that implementation. That all changed in version 3.8.0 with the new elements - Tab and TabGroup. The old implementation of Tabs was removed in version 3.8.0 as well.
+
+Tabs are another "Container Element". The other Container Elements include:
+* Frame
+* Column
+
+You layout a Frame in exactly the same way as a Frame or Column elements, by passing in a list of elements.
+
+How you place a Tab into a Window is different than Graph or Frame elements. You cannot place a tab directly into a Window's layout. It much first be placed into a TabGroup. The TabGroup can then be placed into the Window.
+
+Let's look at this Window as an example:
+
+
+
+View of second tab:
+
+
+
+
+First we have the Tab layout definitions. They mirror what you see in the screen shots. Tab 1 has 1 Text Element in it. Tab 2 has a Text and an Input Element.
+
+
+
+
+
+```python
+tab1_layout = [[sg.T('This is inside tab 1')]]
+
+tab2_layout = [[sg.T('This is inside tab 2')],
+ [sg.In(key='in')]]
+
+```
+The layout for the entire window looks like this:
+
+```python
+layout = [[sg.TabGroup([[sg.Tab('Tab 1', tab1_layout), sg.Tab('Tab 2', tab2_layout)]])],
+ [sg.RButton('Read')]]
+```
+
+The Window layout has the TabGroup and within the tab Group are the two Tab elements.
+
+One important thing to notice about all of these container Elements... they all take a "list of lists" at the layout. They all have a layout that starts with `[[`
+
+You will want to keep this `[[ ]]` construct in your head a you're debugging your tabbed windows. It's easy to overlook one or two necessary ['s
+
+As mentioned earlier, the old-style Tabs were limited to being at the Window-level only. In other words, the tabs were equal in size to the entire window. This is not the case with the "new-style" tabs. This is why you're not going to be upset when you discover your old code no longer works with the new PySimpleGUI release. It'll be worth the few moments it'll take to convert your code.
+
+Check out what's possible with the NEW Tabs!
+
+
+
+Check out Tabs 7 and 8. We've got a Window with a Column containing Tabs 5 and 6. On Tab 6 are... Tabs 7 and 8.
+
+As of Release 3.8.0, not all of *options* shown in the API definitions of the Tab and TabGroup Elements are working. They are there as placeholders.
+
+
+
+
+
+### Reading Tab Groups
+
+Tab Groups now return a value when a Read returns. They return which tab is currently selected. There is also a `enable_events` parameter that can be set that causes a Read to return if a Tab in that group is selected / changed. The key or title belonging to the Tab that was switched to will be returned as the value
+
+
+### Methods
+
+
+
+
+
+## Pane Element
+
+New in version 3.20 is the Pane Element, a super-cool tkinter feature. You won't find this one in PySimpleGUIQt, only PySimpleGUI. It's difficult to describe one of these things. Think of them as "Tabs without labels" that you can slide.
+
+
+
+
+
+
+
+***Each "Pane" of a Pane Element must be a Column Element***. The parameter `pane_list` is a list of Column Elements.
+
+Calls can get a little hairy looking if you try to declare everything in-line as you can see in this example.
+
+```python
+sg.Pane([col5, sg.Column([[sg.Pane([col1, col2, col4], handle_size=15, orientation='v', background_color=None, show_handle=True, visible=True, key='_PANE_', border_width=0, relief=sg.RELIEF_GROOVE),]]),col3 ], orientation='h', background_color=None, size=(160,160), relief=sg.RELIEF_RAISED, border_width=0)
+```
+
+Combing these with *visibility* make for an interesting interface with entire panes being hidden from view until neded by the user. It's one way of producing "dynamic" windows.
+
+
+## Colors
+Starting in version 2.5 you can change the background colors for the window and the Elements.
+
+Your windows can go from this:
+
+
+
+to this... with one function call...
+
+
+
+
+While you can do it on an element by element or window level basis, the easiest way, by far, is a call to `SetOptions`.
+
+Be aware that once you change these options they are changed for the rest of your program's execution. All of your windows will have that look and feel, until you change it to something else (which could be the system default colors.
+
+This call sets all of the different color options.
+
+```python
+SetOptions(background_color='#9FB8AD',
+ text_element_background_color='#9FB8AD',
+ element_background_color='#9FB8AD',
+ scrollbar_color=None,
+ input_elements_background_color='#F7F3EC',
+ progress_meter_color = ('green', 'blue')
+ button_color=('white','#475841'))
+```
+
+# SystemTray
+
+This is a PySimpleGUIQt and PySimpleGUIWx only feature. Don't know of a way to do it using tkinter. Your source code for SystemTray is identical for the Qt and Wx implementations. You can switch frameworks by simply changing your import statement.
+
+In addition to running normal windows, it's now also possible to have an icon down in the system tray that you can read to get menu events. There is a new SystemTray object that is used much like a Window object. You first get one, then you perform Reads in order to get events.
+
+Here is the definition of the SystemTray object.
+
+```python
+SystemTray(menu=None, filename=None, data=None, data_base64=None, tooltip=None):
+ '''
+ SystemTray - create an icon in the system tray
+ :param menu: Menu definition
+ :param filename: filename for icon
+ :param data: in-ram image for icon
+ :param data_base64: basee-64 data for icon
+ :param tooltip: tooltip string '''
+```
+
+You'll notice that there are 3 different ways to specify the icon image. The base-64 parameter allows you to define a variable in your .py code that is the encoded image so that you do not need any additional files. Very handy feature.
+
+## System Tray Design Pattern
+
+Here is a design pattern you can use to get a jump-start.
+
+This program will create a system tray icon and perform a blocking Read. If the item "Open" is chosen from the system tray, then a popup is shown.
+
+```python
+import PySimpleGUIQt as sg
+
+menu_def = ['BLANK', ['&Open', '---', '&Save', ['1', '2', ['a', 'b']], '&Properties', 'E&xit']]
+
+tray = sg.SystemTray(menu=menu_def, filename=r'default_icon.ico')
+
+while True: # The event loop
+ menu_item = tray.Read()
+ print(menu_item)
+ if menu_item == 'Exit':
+ break
+ elif menu_item == 'Open':
+ sg.Popup('Menu item chosen', menu_item)
+
+```
+The design pattern creates an icon that will display this menu:
+
+
+### Icons
+
+When specifying "icons", you can use 3 different formats.
+* `filename`- filename
+* `data_base64` - base64 byte string
+* '`data` - in-ram bitmap or other "raw" image
+
+You will find 3 parameters used to specify these 3 options on both the initialize statement and on the Update method.
+
+## Menu Definition
+```python
+menu_def = ['BLANK', ['&Open', '&Save', ['1', '2', ['a', 'b']], '!&Properties', 'E&xit']]
+```
+
+A menu is defined using a list. A "Menu entry" is a string that specifies:
+* text shown
+* keyboard shortcut
+* key
+
+See section on Menu Keys for more information on using keys with menus.
+
+An entry without a key and keyboard shortcut is a simple string
+`'Menu Item'`
+
+If you want to make the "M" be a keyboard shortcut, place an `&` in front of the letter that is the shortcut.
+`'&Menu Item'`
+
+You can add "keys" to make menu items unique or as another way of identifying a menu item than the text shown. The key is added to the text portion by placing `::` after the text.
+
+`'Menu Item::key'`
+
+The first entry can be ignored.`'BLANK`' was chosen for this example. It's this way because normally you would specify these menus under some heading on a menu-bar. But here there is no heading so it's filled in with any value you want.
+
+**Separators**
+If you want a separator between 2 items, add the entry `'---'` and it will add a separator item at that place in your menu.
+
+**Disabled menu entries**
+
+If you want to disable a menu entry, place a `!` before the menu entry
+
+
+## SystemTray Methods
+
+### Read - Read the context menu or check for events
+
+```python
+def Read(timeout=None)
+ '''
+ Reads the context menu
+ :param timeout: Optional. Any value other than None indicates a non-blocking read
+ :return: String representing meny item chosen. None if nothing read.
+ '''
+```
+The `timeout` parameter specifies how long to wait for an event to take place. If nothing happens within the timeout period, then a "timeout event" is returned. These types of reads make it possible to run asynchronously. To run non-blocked, specify `timeout=0`on the Read call.
+
+Read returns the menu text, complete with key, for the menu item chosen. If you specified `Open::key` as the menu entry, and the user clicked on `Open`, then you will receive the string `Open::key` upon completion of the Read.
+
+#### Read special return values
+
+In addition to Menu Items, the Read call can return several special values. They include:
+
+EVENT_SYSTEM_TRAY_ICON_DOUBLE_CLICKED - Tray icon was double clicked
+EVENT_SYSTEM_TRAY_ICON_ACTIVATED - Tray icon was single clicked
+EVENT_SYSTEM_TRAY_MESSAGE_CLICKED - a message balloon was clicked
+TIMEOUT_KEY is returned if no events are available if the timeout value is set in the Read call
+
+
+### Hide
+
+Hides the icon. Note that no message balloons are shown while an icon is hidden.
+
+```python
+def Hide()
+```
+
+### Close
+
+Does the same thing as hide
+```python
+def Close()
+```
+
+
+### UnHide
+
+Shows a previously hidden icon
+
+```python
+def UnHide()
+```
+
+### ShowMessage
+
+Shows a balloon above the icon in the system tray area. You can specify your own icon to be shown in the balloon, or you can set `messageicon` to one of the preset values.
+
+This message has a custom icon.
+
+
+
+The preset `messageicon` values are:
+
+ SYSTEM_TRAY_MESSAGE_ICON_INFORMATION
+ SYSTEM_TRAY_MESSAGE_ICON_WARNING
+ SYSTEM_TRAY_MESSAGE_ICON_CRITICAL
+ SYSTEM_TRAY_MESSAGE_ICON_NOICON
+
+```python
+ShowMessage(title, message, filename=None, data=None, data_base64=None, messageicon=None, time=10000):
+'''
+ Shows a balloon above icon in system tray
+ :param title: Title shown in balloon
+ :param message: Message to be displayed
+ :param filename: Optional icon filename
+ :param data: Optional in-ram icon
+ :param data_base64: Optional base64 icon
+ :param time: How long to display message in milliseconds :return:
+ '''
+```
+Note, on windows it may be necessary to make a registry change to enable message balloons to be seen. To fix this, you must create the DWORD you see in this screenshot.
+
+
+
+
+### Update
+
+You can update any of these items within a SystemTray object
+* Menu definition
+* Icon
+* Tooltip
+
+ Change them all or just 1.
+
+
+
+
+
+# Global Settings
+
+**Global Settings**
+Let's have some fun customizing! Make PySimpleGUI look the way you want it to look. You can set the global settings using the function `PySimpleGUI.SetOptions`. Each option has an optional parameter that's used to set it.
+
+ SetOptions(icon=None
+ button_color=(None,None)
+ element_size=(None,None),
+ margins=(None,None),
+ element_padding=(None,None)
+ auto_size_text=None
+ auto_size_buttons=None
+ font=None
+ border_width=None
+ slider_border_width=None
+ slider_relief=None
+ slider_orientation=None
+ autoclose_time=None
+ message_box_line_width=None
+ progress_meter_border_depth=None
+ progress_meter_style=None
+ progress_meter_relief=None
+ progress_meter_color=None
+ progress_meter_size=None
+ text_justification=None
+ text_color=None
+ background_color=None
+ element_background_color=None
+ text_element_background_color=None
+ input_elements_background_color=None
+ element_text_color=None
+ input_text_color=None
+ scrollbar_color=None, text_color=None
+ debug_win_size=(None,None)
+ window_location=(None,None)
+ tooltip_time = None
+
+Explanation of parameters
+
+|Name|Meaning|
+|----- | ---- |
+| element_padding | tkinter padding around each element |
+| auto_size_text | autosize the elements to fit their text |
+| auto_size_buttons | autosize the buttons to fit their text |
+| border_width | amount of bezel or border around sunken or raised elements |
+| slider_border_width | changes the way sliders look |
+| slider_relief | changes the way sliders look |
+| slider_orientation | changes orientation of slider |
+| autoclose_time | time in seconds for autoclose boxes |
+| message_box_line_width | number of characers in a line of text in message boxes |
+| progress_meter_border_depth | amount of border around raised or lowered progress meters |
+| progress_meter_style | style of progress meter as defined by tkinter |
+| progress_meter_relief | relief style |
+| progress_meter_color | color of the bar and background of progress meters |
+| progress_meter_size | size in (characters, pixels) |
+| background_color | Color of the main window's background |
+| element_background_color | Background color of the elements |
+| text_element_background_color | Text element background color |
+| input_elements_background_color | Input fields background color |
+| element_text_color | Text color of elements that have text, like Radio Buttons |
+| input_text_color | Color of the text that you type in |
+| scrollbar_color | Color for scrollbars (may not always work) |
+| text_color | Text element default text color |
+| text_justification | justification to use on Text Elements. Values are strings - 'left', 'right', 'center' |
+| debug_win_size | size of the Print output window |
+| window_location | location on the screen (x,y) of window's top left cornder |
+| | |
+
+
+These settings apply to all windows `SetOptions`. The Row options and Element options will take precedence over these settings. Settings can be thought of as levels of settings with the window-level being the highest and the Element-level the lowest. Thus the levels are:
+
+ - window level
+ - Row level
+ - Element level
+
+Each lower level overrides the settings of the higher level. Once settings have been changed, they remain changed for the duration of the program (unless changed again).
+
+# Persistent windows (Window stays open after button click)
+
+Apologies that the next few pages are perhaps confusing. There have been a number of changes recently in PySimpleGUI's Read calls that added some really cool stuff, but at the expense of being not so simple. Part of the issue is an attempt to make sure existing code doesn't break. These changes are all in the area of non-blocking reads and reads with timeouts.
+
+There are 2 ways to keep a window open after the user has clicked a button. One way is to use non-blocking windows (see the next section). The other way is to use buttons that 'read' the window instead of 'close' the window when clicked. The typical buttons you find in windows, including the shortcut buttons, close the window. These include OK, Cancel, Submit, etc. The Button Element also closes the window.
+
+The `RButton` Element creates a button that when clicked will return control to the user, but will leave the window open and visible. This button is also used in Non-Blocking windows. The difference is in which call is made to read the window. The normal `Read` call with no parameters will block, a call with a `timeout` value of zero will not block.
+
+Note that `InputText` and `MultiLine` Elements will be **cleared** when performing a `Read`. If you do not want your input field to be cleared after a `Read` then you can set the `do_not_clear` parameter to True when creating those elements. The clear is turned on and off on an element by element basis.
+
+The reasoning behind this is that Persistent Windows are often "forms". When "submitting" a form you want to have all of the fields left blank so the next entry of data will start with a fresh window. Also, when implementing a "Chat Window" type of interface, after each read / send of the chat data, you want the input field cleared. Think of it as a Texting application. Would you want to have to clear your previous text if you want to send a second text?
+
+The design pattern for Persistent Windows was already shown to you earlier in the document... here it is for your convenience.
+
+```python
+import PySimpleGUI as sg
+
+layout = [[sg.Text('Persistent window')],
+ [sg.Input()],
+ [sg.RButton('Read'), sg.Exit()]]
+
+window = sg.Window('Window that stays open').Layout(layout)
+
+while True:
+ event, values = window.Read()
+ if event is None or event == 'Exit':
+ break
+ print(event, values)
+
+window.Close()
+```
+
+
+## Read(timeout = t, timeout_key='timeout')
+
+Read with a timeout is a very good thing for your GUIs to use in a read non-blocking situation, if you can use them. If your device can wait for a little while, then use this kind of read. The longer you're able to add to the timeout value, the less CPU time you'll be taking.
+
+One way of thinking of reads with timeouts:
+> During the timeout time, you are "yielding" the processor to do other tasks.
+
+But it gets better than just being a good citizen....**your GUI will be more responsive than if you used a non-blocking read**
+
+Let's say you had a device that you want to "poll" every 100ms. The "easy way out" and the only way out until recently was this:
+
+```python
+# YOU SHOULD NOT DO THIS....
+while True: # Event Loop
+ event, values = window.ReadNonBlocking() # DO NOT USE THIS CALL ANYMORE
+ read_my_hardware() # process my device here
+ time.sleep(.1) # sleep 1/10 second
+```
+
+This program will quickly test for user input, then deal with the hardware. Then it'll sleep for 100ms, while your gui is non-responsive, then it'll check in with your GUI again. I fully realize this is a crude way of doing things. We're talking dirt simple stuff without trying to use threads, etc to 'get it right'. It's for demonstration purposes.
+
+The new and better way....
+using the Read Timeout mechanism, the sleep goes away.
+
+```python
+# This is the right way to poll for hardware
+while True: # Event Loop
+ event, values = window.Read(timeout = 100)
+ read_my_hardware() # process my device here
+```
+
+This event loop will run every 100 ms. You're making a Read call, so anything that the use does will return back to you immediately, and you're waiting up to 100ms for the user to do something. If the user doesn't do anything, then the read will timeout and execution will return to the program.
+
+
+## Non-Blocking Windows (Asynchronous reads)
+
+There are TWO ways to perform a non-blocking read.
+
+The "old way" was:
+```python
+event, values = sg.ReadNonBlocking()
+```
+The new way
+```python
+event, values = sg.Read(timeout=0)
+```
+You should use the new way if you're reading this for the first time.
+
+The difference in the 2 calls is in the value of event. For ReadNonBlocking, event will be `None` if there are no other events to report. There is a "problem" with this however. With normal Read calls, an event value of None signified the window was closed. For ReadNonBlocking, the way a closed window is returned is via the values variable being set to None.
+
+
+## sg.TIMEOUT_KEY
+
+If you're using the new, timeout=0 method, then an event value of None signifies that the window was closed, just like a normal Read. That leaves the question of what it is set to when not other events are happening. This value will be the value of `timeout_key`. If you did not specify a timeout_key value in your call to read, then it will be set to a default value of:
+TIMEOUT_KEY = '__timeout__'
+
+If you wanted to test for "no event" in your loop, it would be written like this:
+```python
+while True:
+ event, value = window.Read(timeout=0)
+ if event is None:
+ break # the use has closed the window
+ if event == sg.TIMEOUT_KEY:
+ print("Nothing happened")
+```
+
+
+Use async windows sparingly. It's possible to have a window that appears to be async, but it is not. **Please** try to find other methods before going to async windows. The reason for this plea is that async windows poll tkinter over and over. If you do not have a sleep in your loop, you will eat up 100% of the CPU time. It's important to be a good citizen. Don't chew up CPU cycles needlessly.
+
+Non-blocking is generally reserved as a "last resort". Too many times people use non-blocking reads when a blocking read will do just fine.
+
+There is a hybrid approach... a read with a timeout. You'll score much higher points on the impressive meter if you're able to use a lot less CPU time by using this type of read.
+
+The most legit time to use a non-blocking window is when you're working directly with hardware. Maybe you're driving a serial bus. If you look at the Event Loop in the Demo_OpenCV_Webcam.py program, you'll see that the read is a non-blocking read. However, there is a place in the event loop where blocking occurs. The point in the loop where you will block is the call to read frames from the webcam. When a frame is available you want to quickly deliver it to the output device, so you don't want your GUI blocking. You want the read from the hardware to block.
+
+Another example can be found in the demo for controlling a robot on a Raspberry Pi. In that application you want to read the direction buttons, forward, backward, etc, and immediately take action. If you are using RealtimeButtons, your only option at the moment is to use non-blocking windows. You have to set the timeout to zero if you want the buttons to be real-time responsive.
+
+However, with these buttons, adding a sleep to your event loop will at least give other processes time to execute. It will, however, starve your GUI. The entire time you're sleeping, your GUI isn't executing.
+
+
+### Periodically Calling`Read`
+
+Let's say you do end up using non-blocking reads... then you've got some housekeeping to do. It's up to you to periodically "refresh" the visible GUI. The longer you wait between updates to your GUI the more sluggish your windows will feel. It is up to you to make these calls or your GUI will freeze.
+
+There are 2 methods of interacting with non-blocking windows.
+1. Read the window just as you would a normal window
+2. "Refresh" the window's values without reading the window. It's a quick operation meant to show the user the latest values
+
+ With asynchronous windows the window is shown, user input is read, but your code keeps right on chugging. YOUR responsibility is to call `PySimpleGUI.Read` on a periodic basis. Several times a second or more will produce a reasonably snappy GUI.
+
+ ## Exiting (Closing) a Persistent Window
+
+If your window has a button that closes the window, then PySimpleGUI will automatically close the window for you. If all of your buttons are ReadButtons, then it'll be up to you to close the window when done.
+To close a window, call the `Close` method.
+```python
+window.Close()
+```
+
+## Persistent Window Example - Running timer that updates
+
+See the sample code on the GitHub named Demo Media Player for another example of Async windows. We're going to make a window and update one of the elements of that window every .01 seconds. Here's the entire code to do that.
+
+```python
+import PySimpleGUI as sg
+import time
+
+# ---------------- Create Form ----------------
+sg.ChangeLookAndFeel('Black')
+sg.SetOptions(element_padding=(0, 0))
+
+layout = [[sg.Text('')],
+ [sg.Text('', size=(8, 2), font=('Helvetica', 20), justification='center', key='text')],
+ [sg.ReadButton('Pause', key='button', button_color=('white', '#001480')),
+ sg.ReadButton('Reset', button_color=('white', '#007339'), key='Reset'),
+ sg.Exit(button_color=('white', 'firebrick4'), key='Exit')]]
+
+window = sg.Window('Running Timer', no_titlebar=True, auto_size_buttons=False, keep_on_top=True, grab_anywhere=True).Layout(layout)
+
+# ---------------- main loop ----------------
+current_time = 0
+paused = False
+start_time = int(round(time.time() * 100))
+while (True):
+ # --------- Read and update window --------
+ event, values = window.Read(timeout=10)
+ current_time = int(round(time.time() * 100)) - start_time
+ # --------- Display timer in window --------
+ window.FindElement('text').Update('{:02d}:{:02d}.{:02d}'.format((current_time // 100) // 60,
+ (current_time // 100) % 60,
+ current_time % 100))
+```
+
+
+Previously this program was implemented using a sleep in the loop to control the clock tick. This version uses the new timeout parameter. The result is a window that reacts quicker then the one with the sleep and the accuracy is just as good.
+
+
+## Instead of a Non-blocking Read --- Use `enable_events = True` or `return_keyboard_events = True`
+
+Any time you are thinking "I want an X Element to cause a Y Element to do something", then you want to use the `enable_events` option.
+
+***Instead of polling, try options that cause the window to return to you.*** By using non-blocking windows, you are *polling*. You can indeed create your application by polling. It will work. But you're going to be maxing out your processor and may even take longer to react to an event than if you used another technique.
+
+**Examples**
+
+One example is you have an input field that changes as you press buttons on an on-screen keypad.
+
+
+
+
+
+
+# Updating Elements (changing elements in active window)
+
+If you want to change Elements in your window after the window has been created, then you will call the Element's Update method.
+
+**NOTE** a window **must be Read or Finalized** before any Update calls can be made.
+
+Here is an example of updating a Text Element
+
+```python
+import PySimpleGUI as sg
+
+layout = [ [sg.Text('My layout', key='_TEXT_')],
+ [sg.Button('Read')]]
+
+window = sg.Window('My new window').Layout(layout)
+
+while True: # Event Loop
+ event, values = window.Read()
+ if event is None:
+ break
+ window.Element('_TEXT_').Update('My new text value')
+```
+
+Notice the placement of the Update call. If you wanted to Update the Text Element *prior* to the Read call, outside of the event loop, then you must call Finalize on the window first.
+
+In this example, the Update is done prior the Read. Because of this, the Finalize call is added to the Window creation.
+```python
+import PySimpleGUI as sg
+
+layout = [ [sg.Text('My layout', key='_TEXT_')],
+ [sg.Button('Read')]
+ ]
+
+window = sg.Window('My new window').Layout(layout).Finalize()
+
+window.Element('_TEXT_').Update('My new text value')
+
+while True: # Event Loop
+ event, values = window.Read()
+ if event is None:
+ break
+```
+
+
+Persistent windows remain open and thus continue to interact with the user after the Read has returned. Often the program wishes to communicate results (output information) or change an Element's values (such as populating a List Element).
+
+You can use Update to do things like:
+* Have one Element (appear to) make a change to another Element
+* Disable a button, slider, input field, etc
+* Change a button's text
+* Change an Element's text or background color
+* Add text to a scrolling output window
+* Change the choices in a list
+* etc
+
+The way this is done is via an Update method that is available for nearly all of the Elements. Here is an example of a program that uses a persistent window that is updated.
+
+
+
+
+In some programs these updates happen in response to another Element. This program takes a Spinner and a Slider's input values and uses them to resize a Text Element. The Spinner and Slider are on the left, the Text element being changed is on the right.
+
+
+```python
+# Testing async window, see if can have a slider
+# that adjusts the size of text displayed
+
+import PySimpleGUI as sg
+fontSize = 12
+layout = [[sg.Spin([sz for sz in range(6, 172)], font=('Helvetica 20'), initial_value=fontSize, change_submits=True, key='spin'),
+ sg.Slider(range=(6,172), orientation='h', size=(10,20),
+ change_submits=True, key='slider', font=('Helvetica 20')),
+ sg.Text("Aa", size=(2, 1), font="Helvetica " + str(fontSize), key='text')]]
+
+sz = fontSize
+window = sg.Window("Font size selector", grab_anywhere=False).Layout(layout)
+# Event Loop
+while True:
+ event, values= window.Read()
+ if event is None:
+ break
+ sz_spin = int(values['spin'])
+ sz_slider = int(values['slider'])
+ sz = sz_spin if sz_spin != fontSize else sz_slider
+ if sz != fontSize:
+ fontSize = sz
+ font = "Helvetica " + str(fontSize)
+ window.FindElement('text').Update(font=font)
+ window.FindElement('slider').Update(sz)
+ window.FindElement('spin').Update(sz)
+
+print("Done.")
+```
+
+
+Inside the event loop we read the value of the Spinner and the Slider using those Elements' keys.
+For example, `values['slider']` is the value of the Slider Element.
+
+This program changes all 3 elements if either the Slider or the Spinner changes. This is done with these statements:
+
+```python
+window.FindElement('text').Update(font=font)
+window.FindElement('slider').Update(sz)
+window.FindElement('spin').Update(sz)
+```
+
+Remember this design pattern because you will use it OFTEN if you use persistent windows.
+
+It works as follows. The call to `window.FindElement` returns the Element object represented by they provided `key`. This element is then updated by calling it's `Update` method. This is another example of Python's "chaining" feature. We could write this code using the long-form:
+
+ text_element = window.FindElement('text')
+ text_element.Update(font=font)
+
+The takeaway from this exercise is that keys are key in PySimpleGUI's design. They are used to both read the values of the window and also to identify elements. As already mentioned, they are used as targets in Button calls.
+
+### Locating Elements
+
+The Window method call that's used to find an element is:
+`FindElement`
+or the shortened version
+`Element`
+
+When you see a call to window.FindElement or window.Element, then you know an element is being addressed. Normally this is done so you can call the element's Update method.
+
+
+### ProgressBar / Progress Meters
+
+Note that to change a progress meter's progress, you call UpdateBar, not Update. It's an old naming convention that's left over from before the Update calls were implemented.
+
+
+
+# Keyboard & Mouse Capture
+Beginning in version 2.10 you can capture keyboard key presses and mouse scroll-wheel events. Keyboard keys can be used, for example, to detect the page-up and page-down keys for a PDF viewer. To use this feature, there's a boolean setting in the Window call `return_keyboard_events` that is set to True in order to get keys returned along with buttons.
+
+Keys and scroll-wheel events are returned in exactly the same way as buttons.
+
+For scroll-wheel events, if the mouse is scrolled up, then the `button` text will be `MouseWheel:Up`. For downward scrolling, the text returned is `MouseWheel:Down`
+
+Keyboard keys return 2 types of key events. For "normal" keys (a,b,c, etc), a single character is returned that represents that key. Modifier and special keys are returned as a string with 2 parts:
+
+ Key Sym:Key Code
+
+Key Sym is a string such as 'Control_L'. The Key Code is a numeric representation of that key. The left control key, when pressed will return the value 'Control_L:17'
+
+ import PySimpleGUI as sg
+
+ # Recipe for getting keys, one at a time as they are released
+ # If want to use the space bar, then be sure and disable the "default focus"
+
+ with sg.Window("Keyboard Test", return_keyboard_events=True, use_default_focus=False) as window:
+ text_elem = sg.Text("", size=(18, 1))
+ layout = [[sg.Text("Press a key or scroll mouse")],
+ [text_elem],
+ [sg.Button("OK")]]
+
+ window.Layout(layout)
+ # ---===--- Loop taking in user input --- #
+ while True:
+ event, value = window.Read()
+
+ if event == "OK" or event is None:
+ print(event, "exiting")
+ break
+ text_elem.Update(event)
+
+
+
+You want to turn off the default focus so that there no buttons that will be selected should you press the spacebar.
+
+### Realtime Keyboard Capture
+Use realtime keyboard capture by calling
+
+ import PySimpleGUI as sg
+
+ with sg.Window("Realtime Keyboard Test", return_keyboard_events=True, use_default_focus=False) as window:
+ layout = [[sg.Text("Hold down a key")],
+ [sg.Button("OK")]]
+
+ window.Layout(layout)
+
+ while True:
+ event, value = window.Read(timeout=0)
+ if event == "OK" or event is None:
+ print(event, value, "exiting")
+ break
+ if event != sg.TIMEOUT_KEY:
+ print(event)
+
+
+# Menus
+
+## MenuBar
+
+Beginning in version 3.01 you can add a MenuBar to your window. You specify the menus in much the same way as you do window layouts, with lists. Menu selections are returned as events and as of 3.17, also as in the values dictionary. The value returned will be the entire menu entry, including the key if you specified one.
+
+
+
+```python
+ menu_def = [['File', ['Open', 'Save', 'Exit',]],
+ ['Edit', ['Paste', ['Special', 'Normal',], 'Undo'],],
+ ['Help', 'About...'],]
+```
+
+
+
+Note the placement of ',' and of []. It's tricky to get the nested menus correct that implement cascading menus. See how paste has Special and Normal as a list after it. This means that Paste has a cascading menu with items Special and Normal.
+
+## Methods
+
+
+---
+
+To add a menu to a Window place the `Menu` or `MenuBar` element into your layout.
+
+ layout = [[sg.Menu(menu_def)]]
+
+It doesn't really matter where you place the Menu Element in your layout as it will always be located at the top of the window.
+
+## ButtonMenus
+
+Button menus were introduced in version 3.21, having been previously released in PySimpleGUIQt. They work exactly the same and are source code compatible between PySimpleGUI and PySimpleGUIQt. These types of menus take a single menu entry where a Menu Bar takes a list of menu entries.
+
+## Right Click Menus
+
+Right Click Menus were introduced in version 3.21. Almost every element has a right_click_menu parameter and there is a window-level setting for rich click menu that will attach a right click menu to all elements in the window.
+
+The menu definition is the same a s the button menu definition, a single menu entry.
+
+```python
+right_click_menu = ['&Right', ['Right', '!&Click', '&Menu', 'E&xit', 'Properties']]
+```
+The first string in a right click menu and a button menu is ***ignored***. It is not used. Normally you would put the string that is shown on the menu bar in that location.
+
+**Return values for right click menus are different than menu bars and button menus.** Instead of the value being returned through the values dictionary, it is instead sent back as an Event. You will not
+
+## Menu Shortcut keys
+You have used ALT-key in other Windows programs to navigate menus. For example Alt-F+X exits the program. The Alt-F pulls down the File menu. The X selects the entry marked Exit.
+
+The good news is that PySimpleGUI allows you to create the same kind of menus! Your program can play with the big-boys. And, it's trivial to do.
+
+All that's required is for your to add an "&" in front of the letter you want to appear with an underscore. When you hold the Alt key down you will see the menu with underlines that you marked.
+
+One other little bit of polish you can add are separators in your list. To add a line in your list of menu choices, create a menu entry that looks like this: ` '---'`
+
+This is an example Menu with underlines and a separator.
+
+```
+# ------ Menu Definition ------ #
+menu_def = [['&File', ['&Open', '&Save', '---', 'Properties', 'E&xit' ]],
+ ['&Edit', ['Paste', ['Special', 'Normal',], 'Undo'],],
+ ['&Help', '&About...'],]
+```
+ And this is the spiffy menu it produced:
+ 
+
+
+## Disabled Menu Entries
+
+If you want one of your menu items to be disabled, then place a '!' in front of the menu entry. To disable the Paste menu entry in the previous examples, the entry would be:
+`['!&Edit', ['Paste', ['Special', 'Normal',], 'Undo'],]`
+
+If your want to change the disabled menu item flag / character from '!' to something else, change the variable `MENU_DISABLED_CHARACTER`
+
+## Keys for Menus
+
+Beginning in version 3.17 you can add a `key` to your menu entries. The `key` value will be removed prior to be inserted into the menu. When you receive Menu events, the entire menu entry, including the `key` is returned. A key is indicated by adding `::` after a menu entry, followed by the key.
+
+To add the `key` `_MY_KEY_` to the Special menu entry, the code would be:
+
+`['&Edit', ['Paste', ['Special::_MY_KEY_', 'Normal',], 'Undo'],]`
+
+ If you want to change the characters that indicate a key follows from '::' to something else, change the variable `MENU_KEY_SEPARATOR`
+
+
+# Running Multiple Windows
+
+If you wish to run multiple windows in your event loop, then there are 2 methods for doing this.
+
+1. First window does not remain active while second window is visible
+2. First window remains active while second window is visible
+
+You will find the 2 design matters in 2 demo programs in the Demo Program area of the GitHub (http://www.PySimpleGUI.com)
+
+***Critically important***
+When creating a new window you must use a "fresh" layout every time. You cannot reuse a layout from a previous window. As a result you will see the layout for window 2 being defined inside of the larger event loop.
+
+A rule of thumb to follow:
+
+> If you are calling `Window` then you should define your window layout
+> in the statement just prior to the `Window` call.
+
+
+## Multi-Window Design Pattern 1 - both windows active
+
+```python
+import PySimpleGUI as sg
+
+# Design pattern 2 - First window remains active
+
+layout = [[ sg.Text('Window 1'),],
+ [sg.Input(do_not_clear=True)],
+ [sg.Text('', key='_OUTPUT_')],
+ [sg.Button('Launch 2'), sg.Button('Exit')]]
+
+win1 = sg.Window('Window 1').Layout(layout)
+
+win2_active = False
+while True:
+ ev1, vals1 = win1.Read(timeout=100)
+ win1.FindElement('_OUTPUT_').Update(vals1[0])
+ if ev1 is None or ev1 == 'Exit':
+ break
+
+ if not win2_active and ev1 == 'Launch 2':
+ win2_active = True
+ layout2 = [[sg.Text('Window 2')],
+ [sg.Button('Exit')]]
+
+ win2 = sg.Window('Window 2').Layout(layout2)
+
+ if win2_active:
+ ev2, vals2 = win2.Read(timeout=100)
+ if ev2 is None or ev2 == 'Exit':
+ win2_active = False
+ win2.Close()
+```
+
+
+## Multi-Window Design Pattern 2 - only 1 active window
+
+```python
+import PySimpleGUIQt as sg
+
+# Design pattern 1 - First window does not remain active
+
+layout = [[ sg.Text('Window 1'),],
+ [sg.Input(do_not_clear=True)],
+ [sg.Text('', key='_OUTPUT_')],
+ [sg.Button('Launch 2')]]
+
+win1 = sg.Window('Window 1').Layout(layout)
+win2_active=False
+while True:
+ ev1, vals1 = win1.Read(timeout=100)
+ if ev1 is None:
+ break
+ win1.FindElement('_OUTPUT_').Update(vals1[0])
+
+ if ev1 == 'Launch 2' and not win2_active:
+ win2_active = True
+ win1.Hide()
+ layout2 = [[sg.Text('Window 2')], # note must create a layout from scratch every time. No reuse
+ [sg.Button('Exit')]]
+
+ win2 = sg.Window('Window 2').Layout(layout2)
+ while True:
+ ev2, vals2 = win2.Read()
+ if ev2 is None or ev2 == 'Exit':
+ win2.Close()
+ win2_active = False
+ win1.UnHide()
+ break
+```
+
+
diff --git a/readme_creator/3_FOOTER.md b/readme_creator/3_FOOTER.md
new file mode 100644
index 00000000..e5ab27d3
--- /dev/null
+++ b/readme_creator/3_FOOTER.md
@@ -0,0 +1,173 @@
+# "Demo Programs" Applications
+
+There are too many to list!!
+
+There are over 130 sample programs to give you a jump start.
+
+
+You will find Demo Programs located in a subfolder named "Demo Programs" under each of the PySimpleGUI ports on GitHub.
+
+Demo programs for plain PySimpleGUI (tkinter)
+https://github.com/PySimpleGUI/PySimpleGUI/tree/master/DemoPrograms
+
+Demo programs for PySimpleGUIQt:
+https://github.com/PySimpleGUI/PySimpleGUI/tree/master/PySimpleGUIQt/Demo%20Programs
+
+Demo programs for PySimpleGUIWx:
+https://github.com/PySimpleGUI/PySimpleGUI/tree/master/PySimpleGUIWx/Demo%20Programs
+
+Demo programs for PySimpleGUIWeb:
+https://github.com/PySimpleGUI/PySimpleGUI/tree/master/PySimpleGUIWeb/Demo%20Programs
+
+
+There are not many programs under each of the port's folders because the main Demo Programs should run on all of the other platforms with minimal changes (often only the import statement changes).
+
+## Start Here
+
+When you are just beginning to build your application, or to design it, look through the Demo Programs first to see if there is a program written that does what you're looking for. If so, then this program could be a good starting point. Copy it and modify it to your liking.
+
+Even if no program perfectly matches your situation, there are still a good number of example uses of Elements or techniques that are demonstrated.
+
+Maybe you're going to write a program that uses the Graph Element. In addition to reading the documentaion about the Graph Element, check to see if there's a Demo Program that uses it. At the moment there are 7 Demo programs that match "Demo_Graph_*.py"
+
+
+
+## Packages Used In Demos
+
+
+ While the core PySimpleGUI code does not utilize any 3rd party packages, some of the demos do. They add a GUI to a few popular packages. These packages include:
+ * [Chatterbot](https://github.com/gunthercox/ChatterBot)
+ * [Mido](https://github.com/olemb/mido)
+ * [Matplotlib](https://matplotlib.org/)
+ * [PyMuPDF](https://github.com/rk700/PyMuPDF)
+
+
+# Creating a Windows .EXE File
+
+It's possible to create a single .EXE file that can be distributed to Windows users. There is no requirement to install the Python interpreter on the PC you wish to run it on. Everything it needs is in the one EXE file, assuming you're running a somewhat up to date version of Windows.
+
+Installation of the packages, you'll need to install PySimpleGUI and PyInstaller (you need to install only once)
+
+```bash
+pip install PySimpleGUI
+pip install PyInstaller
+
+```
+
+To create your EXE file from your program that uses PySimpleGUI, `my_program.py`, enter this command in your Windows command prompt:
+
+```bash
+pyinstaller -wF my_program.py
+
+```
+
+You will be left with a single file, `my_program.exe`, located in a folder named `dist` under the folder where you executed the `pyinstaller` command.
+
+That's all... Run your `my_program.exe` file on the Windows machine of your choosing.
+
+> "It's just that easy."
+
+(famous last words that screw up just about anything being referenced)
+
+Your EXE file should run without creating a "shell window". Only the GUI window should show up on your taskbar.
+
+If you get a crash with something like:
+```python
+ValueError: script '.......\src\tkinter' not found
+```
+
+Then try adding **`--hidden-import tkinter`** to your command
+
+# Creating a Mac App File
+
+There are reports that PyInstaller can be used to create App files. It's not been officially tested.
+
+Run this command on your Mac
+
+> pyinstaller --onefile --add-binary='/System/Library/Frameworks/Tk.framework/Tk':'tk' --add-binary='/System/Library/Frameworks/Tcl.framework/Tcl':'tcl' your_program.py
+
+
+This info was located on Reddit with the source traced back to:
+https://github.com/pyinstaller/pyinstaller/issues/1350
+
+
+## Fun Stuff
+Here are some things to try if you're bored or want to further customize
+
+**Debug Output**
+Be sure and check out the EasyPrint (Print) function described in the high-level API section. Leave your code the way it is, route your stdout and stderror to a scrolling window.
+
+For a fun time, add these lines to the top of your script
+
+```python
+ import PySimpleGUI as sg
+ print = sg.Print
+```
+This will turn all of your print statements into prints that display in a window on your screen rather than to the terminal.
+
+**Look and Feel**
+Dial in the look and feel that you like with the `SetOptions` function. You can change all of the defaults in one function call. One line of code to customize the entire GUI.
+Or beginning in version 2.9 you can choose from a look and feel using pre-defined color schemes. Call ChangeLookAndFeel with a description string.
+
+```python
+ sg.ChangeLookAndFeel('GreenTan')
+
+```
+
+Valid values for the description string are:
+
+ GreenTan
+ LightGreen
+ BluePurple
+ Purple
+ BlueMono
+ GreenMono
+ BrownBlue
+ BrightColors
+ NeutralBlue
+ Kayak
+ SandyBeach
+ TealMono
+
+To see the latest list of color choices, take a look at the bottom of the `PySimpleGUI.py` file where you'll find the `ChangLookAndFeel` function.
+
+You can also combine the `ChangeLookAndFeel` function with the `SetOptions` function to quickly modify one of the canned color schemes. Maybe you like the colors but was more depth to your bezels. You can dial in exactly what you want.
+
+**ObjToString**
+Ever wanted to easily display an objects contents easily? Use ObjToString to get a nicely formatted recursive walk of your objects.
+This statement:
+
+ print(sg.ObjToSting(x))
+
+And this was the output
+
+
+ abc = abc
+ attr12 = 12
+ c =
+ b =
+ a =
+ attr1 = 1
+ attr2 = 2
+ attr3 = three
+ attr10 = 10
+ attrx = x
+
+You'll quickly wonder how you ever coded without it.
+
+---
+# Known Issues
+While not an "issue" this is a ***stern warning***
+
+## **Do not attempt** to call `PySimpleGUI` from multiple threads! It's `tkinter` based and `tkinter` has issues with multiple threads
+
+**Progress Meters** - the visual graphic portion of the meter may be off. May return to the native tkinter progress meter solution in the future. Right now a "custom" progress meter is used. On the bright side, the statistics shown are extremely accurate and can tell you something about the performance of your code. If you are running 2 or more progress meters at the same time using `OneLineProgressMeter`, you need to close the meter by using the "Cancel" button rather than the X
+
+**Async windows** - these include the 'easy' windows (`OneLineProgressMeter` and EasyPrint/Print). If you start overlapping having Async windows open with normal windows then things get a littler squirrelly. Still tracking down the issues and am making it more solid every day possible. You'll know there's an issue when you see blank window.
+
+**EasyPrint** - EasyPrint is a new feature that's pretty awesome. You print and the output goes to a window, with a scroll bar, that you can copy and paste from. Being a new feature, it's got some potential problems. There are known interaction problems with other GUI windows. For example, closing a Print window can also close other windows you have open. For now, don't close your debug print window until other windows are closed too.
+
+## Contributing
+
+A MikeTheWatchGuy production... entirely responsible for this code.... unless it causes you trouble in which case I'm not at all responsible.
+
diff --git a/readme_creator/4_Release_notes.md b/readme_creator/4_Release_notes.md
new file mode 100644
index 00000000..ee841dd5
--- /dev/null
+++ b/readme_creator/4_Release_notes.md
@@ -0,0 +1,713 @@
+## Versions
+|Version | Description |
+|--|--|
+| 1.0.9 | July 10, 2018 - Initial Release |
+| 1.0.21 | July 13, 2018 - Readme updates |
+| 2.0.0 | July 16, 2018 - ALL optional parameters renamed from CamelCase to all_lower_case
+| 2.1.1 | July 18, 2018 - Global settings exposed, fixes
+| 2.2.0| July 20, 2018 - Image Elements, Print output
+| 2.3.0 | July 23, 2018 - Changed form.Read return codes, Slider Elements, Listbox element. Renamed some methods but left legacy calls in place for now.
+| 2.4.0 | July 24, 2018 - Button images. Fixes so can run on Raspberry Pi
+| 2.5.0 | July 26, 2018 - Colors. Listbox scrollbar. tkinter Progress Bar instead of homegrown.
+| 2.6.0 | July 27, 2018 - auto_size_button setting. License changed to LGPL 3+
+| 2.7.0 | July 30, 2018 - realtime buttons, window_location default setting
+| 2.8.0 | Aug 9, 2018 - New None default option for Checkbox element, text color option for all elements, return values as a dictionary, setting focus, binding return key
+| 2.9.0 | Aug 16,2018 - Screen flash fix, `do_not_clear` input field option, `autosize_text` defaults to `True` now, return values as ordered dict, removed text target from progress bar, rework of return values and initial return values, removed legacy Form.Refresh() method (replaced by Form.ReadNonBlockingForm()), COLUMN elements!!, colored text defaults
+| 2.10.0 | Aug 25, 2018 - Keyboard & Mouse features (Return individual keys as if buttons, return mouse scroll-wheel as button, bind return-key to button, control over keyboard focus), SaveAs Button, Update & Get methods for InputText, Update for Listbox, Update & Get for Checkbox, Get for Multiline, Color options for Text Element Update, Progess bar Update can change max value, Update for Button to change text & colors, Update for Image Element, Update for Slider, Form level text justification, Turn off default focus, scroll bar for Listboxes, Images can be from filename or from in-RAM, Update for Image). Fixes - text wrapping in buttons, msg box, removed slider borders entirely and others
+| 2.11.0 | Aug 29, 2018 - Lots of little changes that are needed for the demo programs to work. Buttons have their own default element size, fix for Mac default button color, padding support for all elements, option to immediately return if list box gets selected, FilesBrowse button, Canvas Element, Frame Element, Slider resolution option, Form.Refresh method, better text wrapping, 'SystemDefault' look and feel settin
+| 2.20.0 | Sept 4, 2018 - Some sizable features this time around of interest to advanced users. Renaming of the MsgBox functions to Popup. Renaming GetFile, etc, to PopupGetFile. High-level windowing capabilities start with Popup, PopupNoWait/PopupNonblocking, PopupNoButtons, default icon, change_submits option for Listbox/Combobox/Slider/Spin/, New OptionMenu element, updating elements after shown, system defaul color option for progress bars, new button type (Dummy Button) that only closes a window, SCROLLABLE Columns!! (yea, playing in the Big League now), LayoutAndShow function removed, form.Fill - bulk updates to forms, FindElement - find element based on key value (ALL elements have keys now), no longer use grid packing for row elements (a potentially huge change), scrolled text box sizing changed, new look and feel themes (Dark, Dark2, Black, Tan, TanBlue, DarkTanBlue, DarkAmber, DarkBlue, Reds, Green)
+| 2.30.0 | Sept 6, 2018 - Calendar Chooser (button), borderless windows, load/save form to disk
+| 3.0.0 | Sept 7, 2018 - The "fix for poor choice of 2.x numbers" release. Color Chooser (button), "grab anywhere" windows are on by default, disable combo boxes, Input Element text justification (last part needed for 'tables'), Image Element changes to support OpenCV?, PopupGetFile and PopupGetFolder have better no_window option
+| 3.01.01 | Sept 10, 2018 - Menus! (sort of a big deal)
+| 3.01.02 | Step 11, 2018 - All Element.Update functions have a `disabled` parameter so they can be disabled. Renamed some parameters in Update function (sorry if I broke your code), fix for bug in Image.Update. Wasn't setting size correctly, changed grab_anywhere logic again,added grab anywhere option to PupupGetText (assumes disabled)
+| 3.02.00 | Sept 14, 2018 - New Table Element (Beta release), MsgBox removed entirely, font setting for InputText Element, **packing change** risky change that allows some Elements to be resized,removed command parameter from Menu Element, new function names for ReadNonBlocking (Finalize, PreRead), change to text element autosizing and wrapping (yet again), lots of parameter additions to Popup functions (colors, etc).
+| 3.03.00 | New feature - One Line Progress Meters, new display_row_numbers for Table Element, fixed bug in EasyProgresssMeters (function will soon go away), OneLine and Easy progress meters set to grab anywhere but can be turned off.
+| 03,04.00 | Sept 18, 2018 - New features - Graph Element, Frame Element, more settings exposed to Popup calls. See notes below for more.
+| 03.04.01 | Sept 18, 2018 - See release notes
+| 03.05.00 | Sept 20, 2018 - See release notes
+| 03.05.01 | Sept 22, 2018 - See release notes
+| 03.05.02 | Sept 23, 2018 - See release notes
+| 03.06.00 | Sept 23, 2018 - Goodbye FlexForm, hello Window
+| 03.08.00 | Sept 25, 2018 - Tab and TabGroup Elements\
+| 01.00.00 for 2.7 | Sept 25, 2018 - First release for 2.7
+| 03.08.04 | Sept 30, 2018 - See release notes
+| 03.09.00 | Oct 1, 2018 |
+| 2.7 01.01.00 | Oct 1, 2018
+| 2.7 01.01.02 | Oct 8, 2018
+| 03.09.01 | Oct 8, 2018
+| 3.9.3 & 1.1.3 | Oct 11, 2018
+| 3.9.4 & 1.1.4 | Oct 16, 2018
+| 3.10.1 & 1.2.1 | Oct 20, 2018
+| 3.10.3 & 1.2.3 | Oct 23, 2018
+| 3.11.0 & 1.11.0 | Oct 28, 2018
+| 3.12.0 & 1.12.0 | Oct 28, 2018
+| 3.13.0 & 1.13.0 | Oct 29, 2018
+| 3.14.0 & 1.14.0 | Nov 2, 2018
+| 3.15.0 & 1.15.0 | Nov 20, 2018
+| 3.16.0 & 1.16.0 | Nov 26, 2018
+| 3.17.0 & 1.17.0 | Dec 1, 2018
+
+## Release Notes
+2.3 - Sliders, Listbox's and Image elements (oh my!)
+
+If using Progress Meters, avoid cancelling them when you have another window open. It could lead to future windows being blank. It's being worked on.
+
+New debug printing capability. `sg.Print`
+
+2.5 Discovered issue with scroll bar on `Output` elements. The bar will match size of ROW not the size of the element. Normally you never notice this due to where on a form the `Output` element goes.
+
+Listboxes are still without scrollwheels. The mouse can drag to see more items. The mouse scrollwheel will also scroll the list and will `page up` and `page down` keys.
+
+2.7 Is the "feature complete" release. Pretty much all features are done and in the code
+
+2.8 More text color controls. The caller has more control over things like the focus and what buttons should be clicked when enter key is pressed. Return values as a dictionary! (NICE addition)
+
+2.9 COLUMNS! This is the biggest feature and had the biggest impact on the code base. It was a difficult feature to add, but it was worth it. Can now make even more layouts. Almost any layout is possible with this addition.
+
+.................. insert releases 2.9 to 2.30 .................
+
+3.0 We've come a long way baby! Time for a major revision bump. One reason is that the numbers started to confuse people the latest release was 2.30, but some people read it as 2.3 and thought it went backwards. I kinda messed up the 2.x series of numbers, so why not start with a clean slate. A lot has happened anyway so it's well earned.
+
+One change that will set PySimpleGUI apart is the parlor trick of being able to move the window by clicking on it anywhere. This is turned on by default. It's not a common way to interact with windows. Normally you have to move using the titlebar. Not so with PySimpleGUI. Now you can drag using any part of the window. You will want to turn off for windows with sliders. This feature is enabled in the Window call.
+
+Related to the Grab Anywhere feature is the no_titlebar option, again found in the call to Window. Your window will be a spiffy, borderless window. It's a really interesting effect. Slight problem is that you do not have an icon on the taskbar with these types of windows, so if you don't supply a button to close the window, there's no way to close it other than task manager.
+
+3.0.2 Still making changes to Update methods with many more ahead in the future. Continue to mess with grab anywhere option. Needed to disable in more places such as the PopupGetText function. Any time these is text input on a form, you generally want to turn off the grab anywhere feature.
+
+#### 3.2.0
+ Biggest change was the addition of the Table Element. Trying to make changes so that form resizing is a possibility but unknown if will work in the long run. Removed all MsgBox, Get* functions and replaced with Popup functions. Popups had multiple new parameters added to change the look and feel of a popup.
+
+#### 3.3.0
+OneLineProgressMeter function added which gives you not only a one-line solution to progress meters, but it also gives you the ability to have more than 1 running at the same time, something not possible with the EasyProgressMeterCall
+
+#### 3.4.0
+
+* Frame - New Element - a labelled frame for grouping elements. Similar
+ to Column
+* Graph (like a Canvas element except uses the caller's
+ coordinate system rather than tkinter's).
+* initial_folder - sets starting folder for browsing type buttons (browse for file/folder).
+* Buttons return key value rather than button text **If** a `key` is specified,
+*
+ OneLineProgressMeter! Replaced EasyProgressMeter (sorry folks that's
+ the way progress works sometimes)
+ * Popup - changed ALL of the Popup calls to provide many more customization settings
+ * Popup
+ * PopupGetFolder
+ * PopupGetFile
+ * PopupGetText
+ * Popup
+ * PopupNoButtons
+ * PopupNonBlocking
+ * PopupNoTitlebar
+ * PopupAutoClose
+ * PopupCancel
+ * PopupOK
+ * PopupOKCancel
+ * PopupYesNo
+
+#### 3.4.1
+* Button.GetText - Button class method. Returns the current text being shown on a button.
+* Menu - Tearoff option. Determines if menus should allow them to be torn off
+* Help - Shorcut button. Like Submit, cancel, etc
+* ReadButton - shortcut for ReadFormButton
+
+#### 3.5.0
+* Tool Tips for all elements
+* Clickable text
+* Text Element relief setting
+* Keys as targets for buttons
+* New names for buttons:
+ * Button = SimpleButton
+ * RButton = ReadButton = ReadFormButton
+* Double clickable list entries
+* Auto sizing table widths works now
+* Feature DELETED - Scaling. Removed from all elements
+
+#### 3.5.1
+* Bug fix for broken PySimpleGUI if Python version < 3.6 (sorry!)
+* LOTS of Readme changes
+
+#### 3.5.2
+* Made `Finalize()` in a way that it can be chained
+* Fixed bug in return values from Frame Element contents
+
+#### 3.6.0
+* Renamed FlexForm to Window
+* Removed LookAndFeel capability from Mac platform.
+
+#### 3.8.0
+* Tab and TabGroup Elements - awesome new capabilities
+
+#### 1.0.0 Python 2.7
+It's official. There is a 2.7 version of PySimpleGUI!
+
+#### 3.8.2
+* Exposed `TKOut` in Output Element
+* `DrawText` added to Graph Elements
+* Removed `Window.UpdateElements`
+* `Window.grab_anywere` defaults to False
+
+#### 3.8.3
+* Listbox, Slider, Combobox, Checkbox, Spin, Tab Group - if change_submits is set, will return the Element's key rather than ''
+* Added change_submits capability to Checkbox, Tab Group
+* Combobox - Can set value to an Index into the Values table rather than the Value itself
+* Warnings added to Drawing routines for Graph element (rather than crashing)
+* Window - can "force top level" window to be used rather than a normal window. Means that instead of calling Tk to get a window, will call TopLevel to get the window
+* Window Disable / Enable - Disables events (button clicks, etc) for a Window. Use this when you open a second window and want to disable the first window from doing anything. This will simulate a 'dialog box'
+* Tab Group returns a value with Window is Read. Return value is the string of the selected tab
+* Turned off grab_anywhere for Popups
+* New parameter, default_extension, for PopupGetFile
+* Keyboard shortcuts for menu items. Can hold ALT key to select items in men
+* Removed old-style Tabs - Risky change because it hit fundamental window packing and creation. Will also break any old code using this style tab (sorry folks this is how progress happens)
+
+#### 3.8.6
+
+* Fix for Menus.
+* Fixed table colors. Now they work
+* Fixed returning keys for tabs
+* Window Hide / UnHide methods
+* Changed all Popups to remove context manager
+* Error checking for Graphing objects and for Element Updates
+
+### 3.9.0 & 1.1.0
+* The FIRST UNIFIED version of the code!
+* Python 2.7 got a TON of features . Look back to 1.0 release for the list
+* Tab locations - Can place Tabs on top, bottom, left, right now instead of only the top
+
+### 3.9.1 & 1.1.2
+* Tab features
+ * Themes
+ * Enable / Disable
+ * Tab text colors
+ * Selected tab color
+* New GetListValues method for Listbox
+* Can now have multiple progress bars in 1 window
+* Fix for closing debug-output window with other windows open
+* Topanga Look and Feel setting
+* User can create new look and feel settings / can access the look and feel table
+* New PopupQuick call. Shows a non-blocking popup window with auto-close
+* Tree Element partially done (don't use despite it showing up)
+
+### 3.9.3 & 1.1.3
+
+* Disabled setting when creating element for:
+ * Input
+ * Combo
+ * Option Menu
+ * Listbox
+ * Radio
+ * Checkbox
+ * Spinner
+ * Multiline
+ * Buttons
+ * Slider
+* Doc strings on all Elements updated
+* Buttons can take image data as well as image files
+* Button Update can change images
+* Images can have background color
+* Table element new num_rows parameter
+* Table Element new alternating_row_color parameter
+* Tree Element
+* Window Disappear / Reappear methods
+* Popup buttons resized to same size
+* Exposed look and feel table
+
+### 3.9.4 & 1.1.4
+
+* Parameter order change for Button.Update so that new button ext is at front
+* New Graph.DrawArc method
+* Slider tick interval parameter for labeling sliders
+* Menu tearoff now disabled by default
+* Tree Data printing simplified and made prettier
+* Window resizable parameter. Defaults to not resizable
+* Button images can have text over them now
+* BUG fix in listbox double-click. First bug fix in months
+* New Look And Feel capability. List predefined settings using ListOfLookAndFeelValues
+
+### 3.10.1 & 1.2.1
+* Combobox new readonly parameter in init and Update
+* Better default sizes for Slider
+* Read of Tables now returns which rows are selected (big damned deal feature)
+* PARTIAL support of Table.Update with new values (use at your own peril)
+* Alpha channel setting for Windows
+* Timeout setting for Window.Read (big damned deal feature)
+* Icon can be base64 image now in SetIcon call
+* Window.FindElementWithFocus call
+* Window.Move allows moving window anywhere on screen
+* Window.Minimize will minimize to taskbar
+* Button background color can be set to system default (i.e. not changed)
+
+### 3.10.2 & 1.2.2
+Emergency patch release... going out same day as previous release
+* The timeout timer for the new Read with timer wasn't being properly shut down
+* The Image.Update method appears to not have been written correctly. It didn't handle base64 images like the other elements that deal with images (buttons)
+
+
+### 3.10.3 & 1.2.3
+
+* New element - Vertical Separator
+* New parameter for InputText - change_submits. If True will cause Read to return when a button fills in the InputText element
+* Read with timeout = 0 is same as read non blocking and is the new preferred method
+ * Will return event == None if window closed
+* New Close method will close all window types
+* Scrollbars for Tables automatically added (no need for a Column Element)
+* Table Update method complete
+* Turned off expand when packing row frame... was accidentally turned on (primary reason for this release)
+* Try added to Image Update so won't crash if bad image passed in
+
+### 3.11.0 & 1.11.0
+* Syncing up the second digit of the releases so that they stay in sync better. the 2.7 release is built literally from the 3.x code so they really are the same
+* Reworked Read call... significantly.
+* Realtime buttons work with timeouts or blocking read
+* Removed default value parm on Buttons and Button Updates
+* New Tree Element parm show_expanded. Causes Tree to be shown as fully expanded
+* Tree Element now returns which rows are selected when Read
+* New Window method BringToFront
+* Shortcut buttons no longer close windows!
+* Added CloseButton, CButton that closes the windows
+
+### 3.12.0 & 1.12.0
+* Changed Button to be the same as ReadButton which means it will no longer close the window
+* All shortcut buttons no longer close the window
+* Updating a table clears selected rows information in return values
+* Progress meter uses new CloseButton
+* Popups use new CloseButton
+
+### 3.13.0 & 1.13.0
+* Improved multiple window handling of Popups when the X is used to close
+* Change submits added for:
+ * Multiline
+ * Input Text
+ * Table
+ * Tree
+ * Option to close calendar chooser when date selected
+ * Update for Tree Element
+ * Scroll bars for Trees
+
+
+### 3.14.0 & 1.14.0
+* More windowing changes...
+ * using a hidden root windowing (Tk())
+ * all children are Toplevel() windows
+* Read only setting for:
+ * Input Text
+ * Multiline
+* Font setting for InputCombo, Multiline
+* change_submits setting for Radio Element
+* SetFocus for multiline, input elements
+* Default mon, day, year for calendar chooser button
+* Tree element update, added ability to change a single key
+* Message parm removed from ReadNonBlocking
+* Fix for closing windows using X
+* CurrentLocation method for Windows
+* Debug Window options
+ * location
+ * font
+ * no_button
+ * no_titlebar
+ * grab_anywhere
+ * keep_on_top
+* New Print / EasyPrint options
+ * location
+ * font
+ * no_button
+ * no_titlebar
+ * grab_anywhere
+ * keep_on_top
+* New popup, PopupQuickMessage
+* PopupGetFolder, PopupGetFile new initial_folder parm
+
+
+### 3.15.0 & 1.15.0
+
+* Error checking for InputText.Get method
+* Text color, background color added to multiline element.Update
+* Update method for Output Element - gives ability to clear the output
+* Graph Element - Read returns values if new flages set
+ * Change submits, drag submits
+ * Returns x,y coordinates
+* Column element new parm vertical_scroll_only
+* Table element new parm - bind return key - returns if return or double click
+* New Window parms - size, disable_close
+* "Better" multiwindow capabilities
+* Window.Size property
+* Popups - new title parm, custom_text
+ * title sets the window title
+ * custom_text - single string or tuple string sets text on button(s)
+
+### 3.16.0 & 1.16.0
+* Bug fix in PopupScrolled
+* New `Element` shortcut function for `FindElement`
+* Dummy Stretch Element made for backwards compatibility with Qt
+* Timer function prints in milliseconds now, was seconds
+
+### 3.17.0 &1.17.0 2-Dec-2018
+3.17.0 2-Dec-2017
+* Tooltip offset now programmable. Set variable DEFAULT_TOOLTIP_OFFSET. Defaults to (20,-20)
+* Tooltips are always on top now
+* Disable menu items
+* Menu items can have keys
+* StatusBar Element (preparing for a real status bar in Qt)
+* enable_events parameter added to ALL Elements capable of generating events
+* InputText.Update select parameter will select the input text
+* Listbox.Update - set_to_index parameter will select a single items
+* Menus can be updated!
+* Menus have an entry in the return values
+* LayoutAndRead depricated
+* Multi-window support continues (X detection)
+* PopupScrolled now has a location parameter
+* row_height parameter to Table Element
+* Stretch Element (DUMMY) so that can be source code compatible with Qt
+* ButtonMenu Element (DUMMY) so can be source code compat with Qt. Will implement eventually
+
+## 3.18.0 11-Dec-2018
+
+ NOTE - **Menus are broken** on version 2.7. Don't know how long they've been this way. Please get off legacy Python if that's what you're running.
+
+* Default progress bar length changed to shorter
+* Master window and tracking of num open windows moved from global to Window class variable
+* Element visibility setting (when created and when Updating element)
+* Input text visiblity
+* Combo visiblity
+* Combo replaces InputCombo as the primary class name
+* Option menu visibility
+* Listbox visiblity
+* Listbox new SetFocus method
+* Radio visibility
+* Checkbox visibility
+* Spin visiblity
+* Spin new Get method returns current value
+* Multiline visiblity
+* Text visibility
+* StatusBar visiblity
+* Output visibility
+* Button visibility
+* Button SetFocus
+* ProgressBar - New Update method (used only for visibility)
+* Image - clickable images! enable_events parameter
+* Image visibility
+* Canvas visibility
+* Graph visibility
+* Graph - new DrawImage capability (finally)
+* Frame visibility
+* Tab visibility (may not be fully functional)
+* TabGroup visibility
+* Slider visibility
+* Slider - new disable_number_display parameter
+* Column visibilty
+* Menu visibility - Not functional
+* Table visibility
+* Table - new num_rows parm for Update - changes number of visible rows
+* Tree visiblity
+* Window - New element_padding parameter will get padding for entire window
+* OneLineProgressMeter - Completely REPLACED the implementation
+* OneLineProgressMeter - can get reason for the cancellation (cancel button versus X)
+* EasyProgressMeter - completely removed. Use OneLineProgressMeter instead
+* Debug window, EasyPrint, Print - debug window will re-open if printed to after being closed
+* SetOptions - can change the error button color
+* Much bigger window created when running PySimpleGUI.py by itself. Meant to help with regression testing
+
+## 3.19.2 13-Dec-2018
+
+* Warning for Mac's when trying to change button color
+* New parms for Button.Update - image_size and image_subsample
+* Buttons - remove highlight when border depth == 0
+* OneLineProgressMeter - better layout implementation
+
+## 3.20.0 & 1.20.0 18-Dec-2018
+
+* New Pane Element
+* Graph.DeleteFigure method
+* disable_minimize - New parameter for Window
+* Fix for 2.7 menus
+* Debug Window no longer re-routes stdout by default
+* Can re-route by specifying in Print / EasyPrint call
+* New non-blocking for PopupScrolled
+* Can set title for PopupScrolled window
+
+
+## 3.21.0 & 1.21.0 28-Dec-2018
+
+* ButtonMenu Element
+* Embedded base64 default icon
+* Input Text Right click menu
+* Disabled Input Text are now 'readonly' instead of disabled
+* Listbox right click menu
+* Multiline right click menu
+* Text right click menu
+* Output right click menu
+* Image right click menu
+* Canvas right click menu
+* Graph right click menu
+* Frame right click menu
+* Tab, tabgroup right click menu (unsure if works correctly)
+* Column right click menu
+* Table right click menu
+* Tree right click menu
+* Window level right click menu
+* Window icon can be filename or bytes (Base64 string)
+* Window.Maximize method
+* Attempted to use Styles better with Combobox
+* Fixed bug blocking setting bar colors in OneLineProgressMeter
+
+# 3.22.0 PySimpleGUI / 1.22.0 PySimpleGUI27
+
+* Added type hints to some portions of the code
+* Output element can be made invisible
+* Image sizing and subsample for Button images
+* Invisibility for ButtonMenusup
+* Attempt at specifying size of Column elements (limited success)
+* Table Element
+ * New row_colors parameter
+ * New vertical_scroll_only parameter - NOTE - will have to disable to get horizontal scrollbars
+* Tree Element
+ * New row_height parameter
+ * New feature - Icons for tree entries using filename or Base64 images
+* Fix for bug sending back continuous mouse events
+* New parameter silence_on_error for FindElement / Element calls
+* Slider returns float now
+* Fix for Menus when using Python 2.7
+* Combobox Styling (again)
+
+
+# 3.2.0 PySimpleGUI / 1.23.0 PySimpleGUI27 16-Jan-2019
+
+* Animated GIFs!
+* Calendar Chooser stays on top of other windows
+* Fixed bug of no column headings for Tables
+* Tables now use the font parameter
+
+# 3.24.0 1.24.0 16-Jan-2019
+
+* PopupAnimated - A popup call for showing "loading" type of windows
+
+# 3.25 & 1.25 20-Feb-2019
+
+* Comments :-)
+* Convert Text to string right away
+* Caught exceptions when main program shut down with X
+* Caught exceptions in all of the graphics primitives
+* Added parameter exportselection=False to Listbox so can use multiple listboxes
+* OneLineProgressMeter - Can now change the text on every call if desired
+
+
+## 3.27.0 PySimpleGUI 31-Mar-2019
+
+Mixup.... 3.26 changes don't appear to have been correctly released so releasing in 3.27 now
+
+* do_not_clear now defaults to TRUE!!!
+ * Input Element
+ * Multiline Element
+* Enable Radio Buttons to be in different containers
+* Ability to modify Autoscroll setting in Multiline.Update call
+* PopupGetFolder, PopupGetFile, PopupGetText - title defaults to message if none provided
+* PopupAnimated - image_source can be a filename or bytes (base64)
+* Option Menu can now have values updated
+
+## 3.28.0 11-Apr-2019 PySimpleGUI
+
+* NEW Window Parameter - layout - second parameter. Can pass in layout directly now!
+* New shortcuts
+ * I = InputText
+ * B = Btn = Butt = Button
+* Convert button text to string when creating buttons
+* Buttons are returned now as well as input fields when searching for element with focus
+
+## 3.29 22-Apr-2019
+
+* New method for `Graph` - `RelocateFigure`
+* Output Element no longer accepts focus
+
+## 3.32.0 PySimpleGUI 24-May-2019
+
+* Rework of ALLL Tooltips. Was always displaying at uttuper left part of element. Not displays closer to where mouse entered or edited
+* New Element.Widget base class variable. Brings tkinter into the newer architecture of user accessibility to underlying GUI Frameworks' widgets
+* New SetTooltip Element method. Means all Elements gain this method. Can set the tooltip on the fly now for all elements
+* Include scroll bar when making visible / invisible Listbox Elements
+* New Radio Element method - `Radio.ResetGroup()` sets all elements in the Radio Group to False* Added borderwidth to Multiline Element
+* `Button.Click()` - new method - Generates a button click even as if a user clicked a button (at the tkinter level)
+* Made a Graph.Images dictionary to keep track of images being used in a graph. When graph is deleted, all of the accociated images should be deleted too.'
+* Added `Graph.SetFocus()` to give a Graph Element the focus just as you can input elements
+* Table new parameter - `hide_vertical_scroll` if True will hide the table's vertical bars
+* Window - new parameter - `transparent_color`. Causes a single color to become completely transparent such that you see through the window, you can click through the window. Its like tineows never was there.
+* The new `Window.AllKeysDict = {}` has been adopted by all PySimpleGUI ports. It's a new method of automatically creating missing keys, storing and retrieving keys in general for a window.
+* Changed how `window.Maximize` is implemented previously used the '-fullscreen' attribute. Now uses the 'zoomed' state
+* Window gets a new `Normal()` method to return from Maximize state. Sets root.state('normal')
+* Window.Close() now closes the special `Window.hidden_master_root` window when the "last" window is closed
+* `Window.SetTransparentColor` method added. Same effect as if window was created with parameter set
+* An Element's Widget stored in `.Widget` attribute
+* Making ComboBox's ID unique by using it's Key
+* Changed Multiline to be sunken and have a border depth setting now
+* Removed a second canvas that was being used for Graph element.
+* Changed how no titlebar is implemented running on Linux versus Windows. -type splash now used for Linux
+* PopupScrolled - Added back using CloseButton to close the window
+* Fixed PopupGetFolder to use correct PySimpleGUI program constructs (keys)
+* PopupGetText populated values carrectly using the value variable, used keys
+* PopupAnimated finally gets a completely transparent background
+
+
+## 3.33.0 and 1.33 PySimpleGUI 25-May-2019
+
+* Emergency fix due to debugger. Old bug was that Image Element was not testing for COLOR_SYSTEM_DEFAULT correctly.
+
+
+## 3.34.0 PySimpleGUI & 1.34.0 PySimpleGUI27 25-May-2019
+
+ pip rhw w cenf
+* Fixed Window.Maximize and Window.Normal - needed special code for Linux
+* Check for DEFAULT_SCROLLBAR_COLOR not being the COLOR_SYSTEM_DEFAULT (crashed)
+
+
+## 3.35 PySimpleGUI & 1.35 PySimpleGUI27 27-May-2019
+
+* Bug fix - when setting default for Checkbox it was also disabling the element!
+
+
+## 3.36 PySimpleGUI & 1.36 PySimpleGUI27 29-May-2019
+
+A combination of user requests, and needs of new `imwatchingyou` debugger
+
+* New Debugger Icon for future built-in debugger
+* Fixed bug in FindBoundReturnKey - needed to also check Panes
+* NEW Window functions to turn on/off the Grab Anywhere feature
+ * `Window.GrabAnyWhereOn()`
+ * `Window.GrabAnyWhereOff()`
+* New "Debugger" button that's built-in like other buttons. It's a TINY button with a logo. For future use when a debugger is built into PySimpleGUI itself (SOON!)
+* Change Text Element Wrap Length calculation. Went fromn +40 pixels to +10 pixels in formula
+* PopupGetFile has new parameter - `multiple_files`. If True then allows selection of multiple files
+
+
+## 3.37 PySimpleGUI & 1.37 PySimpleGUI27 1-June-2019
+
+* The built-in debugger is HERE - might not WORK exactly yet, but a lot of code went into te PySimpleGUI.py file for this. At the moment, the `imwatchingyou` package is THE way to use a PySimpleGUI debugger. But soon enough you won't need that project in order to debug your program.
+* Some strange code reformatting snuck in. There are 351 differences between this and previous release. I'm not sure what happened but am looking at every change by hand.
+* New Calendar Button features
+ * locale, format - new parameters to TKCalendar call
+ * Use custom icon for window if one has been set
+ * New parameters to CalendarButton - `locale`, `format`
+* The bulk of the built-in PySimpleGUI debugger has been added but is not yet "officially supported". Try pressing "break" or "ctrl+break" on your keyboard.
+ * New bindings for break / pause button and debugger
+ * New Debug button will launch debugger.
+ * New parameter `debugger_enabled` added to Window call. Default is __enabled__.
+ * Your progam's call to Read is all that's needed to refresh debugger
+ * New `Window` methods to control debugger access
+ * `EnableDebugger` - turns on HOTKEYS to debugger
+ * `DisableDebugger` - turns off HOTKEYS to debugger
+* Restored wrap len for Text elements back from +10 to +40 pixels
+* `PopupGetFolder`, `PopupGetFile` - fixed so that the "hidden" master window stays hidden (a Linux problem)
+* Added support for Multiple Files to `PopupGetFiles` when no_window option has been set.
+
+
+## 3.38 PySimpleGUI, 1.38 PySimpleGUI27
+
+* Multiline - now has a "read only" state if created as "Disabled"
+* Multiline - If window is created as resizable, then Multiline Elements will now expand when the window is enlarged, a feature long asked for.
+* Output Element expands in the Y Direction
+* "Expandable Rows" option added to PackFormIntoFrame allowing future elements to also expand
+* Error Element - silence_on_error option
+* Text Element wrapping - FINALLY got it right? No more "Fudge factor" added
+* PopupScrolled - Windows are now resizable
+* Option to "launch built-in debugger" from the test harness
+* Rememeber that the Debugger is still in this code! It may or may not be operational as it's one version back from the latest release of the `imwatchingyou` debugger code. This code needs to be integrated back in
+
+## 3.39 PySimpleGUI & 1.39 PySimpleGUI27 13-June-2019
+
+* Ported the imwatchingyou debugger code into PySimpleGUI code
+ * Replaced old debugger built-in code with the newer imwatchingyou version
+ * Required removing all of the 'sg.' before PySimpleGUI calls since not importing
+ * Dynamically create the debugger object when first call to `refresh` or `show` is made
+* Started the procecss of renaming Class Methods that are private to start with _
+* Needed for the automatic documentation generation that's being worked on
+* Fixed crash when clicking the Debug button
+* Fixed bug in DeleteFigure. Needed to delete image separately
+* Added more type hints
+* New `TabGroup` method `SelectTab(index)` selects a `Tab` within a `TabGroup`
+* New `Table.Update` parameter - `select_rows`. List of rows to select (0 is first)
+* Error checking in `Window.Layout` provides error "hints" to the user
+ * Looks for badly placed ']'
+ * Looks for functions missing '()'
+ * Pops up a window warning user instead of crashing
+ * May have to revisit if the popups start getting in the way
+* New implementations of `Window.Disable()` and `Window.Enable()`
+ * Previously did not work correctly at all
+ * Now using the "-disabled" attribute
+* Allow Comboboxes to have empty starting values
+ * Was crashing
+ * Enables application to fill these in later
+
+# 4.0.0 PySimpleGUI & 2.0.0 PySimpleGUI27 19-June-2019
+
+* DOC STRINGS DOCS STRINGS DOC STRINGS!
+ * Your IDE is about to become very happy
+ * All Elements have actual documentation in the call signature
+ * The Readme and ReadTheDocs will be generated going forward using the CODE
+ * HUGE Thanks for @nngogol for both copying & adding all those strings, but also for making an entire document creation system.
+* New __version__ string for PySimpleGUI.py
+* New parameter to ALL `SetFocus` calls.
+ * def SetFocus(self, force=False)
+ * If force is True, then a call to `focus_force` is made instead of `focus_set`
+* Get - New Radio Button Method. Returns True is the Radio Button is set
+* Rename of Debugger class to _Debugger so IDEs don't get confused
+* User read access to last Button Color set now available via property `Button.ButtonColor`
+* Rename of a number of callback handlers to start with _
+* Fix for memory leak in Read call. Every call to read lost a little memory due to root.protocol calls
+* Listbox.Update - New parameter - scroll_to_index - scroll view so that index is shown at the top
+* First PyPI release to use new documentation!
+
+
+
+### Upcoming
+Make suggestions people! Future release features
+
+
+## Code Condition
+
+ Make it run
+ Make it right
+ Make it fast
+
+It's a recipe for success if done right. PySimpleGUI has completed the "Make it run" phase. It's far from "right" in many ways. These are being worked on. The module is particularly poor for PEP 8 compliance. It was a learning exercise that turned into a somewhat complete GUI solution for lightweight problems.
+
+While the internals to PySimpleGUI are a tad sketchy, the public interfaces into the SDK are more strictly defined and comply with PEP 8 for the most part.
+
+Please log bugs and suggestions in the GitHub! It will only make the code stronger and better in the end, a good thing for us all, right?
+
+## Design
+
+A moment about the design-spirit of `PySimpleGUI`. From the beginning, this package was meant to take advantage of Python's capabilities with the goal of programming ease.
+
+**Single File**
+While not the best programming practice, the implementation resulted in a single file solution. Only one file is needed, PySimpleGUI.py. You can post this file, email it, and easily import it using one statement.
+
+**Functions as objects**
+In Python, functions behave just like object. When you're placing a Text Element into your form, you may be sometimes calling a function and other times declaring an object. If you use the word Text, then you're getting an object. If you're using `Txt`, then you're calling a function that returns a `Text` object.
+
+**Lists**
+It seemed quite natural to use Python's powerful list constructs when possible. The form is specified as a series of lists. Each "row" of the GUI is represented as a list of Elements. When the form read returns the results to the user, all of the results are presented as a single list. This makes reading a form's values super-simple to do in a single line of Python code.
+
+**Dictionaries**
+Want to view your form's results as a dictionary instead of a list... no problem, just use the `key` keyword on your elements. For complex forms with a lot of values that need to be changed frequently, this is by far the best way of consuming the results.
+
+You can also look up elements using their keys. This is an excellent way to update elements in reaction to another element. Call `form.FindElement(key)` to get the Element.
+
+**Named / Optional Parameters**
+This is a language feature that is featured **heavily** in all of the API calls, both functions and classes. Elements are configured, in-place, by setting one or more optional parameters. For example, a Text element's color is chosen by setting the optional `text_color` parameter.
+
+**tkinter**
+tkinter is the "official" GUI that Python supports. It runs on Windows, Linux, and Mac. It was chosen as the first target GUI framework due to its ***ubiquity***. Nearly all Python installations, with the exception of Ubuntu Linux, come pre-loaded with tkinter. It is the "simplest" of the GUI frameworks to get up an running (among Qt, WxPython, Kivy, etc).
+
+From the start of the PSG project, tkinter was not meant to be the only underlying GUI framework for PySimpleGUI. It is merely a starting point. All journeys begin with one step forward and choosing tkinter was the first of many steps for PySimpleGUI. Now there are 4 ports up and running - tkinter, WxPython, Qt and Remi (web support)
+
+
+## Author
+Mike - who wrote PySimpleGUI is not important. It's the software that's important
+
+
+## License
+
+GNU Lesser General Public License (LGPL 3) +
+
+## Acknowledgments
+
+#### SORRY!! Will add these back. Lost due to file length limitation
diff --git a/readme_creator/dump_stuff.py b/readme_creator/dump_stuff.py
new file mode 100644
index 00000000..93b3cc36
--- /dev/null
+++ b/readme_creator/dump_stuff.py
@@ -0,0 +1,19 @@
+import inspect
+import PySimpleGUI as sg
+
+psg_members = inspect.getmembers(PySimpleGUI)
+
+psg_funcs = [o for o in psg_members if inspect.isfunction(o[1])]
+psg_classes = [o for o in psg_members if inspect.isclass(o[1])]
+psg_classes_ = list(set([i[1] for i in psg_classes])) # filtering
+psg_classes = list(zip([i.__name__ for i in psg_classes_], psg_classes_))
+
+for i in psg_funcs:
+ if 'Tk' in i[0] or 'TK' in i[0] or 'Element' == i[0]: # or 'Window' == i[0]:
+ continue
+ print('')
+ print(f'')
+ # print('\n'.join(['\t' + j[0] for j in inspect.getmembers(i[1]) if '_' not in j[0] ]))
+
+sg.Popup()
+sg.Button()
\ No newline at end of file
diff --git a/readme_creator/make_real_readme.py b/readme_creator/make_real_readme.py
new file mode 100644
index 00000000..ecd2fddb
--- /dev/null
+++ b/readme_creator/make_real_readme.py
@@ -0,0 +1,662 @@
+from inspect import getmembers, isfunction, isclass, getsource, signature, _empty
+from datetime import datetime
+import PySimpleGUIlib
+import click
+import logging
+import json
+import re
+import os
+TAB_char = ' '
+TABLE_TEMPLATE='''
+ Parameter Descriptions:
+
+ |Name|Meaning|
+ |---|---|
+ {md_table}
+ {md_return}
+
+ '''
+TABLE_ROW_TEMPLATE = '|{name}|{desc}|'
+TABLE_RETURN_TEMPLATE = '|||\n| **return** | {return_guy} |'
+TABLE_Only_table_RETURN_TEMPLATE = '''|Name|Meaning|\n|---|---|\n| **return** | $ |'''
+
+from collections import namedtuple
+special_case = namedtuple('special_case', 'ok sig table just_text'.split(' '))
+
+
+"""
+injection_points:
+injection_point structure cal look like this:
+
+FUNCTION
+
+ {
+ "tag" : "",
+ "function_object" : "",
+ "parent_class" : None,
+ "part1" : "func",
+ "part2" : "hello",
+ "number" : ""
+ }
+ {
+ "tag" : "",
+ "function_object" : "",
+ "parent_class" : None,
+ "part1" : "func",
+ "part2" : "hello",
+ "number" : "1"
+ }
+
+CLASS
+
+ {
+ "tag" : "",
+ "function_object" : ,
+ "parent_class" : ,
+ "part1" : "Mike_Like",
+ "part2" : "__init__",
+ "number" : ""
+ }
+ {
+ "tag" : "",
+ "function_object" : ,
+ "parent_class" : ,
+ "part1" : "Mike_Like",
+ "part2" : "__init__",
+ "number" : "2"
+ }
+"""
+
+def get_params_part(code: str) -> dict:
+ """
+ Find ":param " part in given "doc string".
+
+ from __doc__ to {
+ 'parameter' : 'desctiption',
+ 'parameter2' : 'desctiption2',
+ 'parameter3' : 'desctiption3',
+ }
+ """
+ code = code.strip()
+
+ # if doc_string is empty
+ if code == None: return {}
+ elif '' == code.strip(): return {}
+ elif ':param' not in code: return {}
+ elif ':return' in code: # strip ':return:'
+ new_code = code[:code.index(':return:')]
+
+ regg_ = re.compile(r':return[\d\D]*?:param', flags=re.MULTILINE)
+ if len(list(regg_.finditer(new_code))) > 0:
+ if versbose:
+ print(f'warning-> ":return" MUST BY AT THE END. FIX IT NOW in {name_}!!!\nBut i will try to parse it...')
+ code = re.sub(regg_, r':param', code)
+ else:
+ code = new_code
+
+ try:
+ only_params = code[code.index(':param'):] # get_only_params_string(code)
+ except Exception as e:
+ if versbose: print(f'SORRY, fail at parsing that stuff in {name_}')
+ return {}
+
+
+
+
+
+ # making dict
+ param_lines = only_params.split(':param ')
+ param_lines = [re.sub(r'[ ]{2,}', ' ', i.strip(' ').strip('\t').replace('\n', ' '), flags=re.MULTILINE)
+ for i in param_lines if i.strip()] # filter empty lines
+
+ args_kwargs_pairs = {}
+ for index, i in enumerate(param_lines):
+
+ cols = i.split(':')
+ param_name, els = cols[0], '\n'.join(
+ [j.strip() for j in ':'.join(cols[1:]).split('\n')])
+ # param_name, els = cols[0], ' '.join([j.strip() for j in ':'.join(cols).split('\n')]) # can be this:
+
+ param_name, els = param_name.strip(), els.strip()
+ args_kwargs_pairs[param_name] = els
+
+ return args_kwargs_pairs
+
+
+def get_return_part(code: str, line_break=None) -> str:
+ """ Find ":return:" part in given "doc string"."""
+ if not line_break:
+ line_break = '
'
+
+ if ':return:' not in code:
+ return ''
+ return code[code.index(':return:')+len(':return:'):].strip().replace('\n', line_break)
+
+
+def special_cases(function_name, sig, doc_string, line_break=None):
+
+
+ doca, params_names = doc_string.strip(), list(dict(sig).keys())
+ if 'self' in params_names and len(params_names) == 1 and not doca:
+ """
+ def Get(self):
+ ''' '''
+
+ ->
+ ```python
+ Get()
+ ```
+ """
+ return special_case(ok=True, just_text=f'\n\n```python\n{function_name}()\n```\n\n', sig='', table='')
+
+ # -return -param
+ elif 'self' in params_names and len(params_names) == 1 and doca and ':param' not in doca and ':return:' not in doca:
+ """
+ def Get(self):
+ '''
+ blah blah blah
+ '''
+
+ ->
+
+ ```python
+ Get() # blah blah blah
+ ```
+
+ """
+ return special_case(ok=True, just_text=f'\n\n{doca}\n\n```python\n{function_name}()\n```\n\n', sig='', table='')
+
+ # +return -param
+ elif 'self' in params_names and len(params_names) == 1 and doca and ':param' not in doca and ':return:' in doca:
+ """
+ def Get(self):
+ '''
+ blah blah blah
+ :return: blah-blah
+ '''
+
+ ->
+
+ ```python
+ Get()
+ ```
+
+ *table*
+
+ """
+ return_part, desc = get_return_part(doca, line_break=line_break), get_doc_desc(doca)
+ return special_case(ok=True, just_text='',
+ sig=f'\n\n{desc}\n\n`{function_name}()`\n\n',
+ table=TABLE_Only_table_RETURN_TEMPLATE.replace('$', return_part) + '\n\n')
+
+ # +return -param
+ elif 'self' in params_names and len(params_names) == 1 and doca and ':param' not in doca and ':return:' in doca:
+ """
+ def SetFocus(self, elem):
+ '''
+ blah blah blah
+
+ :param elem: qwerty
+ '''
+ """
+ return special_case(ok=False, just_text='', sig='', table='')
+ return special_case(ok=False, just_text='', sig='', table='')
+
+
+def get_doc_desc(doc_string):
+
+ if ':param' in doc_string: doc_string = doc_string[:doc_string.index(':param')]
+ if ':return:' in doc_string: doc_string = doc_string[:doc_string.index(':return:')]
+ if ':param' in doc_string: doc_string = doc_string[:doc_string.index(':param')]
+ if ':return:' in doc_string: doc_string = doc_string[:doc_string.index(':return:')]
+
+ desc = doc_string.strip().replace(' ', '')
+
+ return f'\n{desc}' if desc else ''
+
+
+def get_sig_table_parts(function_obj, function_name, doc_string, logger=None, is_method=False, line_break=None, insert_md_section_for__class_methods=False):
+ """
+ Convert "function + __doc__" tp "method call + params table" in MARKDOWN
+ """
+
+ doc_string = doc_string.strip()
+
+ # qpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqp
+ # 0 0 Making INIT_CALL 0 0 #
+ # qpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqp
+
+ try:
+ sig, rows = signature(function_obj).parameters, []
+ except Exception as e:
+ if logger: logger.error(f'PROBLEM WITH "{function_obj}" "{function_name}":\nit\'s signature is BS. Ok, I will just return \'\' for \'signature\' and \'param_table\'\nOR BETTER - delete it from the 2_readme.md.\n======')
+ return '', ''
+ for index, key in enumerate(sig):
+ val = sig[key].default
+ if 'self' == str(key):
+ continue
+ if val == _empty: rows.append(key)
+ elif val == None: rows.append(f'{key}=None')
+ elif type(val) is int: rows.append(f'{key}={val}')
+ elif type(val) is str: rows.append(f'{key}="{val}"')
+ elif type(val) is tuple: rows.append(f'{key}={val}')
+ elif type(val) is bool: rows.append(f'{key}={val}')
+ else:
+ raise Exception(f'IDK this type -> {key, val}')
+
+
+ sig_content = f',\n{TAB_char}'.join(rows) if len(rows) > 2 else f', '.join(rows)
+ # # # make 2 line signature into 1-line
+ # # # sig_content = f',\n{TAB_char}'.join(rows)
+ # # # if sig_content.count('\n') < 3: sig_content = re.sub(r'\n[ \t]{,8}', ' ', sig_content, flags=re.MULTILINE)
+
+ sign = "\n\n{0}\n\n```\n{1}({2})\n```".format(get_doc_desc(doc_string), function_name, sig_content)
+
+ if is_method:
+ if insert_md_section_for__class_methods:
+ sign = "#### {1}\n\n{0}\n\n```\n{1}({2})\n```".format(get_doc_desc(doc_string), function_name, sig_content)
+ else:
+ sign = "{0}\n\n```\n{1}({2})\n```".format(get_doc_desc(doc_string), function_name, sig_content)
+ # --------------
+ # SPECIAL CASES
+ # --------------
+ result = special_cases(function_name, sig, doc_string, line_break=line_break)
+ if result.ok:
+ if result.just_text:
+ return result.just_text, ''
+ else:
+ return result.sig, result.table
+ # qpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqp
+ # 0 0 Making params_TABLE 0 0 #
+ # qpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqpqp
+
+ # 1
+ return_guy = get_return_part(doc_string, line_break=line_break)
+ if not return_guy:
+ md_return = return_guy = ''
+ else:
+ return_guy = return_guy.strip()
+ md_return = TABLE_RETURN_TEMPLATE.format(return_guy=return_guy)
+ # return_guy = f'\n\nreturn value: {return_guy}\n'
+ # return_guy_val_str = return_guy
+
+
+ # 2
+ md_table = '\n'.join([TABLE_ROW_TEMPLATE.format(name=name, desc=desc)
+ for name, desc in
+ get_params_part(doc_string).items()])
+
+ # 3
+ params_TABLE = TABLE_TEMPLATE.format(md_table=md_table, md_return=md_return).replace(TAB_char, '').replace(' ', '').replace('\t', '')
+
+ # 1 and N
+ # if len(get_params_part(doc_string).items()) == 1:
+ # params_TABLE = TABLE_TEMPLATE.replace('Parameters Descriptions:', 'Parameter Description:').format(md_table=md_table, md_return=md_return).replace(TAB_char, '').replace(' ', '').replace('\t', '')
+ # else:
+ # params_TABLE = TABLE_TEMPLATE.format(md_table=md_table, md_return=md_return).replace(TAB_char, '').replace(' ', '').replace('\t', '')
+
+ if not md_table.strip():
+ params_TABLE = ''
+
+ if return_guy:
+ sign = sign[:-4] + f' -> {return_guy}\n```\n'
+
+ return sign, params_TABLE
+
+
+def pad_n(text): return f'\n{text}\n'
+
+
+def render(injection, logger=None, line_break=None, insert_md_section_for__class_methods=False):
+ if injection['part1'] == 'func': # function
+ sig, table = get_sig_table_parts(function_obj=injection['function_object'],
+ function_name=injection['part2'],
+ insert_md_section_for__class_methods=insert_md_section_for__class_methods,
+ doc_string=injection['function_object'].__doc__, logger=logger, line_break=line_break)
+ else: # class method
+ function_name = injection['parent_class'].__name__ if injection['part2'] == '__init__' else injection['part2']
+ sig, table = get_sig_table_parts(function_obj=injection['function_object'],
+ function_name=function_name, is_method=True,
+ insert_md_section_for__class_methods=insert_md_section_for__class_methods,
+ doc_string=injection['function_object'].__doc__, logger=logger, line_break=line_break)
+
+
+ if injection['number'] == '':
+ return pad_n(sig) + pad_n(table)
+ elif injection['number'] == '1':
+ return pad_n(sig)
+ elif injection['number'] == '2':
+ return pad_n(table)
+ else:
+ if logger: logger.error(f'Error in processing {injection}')
+
+
+def readfile(fname):
+ with open(fname, 'r', encoding='utf-8') as ff:
+ return ff.read()
+
+
+def main(do_full_readme=False, files_to_include: list = [], logger=None, output_name=None, delete_html_comments=True, delete_x3_newlines=True, allow_multiple_tags=True, line_break=None, insert_md_section_for__class_methods=True, remove_repeated_sections_classmethods=False):
+
+ """
+ Goal is:
+ 1) load 1_.md 2_.md 3_.md 4_.md
+ 2) get memes - classes and functions in PSG
+ 3) find all tags in 2_
+ 4) structure tags and REAL objects
+ 5) replaces classes, functions.
+ 6) join 1 big readme file
+
+ :param do_full_readme: if False - use only 2_readme.md
+ :param files_to_include: list of markdown files to include in output markdown
+ :param logger: logger object from logging module
+ :param delete_html_comments: flag for preprocessing input markwon text e.g. deleting every html tag, that is injection_point
+ :param allow_multiple_tags: flag for replacing every tag in "input markdown text"
+ :param delete_x3_newlines: flag for deleting '\\n\\n\\n' in final output makrdown text
+ :param output_name: base filename of output markdown file
+ :param line_break: linebreak_character in "return part"
+ """
+ if logger: logger.info(f'STARTING')
+
+ # 888888888888888888888888888888888888888888
+ # =========== 1 loading files =========== #
+ # 888888888888888888888888888888888888888888
+ HEADER_top_part = readfile('1_HEADER_top_part.md') # 1
+ readme = readfile('2_readme.md') # 2
+ FOOTER = readfile('3_FOOTER.md') # 3
+ Release_notes = readfile('4_Release_notes.md') # 4
+
+
+ # 8888888888888888888888888888888888888888888888888888888888888888888888888
+ # =========== 2 GET classes, funcions, varialbe a.k.a. memes =========== #
+ # 8888888888888888888888888888888888888888888888888888888888888888888888888
+ psg_members = getmembers(PySimpleGUIlib)
+
+ psg_funcs = [o for o in psg_members if isfunction(o[1])]
+ psg_classes = [o for o in psg_members if isclass(o[1])]
+ psg_classes_ = list(set([i[1] for i in psg_classes])) # filtering
+ psg_classes = list(zip([i.__name__ for i in psg_classes_], psg_classes_))
+
+ # IlilIlilIlilIlilIlilIlilIlilIlilIlilIlIlIl
+ # ilIli- | | -ilIli
+ # ilIli- _ __ ___ ___ __ _| |_ -ilIli
+ # ilIli- | '_ ` _ \ / _ \/ _` | __| -ilIli
+ # ilIli- | | | | | | __/ (_| | |_ -ilIli
+ # ilIli- |_| |_| |_|\___|\__,_|\__| -ilIli
+
+ # 8888888888888888888888888888888888888888888888888888888
+ # =========== 3 find all tags in 2_readme =========== #
+ # 8888888888888888888888888888888888888888888888888888888
+
+ # strip top of the file head
+ started_mark = ''
+ if started_mark in readme:
+ readme = readme[readme.index(started_mark)+len(started_mark):]
+
+ # find with regex
+ regex_pattern = re.compile(r'')
+ mark_points = [i for i in readme.split('\n') if regex_pattern.match(i)]
+
+ # if there are REPEATED tags -> show them.
+ # if not allow_multiple_tags and len(list(set(mark_points))) != len(mark_points):
+ # [mark_points.remove(x) for x in set(mark_points)]
+ # if logger:
+ # logger.error("You have repeated tags! \n {0}".format(
+ # ','.join(mark_points)))
+ # return ''
+
+ # 8888888888888888888888888888888888888888888888888888888888888
+ # =========== 4 structure tags and REAL objects =========== #
+ # 8888888888888888888888888888888888888888888888888888888888888
+
+ injection_points = []
+ classes_method_tags = [j for j in mark_points if 'func.' not in j]
+ func_tags = [j for j in mark_points if 'func.' in j]
+
+ # 0===0 functions 0===0
+ for tag in func_tags:
+
+ try:
+ __, function_name = tag.split('.')
+ function_name = function_name.split('+')[0]
+ part2 = function_name
+
+ # {{{{{{{{{ filter number }}}}}}}}}
+ number = ''
+ if part2[0] in ['1', '2']:
+ number, part2 = part2[0], part2[1:]
+
+ # {{{{{{{{{ find function }}}}}}}}}
+ founded_function = [func for func_name,
+ func in psg_funcs if func_name == function_name]
+ if not founded_function:
+ if logger: logger.error(f'function "{function_name}" not found in PySimpleGUI')
+ continue
+ if len(founded_function) > 1:
+ if logger: logger.error(f'more than 1 function named "{function_name}" found in PySimpleGUI')
+ continue
+
+ # {{{{{{{{{ collect }}}}}}}}}
+ injection_points.append({
+ "tag": tag,
+ "function_object": founded_function[0],
+ "parent_class": None,
+ "part1": 'func',
+ "part2": part2,
+ "number": number,
+ })
+ except Exception as e:
+ if logger:
+ logger.error(f' {str(e)}')
+ continue
+
+ # 0===0 classes 0===0
+ for tag in classes_method_tags:
+ try:
+ class_name, method_name = tag.split('.')
+ class_name, method_name = class_name.split('+')[-1], method_name.split('+')[0]
+ part1, part2 = class_name, method_name
+
+ # {{{{{{{{{ filter number }}}}}}}}}
+ number = ''
+ if part2[0] in ['1', '2']:
+ number, method_name = part2[0], part2[1:]
+
+ # {{{{{{{{{ find class }}}}}}}}}
+ founded_class = [a_class_obj for a_class_name,
+ a_class_obj in psg_classes if a_class_name == class_name]
+ if not founded_class:
+ if logger: logger.error(f'class "{tag}" not found in PySimpleGUI')
+ continue
+ if len(founded_class) > 1:
+ if logger: logger.error(f'more than 1 class named "{tag}" found in PySimpleGUI')
+ continue
+
+ # {{{{{{{{{ find method }}}}}}}}}
+ try:
+ if method_name != 'doc':
+ founded_method = getattr(founded_class[0], method_name)
+ # GLG.append([founded_method, founded_class[0], method_name])
+ # string_type = str(type(founded_method))
+ # if 'property' in string_type or 'bound' in string_type:
+ # print(string_type)
+ # # import pdb; pdb.set_trace();
+ # if logger:
+ # logger.error(f'Property "{founded_method}" is not parsed.')
+ # continue
+ else:
+ founded_method = None
+ except AttributeError as e:
+ if logger: logger.error(f'METHOD not found!: {str(e)}')
+ continue
+ except Exception as e:
+ if logger: logger.error(str(e))
+ continue
+
+ # {{{{{{{{{ collect }}}}}}}}}
+ injection_points.append({
+ "tag": tag,
+ "function_object": founded_method,
+ "parent_class": founded_class[0],
+ "part1": part1,
+ "part2": part2,
+ "number": number,
+ })
+ except Exception as e:
+ if logger:
+ logger.error(f'```````````````````````{str(e)}')
+ continue
+
+ # 888888888888888888888888888888888888888
+ # =========== 5 injecting =========== #
+ # 888888888888888888888888888888888888888
+
+ success_tags = []
+ bad_tags = []
+ for injection in injection_points:
+ if injection['part2'] == 'doc': # our special snowflake "doc"
+ readme = readme.replace(injection['tag'], injection['parent_class'].__doc__)
+ else:
+ tag = injection['tag']
+ content = render(injection, logger=logger, line_break=line_break, insert_md_section_for__class_methods=insert_md_section_for__class_methods,)
+ if content:
+ success_tags.append(f'{tag} - COMPLETE')
+ else:
+ bad_tags.append(f'{tag} - FAIL')
+ readme = readme.replace(injection['tag'], content)
+ if logger:
+ success_tags_str = '\n'.join(success_tags).strip()
+ bad_tags_str = '\n'.join(bad_tags).strip()
+ good_message = f'DONE {len(success_tags)} TAGS:\n' + '\n'.join(success_tags) if success_tags_str else 'All tags are wrong//'
+ bad_message = f'FAIL WITH {len(bad_tags)} TAGS:\n' + '\n'.join(bad_tags) if bad_tags_str else 'No bad tags, YES!'
+ logger.info(good_message)
+ logger.info(bad_message)
+ # 8888888888888888888888888888888888
+ # =========== 6 join =========== #
+ # 8888888888888888888888888888888888
+
+ files = []
+ if 0 in files_to_include: files.append(HEADER_top_part)
+ if 1 in files_to_include: files.append(readme)
+ if 2 in files_to_include: files.append(FOOTER)
+ if 3 in files_to_include: files.append(Release_notes)
+
+ Joined_MARKDOWN = '\n\n'.join(files) if do_full_readme or files else readme
+
+ if output_name:
+ with open(output_name, 'w', encoding='utf-8') as ff:
+ curr_dt = datetime.today().strftime('\n')
+ content = curr_dt + Joined_MARKDOWN
+
+ # {{{{{{{{{ html removing }}}}}}}}}
+ if delete_html_comments:
+ if logger: logger.info('Deleting html comments')
+
+ # remove html comments
+ filt_readme = re.sub(
+ r'', '\n', content, flags=re.MULTILINE)
+
+ for i in range(5):
+ filt_readme = filt_readme.replace('\n\n\n', '\n\n')
+
+ # add staked_edit
+ if '')
+ print(f'')
+ print('\n'.join([f"#### {j[0]}\n\n\n" for j in inspect.getmembers(i[1]) if '_' not in j[0] ]))
+
+print('\n------------------------- Functions start here -------------------------\n')
+
+for f in psg_funcs:
+ print(f"")
+
+window.Read()
\ No newline at end of file
 +
+  +
+  +
+ +
+  +
+  +
+ +
+  +
+  +
+  +
+