commit
4d541c6997
1 changed files with 42 additions and 15 deletions
57
readme.md
57
readme.md
|
|
@ -31,9 +31,9 @@
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||

|

|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
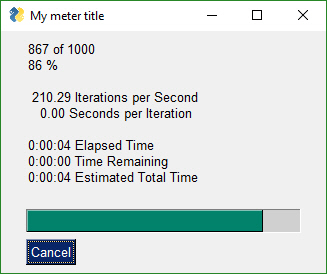
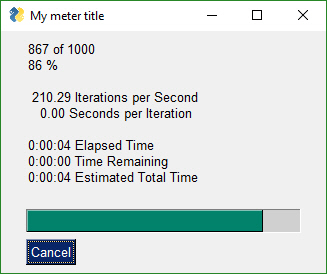
@ -155,9 +155,9 @@ In addition to a primary GUI, you can add a Progress Meter to your code with ONE
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
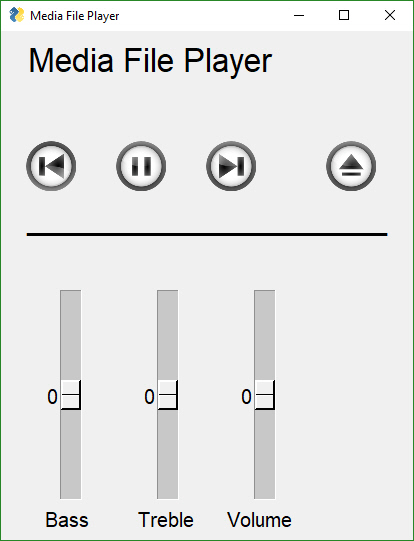
You can build an async media player GUI with custom buttons in 30 lines of code.
|
It's simple to show animated GIFs.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
How about embedding a game inside of a GUI? This game of Pong is written in tkinter and then dropped into the PySimpleGUI window creating a game that has an accompanying GUI.
|
How about embedding a game inside of a GUI? This game of Pong is written in tkinter and then dropped into the PySimpleGUI window creating a game that has an accompanying GUI.
|
||||||
|
|
@ -252,6 +252,7 @@ While simple to use, PySimpleGUI has significant depth to be explored by more ad
|
||||||
Clickable links
|
Clickable links
|
||||||
Transparent windows
|
Transparent windows
|
||||||
Movable windows
|
Movable windows
|
||||||
|
Animated GIFs
|
||||||
No async programming required (no callbacks to worry about)
|
No async programming required (no callbacks to worry about)
|
||||||
|
|
||||||
|
|
||||||
|
|
@ -1533,7 +1534,7 @@ window = sg.Window('My window title').Layout(layout)
|
||||||
|
|
||||||
Call to force a window to go through the final stages of initialization. This will cause the tkinter resources to be allocated so that they can then be modified. This also causes your window to appear. If you do not want your window to appear when Finalize is called, then set the Alpha to 0 in your window's creation parameters.
|
Call to force a window to go through the final stages of initialization. This will cause the tkinter resources to be allocated so that they can then be modified. This also causes your window to appear. If you do not want your window to appear when Finalize is called, then set the Alpha to 0 in your window's creation parameters.
|
||||||
|
|
||||||
If you want to call an element's Update method or call a Graph element's drawing primitives, you ***must*** either call Read or Finalize prior to making those calls.
|
If you want to call an element's Update method or call a Graph element's drawing primitives, you ***must*** either call `Read` or `Finalize` prior to making those calls.
|
||||||
|
|
||||||
|
|
||||||
#### Read(timeout=None, timeout_key='__TIMEOUT_ _ ')
|
#### Read(timeout=None, timeout_key='__TIMEOUT_ _ ')
|
||||||
|
|
@ -1561,10 +1562,10 @@ Sets the window's icon that will be shown on the titlebar. Can either be a fi
|
||||||
#### Fill(values_dict)
|
#### Fill(values_dict)
|
||||||
Populates the windows fields with the values shown in the dictionary.
|
Populates the windows fields with the values shown in the dictionary.
|
||||||
|
|
||||||
#### Element(key) (shorthand version)
|
#### Element(key, silent_on_error=False) (shorthand version)
|
||||||
#### FindElement(key)
|
#### FindElement(key, silent_on_error=False)
|
||||||
|
|
||||||
Rerturns the Element that has a matching key. If the key is not found, an Error Element is returned so that the program will not crash should the user try to perform an "update". A Popup message will be shown
|
Returns the Element that has a matching key. If the key is not found, an Error Element is returned so that the program will not crash should the user try to perform an "update". A Popup message will be shown
|
||||||
|
|
||||||
#### FindElementWithFocus()
|
#### FindElementWithFocus()
|
||||||
|
|
||||||
|
|
@ -2350,15 +2351,34 @@ Parameter definitions
|
||||||
visible - if False will create image as hidden
|
visible - if False will create image as hidden
|
||||||
size_px - size of image in pixels
|
size_px - size of image in pixels
|
||||||
|
|
||||||
### Image Methods
|
### `Update` Method
|
||||||
|
|
||||||
Like other Elements, the Image Element has an update method. Call Update if you want to change the image.
|
Like other Elements, the Image Element has an `Update` method. Call Update if you want to change the image.
|
||||||
|
|
||||||
def Update(self, filename=None, data=None, visible=None):
|
def Update(self, filename=None, data=None, visible=None):
|
||||||
|
|
||||||
|
|
||||||
Choose **either** a filename or in-ram data image to use to replace current image
|
Choose **either** a filename or in-ram data image to use to replace current image
|
||||||
|
|
||||||
|
### `UpdateAnimation` Method for Animated GIFs
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
Starting in version 3.23 you can specify an animated GIF as an image and can animate the GIF by calling `UpdateAnimation`. Exciting stuff!
|
||||||
|
|
||||||
|
```python
|
||||||
|
UpdateAnimation(source,
|
||||||
|
time_between_frames=0)
|
||||||
|
```
|
||||||
|
`source` can be a filename ***or*** a base64 bytes variable (unlike other calls that split out the filename parameter and base64 parameter into 2 parameters.
|
||||||
|
|
||||||
|
`time_between_frames` is an optional parameter. It will keep track of the amount of time between frame changes for you to give you a smooth animation. With this parameter you can call the function as often as you want and it will advance to the next frame only after the correct amount of time has lapsed.
|
||||||
|
|
||||||
|
You can call the method without setting the `time_between_frames` value and it will show a frame and immediately move on to the next frame. This enables you to do the inter-frame timing.
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
## Button Element
|
## Button Element
|
||||||
|
|
||||||
|
|
@ -4851,6 +4871,15 @@ Emergency patch release... going out same day as previous release
|
||||||
* Combobox Styling (again)
|
* Combobox Styling (again)
|
||||||
|
|
||||||
|
|
||||||
|
# 3.23.0 PySimpleGUI / 1.23.0 PySimpleGUI27 16-Jan-2019
|
||||||
|
|
||||||
|
* Animated GIFs!
|
||||||
|
* Calendar Chooser stays on top of other windows
|
||||||
|
* Fixed bug of no column headings for Tables
|
||||||
|
* Tables now use the font parameter
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
### Upcoming
|
### Upcoming
|
||||||
Make suggestions people! Future release features
|
Make suggestions people! Future release features
|
||||||
|
|
||||||
|
|
@ -4954,9 +4983,7 @@ For Python questions, I simply start my query with 'Python'. Let's say you forg
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
In the hands of a competent programmer, this tool is **amazing**. It's a must-try kind of program that has completely changed my programming process. I'm not afraid of asking for help! You just have to be smart about using what you find.
|
In the hands of a competent programmer, this tool is **amazing**. It's a must-try kind of program that has completely changed my
|
||||||
|
|
||||||
The PySimpleGUI window that the results are shown in is an 'input' field which means you can copy and paste the results right into your code.
|
|
||||||
<!--stackedit_data:
|
<!--stackedit_data:
|
||||||
eyJoaXN0b3J5IjpbLTE2NzI2ODY1NTldfQ==
|
eyJoaXN0b3J5IjpbMzI2MjQ0MTg3LC0xMTQ4NDkwNjIzXX0=
|
||||||
-->
|
-->
|
||||||
Loading…
Add table
Add a link
Reference in a new issue