More readme updates
This commit is contained in:
parent
c50cec540a
commit
3c8ea90692
2 changed files with 117 additions and 69 deletions
|
|
@ -1,4 +1,4 @@
|
|||
import PySimpleGUI as g
|
||||
import PySimpleGUI_local as g
|
||||
|
||||
def SourceDestFolders():
|
||||
with g.FlexForm('Demo Source / Destination Folders', AutoSizeText=True) as form:
|
||||
|
|
@ -35,7 +35,7 @@ def Everything():
|
|||
|
||||
(button, (values)) = form.LayoutAndShow(layout)
|
||||
|
||||
g.MsgBox('Title', 'Typical message box', 'The results of the form are a lot of data! Get ready... ', 'The button clicked was "{}"'.format(button), 'The values are', values)
|
||||
g.MsgBox('Title', 'Typical message box', 'The results of the form are a lot of data! Get ready... ', 'The button clicked was "{}"'.format(button), 'The values are', values, AutoClose=True)
|
||||
|
||||
# example of an Asynchronous form
|
||||
def ChatBot():
|
||||
|
|
@ -55,9 +55,9 @@ def ChatBot():
|
|||
print('Exiting the chatbot....')
|
||||
|
||||
def main():
|
||||
SourceDestFolders()
|
||||
# SourceDestFolders()
|
||||
Everything()
|
||||
ChatBot()
|
||||
# ChatBot()
|
||||
|
||||
if __name__ == '__main__':
|
||||
main()
|
||||
|
|
|
|||
120
readme.md
120
readme.md
|
|
@ -327,10 +327,8 @@ You can see in the MsgBox that the values returned are a list. Each input field
|
|||
# Building Custom Forms
|
||||
You will find it much easier to write code using PySimpleGUI is you use features that show you documentation about the API call you are making. In PyCharm 2 commands are helpful.
|
||||
|
||||
> Control-Q (when cursor is on function name) brings up a box with the
|
||||
> function definition
|
||||
> Control-P (when cursor inside function call "()")
|
||||
> shows a list of parameters and their default values
|
||||
Control-Q (when cursor is on function name) brings up a box with the function definition
|
||||
Control-P (when cursor inside function call "()") shows a list of parameters and their default values
|
||||
|
||||
## Synchronous Forms
|
||||
The most common use of PySimpleGUI is to display and collect information from the user. The most straightforward way to do this is using a "blocking" GUI call. Execution is "blocked" while waiting for the user to close the GUI form/dialog box.
|
||||
|
|
@ -374,35 +372,39 @@ In addition to `size` there is a `scale` option. Scale will take the Element's
|
|||
#### FlexForm - form-level variables overview
|
||||
A summary of the variables that can be changed when a FlexForm is created
|
||||
|
||||
> DefaultElementSize - set default size for all elements in the form
|
||||
> AutoSizeText - true/false autosizing turned on / off
|
||||
> Scale - set scale value for all elements
|
||||
> ButtonColor - default button color (foreground, background)
|
||||
> Font - font name and size for all text items
|
||||
> ProgressBarColor - progress bar colors
|
||||
> IsTabbedForm - true/false indicates form is a tabbed or normal form
|
||||
> BorderDepth - style setting for buttons, input fields
|
||||
> AutoClose - true/false indicates if form will automatically close
|
||||
> AutoCloseDuration - how long in seconds before closing form
|
||||
> Icon - filename for icon that's displayed on the window on taskbar
|
||||
DefaultElementSize - set default size for all elements in the form
|
||||
AutoSizeText - true/false autosizing turned on / off
|
||||
Scale - set scale value for all elements
|
||||
ButtonColor - default button color (foreground, background)
|
||||
Font - font name and size for all text items
|
||||
ProgressBarColor - progress bar colors
|
||||
IsTabbedForm - true/false indicates form is a tabbed or normal form
|
||||
BorderDepth - style setting for buttons, input fields
|
||||
AutoClose - true/false indicates if form will automatically close
|
||||
AutoCloseDuration - how long in seconds before closing form
|
||||
Icon - filename for icon that's displayed on the window on taskbar
|
||||
|
||||
|
||||
## Elements
|
||||
"Elements" are the building blocks used to create forms. Some GUI APIs use the term Widget to describe these graphic elements.
|
||||
|
||||
> Text
|
||||
> Single Line Input
|
||||
> Buttons including these types: File Browse Folder Browse Non-closing return Close form
|
||||
> Checkboxes
|
||||
> Radio Buttons
|
||||
> Multi-line Text Input
|
||||
> Scroll-able Output
|
||||
> Progress Bar
|
||||
> Async/Non-Blocking Windows
|
||||
> Tabbed forms
|
||||
> Persistent Windows
|
||||
> Redirect Python Output/Errors to scrolling Window
|
||||
> 'Higher level' APIs (e.g. MessageBox, YesNobox, ...)
|
||||
Text
|
||||
Single Line Input
|
||||
Buttons including these types:
|
||||
File Browse
|
||||
Folder Browse
|
||||
Non-closing return
|
||||
Close form
|
||||
Checkboxes
|
||||
Radio Buttons
|
||||
Multi-line Text Input
|
||||
Scroll-able Output
|
||||
Progress Bar
|
||||
Async/Non-Blocking Windows
|
||||
Tabbed forms
|
||||
Persistent Windows
|
||||
Redirect Python Output/Errors to scrolling Window
|
||||
"Higher level" APIs (e.g. MessageBox, YesNobox, ...)
|
||||
|
||||
|
||||
### Output Elements
|
||||
|
|
@ -462,11 +464,13 @@ This Element doubles as both an input and output Element. The `DefaultText` opt
|
|||
Size=(None, None),
|
||||
AutoSizeText=None)
|
||||
|
||||
> DefaultText - Text to display in the text box
|
||||
>EnterSubmits - Bool. If True, pressing Enter key submits form
|
||||
>Scale - Element's scale
|
||||
>Size - Element's size
|
||||
>AutoSizeText - Bool. Change width to match size of text
|
||||
.
|
||||
|
||||
DefaultText - Text to display in the text box
|
||||
EnterSubmits - Bool. If True, pressing Enter key submits form
|
||||
Scale - Element's scale
|
||||
Size - Element's size
|
||||
AutoSizeText - Bool. Change width to match size of text
|
||||
|
||||
#### Output Element
|
||||
Output re-routes `Stdout` to a scrolled text box. It's used with Async forms. More on this later.
|
||||
|
|
@ -477,6 +481,10 @@ Output re-routes `Stdout` to a scrolled text box. It's used with Async forms.
|
|||
|
||||
Output(Scale=(None, None),
|
||||
Size=(None, None))
|
||||
.
|
||||
|
||||
Scale - How much to scale size of element
|
||||
Size - Size of element (width, height) in characters
|
||||
|
||||
### Input Elements
|
||||
These make up the majority of the form definition. Optional variables at the Element level override the Form level values (e.g. `Size` is specified in the Element). All input Elements create an entry in the list of return values. A Text Input Element creates a string in the list of items returned.
|
||||
|
|
@ -490,8 +498,16 @@ Output re-routes `Stdout` to a scrolled text box. It's used with Async forms.
|
|||
Scale=(None, None),
|
||||
Size=(None, None),
|
||||
AutoSizeText=None)
|
||||
.
|
||||
|
||||
DefaultText - Text initially shown in the input box
|
||||
Scale - Amount size is scaled by
|
||||
Size - (width, height) of element in characters
|
||||
AutoSizeText - Bool. True is element should be sized to fit text
|
||||
|
||||
Shorthand functions that are equivalent to `InputText` are `Input` and `In`
|
||||
|
||||
|
||||
#### Combo Element
|
||||
Also known as a drop-down list. Only required parameter is the list of choices. The return value is a string matching what's visible on the GUI.
|
||||
|
||||
|
|
@ -503,10 +519,39 @@ Also known as a drop-down list. Only required parameter is the list of choices.
|
|||
Scale=(None, None),
|
||||
Size=(None, None),
|
||||
AutoSizeText=None)
|
||||
.
|
||||
|
||||
Values Choices to be displayed. List of strings
|
||||
Scale - Amount to scale size by
|
||||
Size - (width, height) of element in characters
|
||||
AutoSizeText - Bool. True if size should fit the text length
|
||||
|
||||
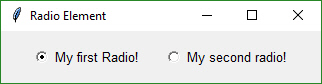
#### Radio Button Element
|
||||
Creates one radio button that is assigned to a group of radio buttons. Only 1 of the buttons in the group can be selected at any one time.
|
||||
|
||||
layout = [[SG.Radio('My first Radio!', "RADIO1", Default=True), SG.Radio('My second radio!', "RADIO1")]]
|
||||
|
||||

|
||||
|
||||
Radio(Text,
|
||||
GroupID,
|
||||
Default=False,
|
||||
Scale=(None, None),
|
||||
Size=(None, None),
|
||||
AutoSizeText=None,
|
||||
Font=None)
|
||||
|
||||
.
|
||||
|
||||
Text - Text to display next to button
|
||||
GroupID - Groups together multiple Radio Buttons. Can be any value
|
||||
Default - Bool. Initial state
|
||||
Scale - Amount to scale size of element
|
||||
Size - (width, height) size of element in characters
|
||||
AutoSizeText - Bool. True if should size width to fit text
|
||||
Font - Font type and size for text display
|
||||
|
||||
|
||||
|
||||
|
||||
#### Checkbox Element
|
||||
|
|
@ -526,9 +571,10 @@ A MikeTheWatchGuy production... entirely responsible for this code
|
|||
1.0.21 - July 13, 2018 - Readme updates
|
||||
|
||||
## Code Condition
|
||||
> Make it run
|
||||
> Make it right
|
||||
> Make it fast
|
||||
|
||||
Make it run
|
||||
Make it right
|
||||
Make it fast
|
||||
|
||||
It's a recipe for success if done right. PySimpleGUI has completed the "Make it run" phase. It's far from "right" in many ways. These are being worked on. The module is particularly poor on hiding implementation details, naming conventions, PEP 8. It was a learning exercise that turned into a somewhat complete GUI solution for lightweight problems.
|
||||
|
||||
|
|
@ -543,3 +589,5 @@ This project is licensed under the MIT License - see the [LICENSE.md](LICENSE.md
|
|||
|
||||
* Jorj McKie was the motivator behind the entire project. His wxsimpleGUI concepts sparked PySimpleGUI into existence
|
||||
|
||||
|
||||
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue