Update readme.md
This commit is contained in:
parent
4f0c4e171f
commit
46e56434a3
1 changed files with 227 additions and 140 deletions
121
readme.md
121
readme.md
|
|
@ -13,9 +13,34 @@ Python itself doesn't have a simple GUI solution... nor did the *many* GUI packa
|
|||
|
||||
The PySimpleGUI solution is focused on the ***developer***. How can the desired result be achieved in as little and as simple code as possible? This was the mantra used to create PySimpleGUI.
|
||||
|
||||
You can add a GUI to your command line with a single line of code. With 3 or 4 lines of code you can add a fully customized GUI.
|
||||
You can add a GUI to your command line with a single line of code. With 3 or 4 lines of code you can add a fully customized GUI. And for you Machine Learning folks out there, a **single line** progress meter call that you can drop into any loop.
|
||||
|
||||
The customization power comes from the form/dialog box builder that enables users to experience all of the normal GUI widgets without having to write a lot of code.
|
||||

|
||||
|
||||
|
||||
The customization is via the form/dialog box builder that enables users to experience all of the normal GUI widgets without having to write a lot of code.
|
||||
|
||||
|
||||
|
||||
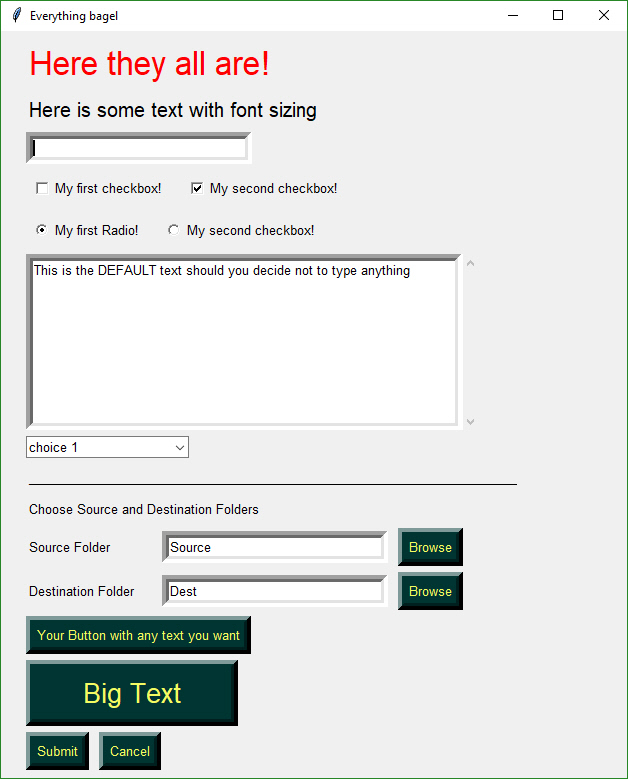
> Features of PySimpleGUI include:
|
||||
> Text
|
||||
> Single Line Input
|
||||
> Buttons including these types:
|
||||
> File Browse
|
||||
> Folder Browse
|
||||
> Non-closing return
|
||||
> Close form
|
||||
> Checkboxes
|
||||
> Radio Buttons
|
||||
> Icons
|
||||
> Multi-line Text Input
|
||||
> Scroll-able Output
|
||||
> Progress Bar
|
||||
> Async/Non-Blocking Windows
|
||||
> Tabbed forms
|
||||
> Persistent Windows
|
||||
> Redirect Python Output/Errors to scrolling Window
|
||||
> 'Higher level' APIs (e.g. MessageBox, YesNobox, ...)
|
||||
|
||||
|
||||
> Features of PySimpleGUI include:
|
||||
|
|
@ -40,8 +65,6 @@ An example of many widgets used on a single form. A little further down you'll
|
|||

|
||||
|
||||
|
||||
|
||||
|
||||
## Getting Started with PySimpleGUI
|
||||
|
||||
### Installing
|
||||
|
|
@ -99,14 +122,28 @@ This feature of the Python language is utilized ***heavily*** as a method of cus
|
|||
|
||||
Here is the function definition for the MsgBox function. The details aren't important. What is important is seeing that there is a long list of potential tweaks that a caller can make. However, they don't have to be specified on each and every call.
|
||||
|
||||
def MsgBox(*args,
|
||||
ButtonColor=None,
|
||||
ButtonType=MSG_BOX_OK,
|
||||
AutoClose=False,
|
||||
AutoCloseDuration=None,
|
||||
Icon=DEFAULT_WINDOW_ICON,
|
||||
LineWidth=MESSAGE_BOX_LINE_WIDTH,
|
||||
Font=None):
|
||||
|
||||
Features of PySimpleGUI include:
|
||||
Text
|
||||
Single Line Input
|
||||
Buttons including these types:
|
||||
File Browse
|
||||
Folder Browse
|
||||
Non-closing return
|
||||
Close form
|
||||
Checkboxes
|
||||
Radio Buttons
|
||||
Icons
|
||||
Multi-line Text Input
|
||||
Scroll-able Output
|
||||
Progress Bar
|
||||
Async/Non-Blocking Windows
|
||||
Tabbed forms
|
||||
Persistent Windows
|
||||
Redirect Python Output/Errors to scrolling Window
|
||||
'Higher level' APIs (e.g. MessageBox, YesNobox, ...)
|
||||
|
||||
|
||||
|
||||
If the caller wanted to change the button color to be black on yellow, the call would look something like this:
|
||||
|
||||
|
|
@ -183,7 +220,30 @@ There are 3 very basic user input high-level function calls. It's expected that
|
|||
|
||||

|
||||
|
||||
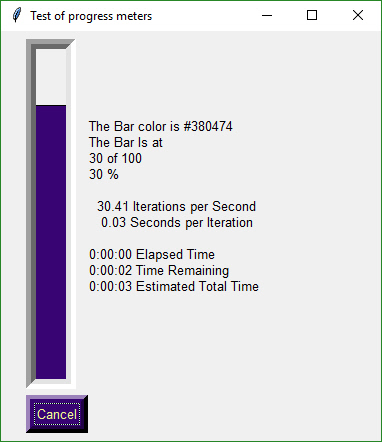
#### Progress Meter!
|
||||
We all have loops in our code. 'Isn't it joyful waiting, watching a counter scrolling past in a text window? How about one line of code to get a progress meter, that contains statistics about your code?
|
||||

|
||||
|
||||
EasyProgressMeter(Title,
|
||||
CurrentValue,
|
||||
MaxValue,
|
||||
*args,
|
||||
Orientation=None,
|
||||
BarColor=DEFAULT_PROGRESS_BAR_COLOR,
|
||||
ButtonColor=None,
|
||||
Size=DEFAULT_PROGRESS_BAR_SIZE,
|
||||
Scale=(None, None),
|
||||
BorderWidth=DEFAULT_PROGRESS_BAR_BORDER_WIDTH):
|
||||
|
||||
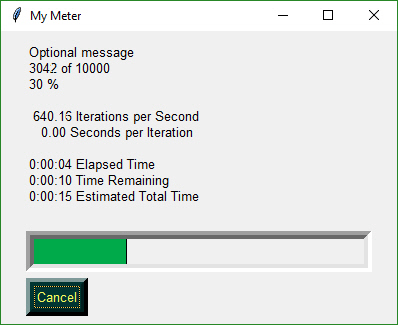
Here's the one-line Progress Meter in action!
|
||||
|
||||
for i in range(1,10000):
|
||||
SG.EasyProgressMeter('My Meter', i+1, 1000, 'Optional message')
|
||||
|
||||
That line of code resulted in this window popping up and updating.
|
||||

|
||||
|
||||
A meter AND fun statistics to watch while your machine grinds away, all for the price of 1 line of code.
|
||||
|
||||
# Custom Form API Calls
|
||||
|
||||
|
|
@ -204,7 +264,9 @@ This context manager contains all of the code needed to specify, show and retrie
|
|||
|
||||
It's important to use the "with" context manager. PySimpleGUI uses `tkinter`. `tkinter` is very picky about who releases objects and when. The `with` takes care of disposing of everything properly for you.
|
||||
|
||||
You will use this design pattern or code template for all of your "normal" (blocking) types of input forms.
|
||||
You will use this design pattern or code template for all of your "normal" (blocking) types of input forms. Copy it and modify it to suit your needs. This is the quickest way to get your code up and running with PySimpleGUI.
|
||||
|
||||
> Copy, Paste, Run.
|
||||
|
||||
PySimpleGUI's goal with the API is to be easy on the programmer. An attempt was made to make the program's code visually match the window on the screen. The way this is done is that a GUI is broken up into "Rows". Then each row is broke up into "Elements" or "Widgets". Each element is specified by names such as Text, Button, Checkbox, etc.
|
||||
|
||||
|
|
@ -223,7 +285,7 @@ Now we're on the second row of the form. On this row there are 2 elements. The
|
|||
|
||||
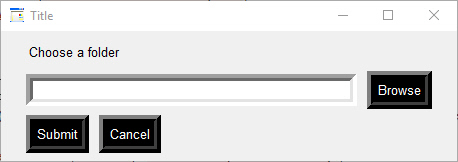
[SG.Submit(), SG.Cancel()]]
|
||||
|
||||
The last line of the `form_rows` variable assignment contains a Submit and a Cancel Button. These are buttons that will cause a form to return its valueso the caller.
|
||||
The last line of the `form_rows` variable assignment contains a Submit and a Cancel Button. These are buttons that will cause a form to return its value to the caller.
|
||||
|
||||
(button, (source_filename, )) = form.LayoutAndShow(form_rows)
|
||||
This is the code that **displays** the form, collects the information and returns the data collected. In this example we have a button return code and only 1 input field.
|
||||
|
|
@ -285,7 +347,7 @@ One important aspect of this example is the return codes:
|
|||
(button, (values)) = form.LayoutAndShow(layout)
|
||||
The value for `button` will be the text that is displayed on the button element when it was created. If the user closed the form using something other than a button, then `button` will be `None`.
|
||||
|
||||
You can see in the MsgBox that the values returned are a list. Each input field in the form generates one item in the return values list. All input fields return a `string` except for Check Boxes. These return `bool`.
|
||||
You can see in the MsgBox that the values returned are a list. Each input field in the form generates one item in the return values list. All input fields return a `string` except for Check Boxes and Radio Buttons. These return `bool`.
|
||||
|
||||
|
||||
|
||||
|
|
@ -430,7 +492,8 @@ This Element doubles as both an input and output Element. The `DefaultText` opt
|
|||
>AutoSizeText - Bool. Change width to match size of text
|
||||
|
||||
### Input Elements
|
||||
These make up the majority of the form definition. Optional variables at the Element level override the Form level values (e.g. `Size` is specified in the Element).
|
||||
These make up the majority of the form definition. Optional variables at the Element level override the Form level values (e.g. `Size` is specified in the Element). All input Elements create an entry in the list of return values. A Text Input Element creates a string in the list of items returned.
|
||||
|
||||
#### Text Input Element
|
||||
|
||||
layout = [[SG.InputText('Default text')]]
|
||||
|
|
@ -440,6 +503,20 @@ This Element doubles as both an input and output Element. The `DefaultText` opt
|
|||
Scale=(None, None),
|
||||
Size=(None, None),
|
||||
AutoSizeText=None)
|
||||
Shorthand functions that are equivalent to `InputText` are `Input` and `In`
|
||||
|
||||
#### Combo Element
|
||||
Also known as a drop-down list. Only required parameter is the list of choices. The return value is a string matching what's visible on the GUI.
|
||||
|
||||
layout = [[SG.InputCombo(['choice 1', 'choice 2'])]]
|
||||
|
||||

|
||||
|
||||
InputCombo(Values,
|
||||
Scale=(None, None),
|
||||
Size=(None, None),
|
||||
AutoSizeText=None)
|
||||
|
||||
|
||||
## Contributing
|
||||
|
||||
|
|
@ -447,8 +524,16 @@ A MikeTheWatchGuy production... entirely responsible for this code
|
|||
|
||||
## Versioning
|
||||
|
||||
1.0.9 - July 10, 2018 - Initial Release
|
||||
|
||||
1.0.9 - July 10, 2018 - Initial Release
|
||||
1.0.20 - July 13, 2018 - Readme file updates
|
||||
|
||||
## Code Condition
|
||||
> Make it run
|
||||
> Make it right
|
||||
> Make it fast
|
||||
|
||||
It's a recipe for success if done right. PySimpleGUI has completed the "Make it run" phase. It's far from "right" in many ways. These are being worked on. The module is particularly poor on hiding implementation details, naming conventions, PEP 8. It was a learning exercise that turned into a somewhat complete GUI solution for lightweight problems.
|
||||
|
||||
## Authors
|
||||
|
||||
|
|
@ -463,3 +548,5 @@ This project is licensed under the MIT License - see the [LICENSE.md](LICENSE.md
|
|||
|
||||
|
||||
|
||||
|
||||
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue