Table display Recipe added to Cookbook
This commit is contained in:
parent
4e518e9667
commit
38dd2732e4
2 changed files with 39 additions and 65 deletions
|
|
@ -827,3 +827,19 @@ Use the Canvas Element to create an animated graph. The code is a bit tricky to
|
|||
|
||||
if __name__ == '__main__':
|
||||
main()
|
||||
|
||||
|
||||
|
||||
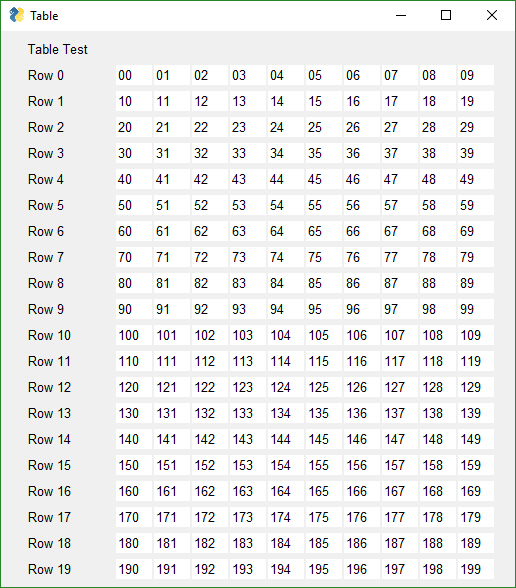
## Tables
|
||||
|
||||
While there is no official support for "Tables" (e.g. there is no Table Element), it is possible to display information in a tabular way. This only works for smaller tables because there is no way to scroll a window or a column element. Until scrollable columns are implemented there is little use in creating a Table Element.
|
||||
|
||||

|
||||
|
||||
layout = [[sg.T('Table Test')]]
|
||||
|
||||
for i in range(20):
|
||||
row = [sg.T(f'Row {i} ', size=(10,1))]
|
||||
layout.append([sg.T(f'{i}{j}', size=(4,1), background_color='white', pad=(1,1)) for j in range(10)])
|
||||
|
||||
sg.FlexForm('Table').LayoutAndRead(layout)
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue