Addition of Push and element_justification Recipes
This commit is contained in:
parent
562eb86fbc
commit
8a8ae3df15
1 changed files with 82 additions and 0 deletions
|
|
@ -1710,6 +1710,88 @@ while True:
|
|||
|
||||
----------
|
||||
|
||||
# Recipe - Clean Simple Inputs
|
||||
|
||||
## Single Line Inputs
|
||||
|
||||
Many of our first GUIs involve collecting small bits of information and then continuing on with processing that input. They are simple programs that are quick for beginners to knock out and get a few accomplishments so their confidence builds.
|
||||
|
||||
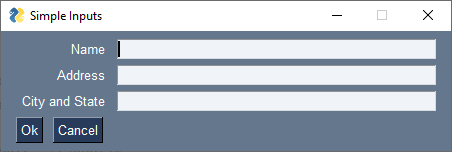
The most basic of these are layouts that have a `Text` Element and an `Input` Element. This is a basic "form" the user fills out. Maybe you've got code that looks like this already.
|
||||
|
||||
```python
|
||||
import PySimpleGUI as sg
|
||||
|
||||
layout = [ [sg.Text('Name'), sg.Input(key='-NAME-')],
|
||||
[sg.Text('Address'), sg.Input(key='-ADDRESS-')],
|
||||
[sg.Text('City and State'), sg.Input(key='-CITY AND STATE-')],
|
||||
[sg.Ok(), sg.Cancel()]]
|
||||
|
||||
window = sg.Window('Simple Inputs', layout)
|
||||
|
||||
while True:
|
||||
event, values = window.read()
|
||||
if event == sg.WIN_CLOSED or event == 'Cancel':
|
||||
break
|
||||
|
||||
window.close()
|
||||
```
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
## `Push` Your `Input` Rows
|
||||
|
||||
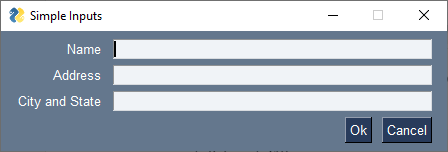
One easy addition to your layout is to "push" each input row to the right. The effect is quite nice and the implementation involves one simple operation - add a `Push` element to the start of each row that has an `Input`
|
||||
|
||||
The change looks like this:
|
||||
|
||||
```python
|
||||
import PySimpleGUI as sg
|
||||
|
||||
layout = [ [sg.Push(), sg.Text('Name'), sg.Input(key='-NAME-')],
|
||||
[sg.Push(), sg.Text('Address'), sg.Input(key='-ADDRESS-')],
|
||||
[sg.Push(), sg.Text('City and State'), sg.Input(key='-CITY AND STATE-')],
|
||||
[sg.Ok(), sg.Cancel()]]
|
||||
|
||||
window = sg.Window('Simple Inputs', layout)
|
||||
|
||||
while True:
|
||||
event, values = window.read()
|
||||
if event == sg.WIN_CLOSED or event == 'Cancel':
|
||||
break
|
||||
|
||||
window.close()
|
||||
|
||||
```
|
||||
|
||||
And the result is surprisingly pleasant.
|
||||
|
||||

|
||||
|
||||
## Push Everything - `element_justification='r'`
|
||||
|
||||
If you really want to get clever and save time as well, you can make a 1-parameter change to your `Window` definition and get a similar result. The one difference is that the buttons will also get pushed over.
|
||||
|
||||
```python
|
||||
import PySimpleGUI as sg
|
||||
|
||||
layout = [ [sg.Text('Name'), sg.Input(key='-NAME-')],
|
||||
[sg.Text('Address'), sg.Input(key='-ADDRESS-')],
|
||||
[sg.Text('City and State'), sg.Input(key='-CITY AND STATE-')],
|
||||
[sg.Ok(), sg.Cancel()]]
|
||||
|
||||
window = sg.Window('Simple Inputs', layout, element_justification='r')
|
||||
|
||||
while True:
|
||||
event, values = window.read()
|
||||
if event == sg.WIN_CLOSED or event == 'Cancel':
|
||||
break
|
||||
|
||||
window.close()
|
||||
```
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue