5-line GUI added
This commit is contained in:
parent
beebcbab0c
commit
3af033122b
1 changed files with 19 additions and 1 deletions
|
|
@ -59,13 +59,31 @@ Let's look at the first recipe from the book
|
|||
print(button, values[0], values[1], values[2])
|
||||
|
||||
|
||||
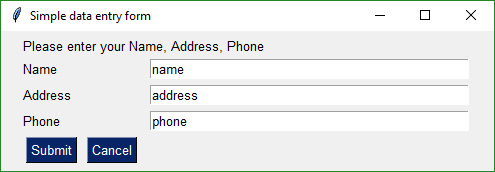
It's a reasonable sized form.
|
||||
It's a reasonably sized form.
|
||||
|
||||
|
||||

|
||||
|
||||
If you only need to collect a few values and they're all basically strings, then you would copy this recipe and modify it to suit your needs.
|
||||
|
||||
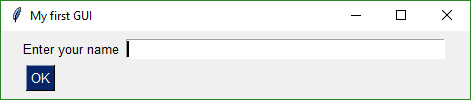
## The 5-line GUI
|
||||
|
||||
Not all GUIs take 5 minutes. Some take 5 lines of code. This is a GUI with a custom layout contained in 5 lines of code.
|
||||
|
||||
import PySimpleGUI as sg
|
||||
|
||||
form = sg.FlexForm('My first GUI')
|
||||
|
||||
layout = [ [sg.Text('Enter your name'), sg.InputText()],
|
||||
[sg.OK()] ]
|
||||
|
||||
button, (name,) = form.LayoutAndRead(layout)
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
## Making Your Custom GUI
|
||||
|
||||
That 5-minute estimate wasn't the time it takes to copy and paste the code from the Cookbook. You should be able to modify the code within 5 minutes in order to get to your layout, assuming you've got a straightforward layout.
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue