Release 2.30 refresh of readme and demos
Lots of forms went borderless so important that 2.30 be released.
This commit is contained in:
parent
bc00740d03
commit
32a9dc79ce
8 changed files with 99 additions and 81 deletions
|
|
@ -4,7 +4,6 @@ def TightLayout():
|
||||||
Turn off padding in order to get a really tight looking layout.
|
Turn off padding in order to get a really tight looking layout.
|
||||||
"""
|
"""
|
||||||
import PySimpleGUI as sg
|
import PySimpleGUI as sg
|
||||||
|
|
||||||
sg.ChangeLookAndFeel('Dark')
|
sg.ChangeLookAndFeel('Dark')
|
||||||
sg.SetOptions(element_padding=(0, 0))
|
sg.SetOptions(element_padding=(0, 0))
|
||||||
layout = [[sg.T('User:', pad=((3, 0), 0)), sg.OptionMenu(values=('User 1', 'User 2'), size=(20, 1)),
|
layout = [[sg.T('User:', pad=((3, 0), 0)), sg.OptionMenu(values=('User 1', 'User 2'), size=(20, 1)),
|
||||||
|
|
@ -13,13 +12,10 @@ def TightLayout():
|
||||||
sg.T('1', size=(8, 1))],
|
sg.T('1', size=(8, 1))],
|
||||||
[sg.T('Notes:', pad=((3, 0), 0)), sg.In(size=(44, 1), background_color='white', text_color='black')],
|
[sg.T('Notes:', pad=((3, 0), 0)), sg.In(size=(44, 1), background_color='white', text_color='black')],
|
||||||
[sg.ReadFormButton('Start', button_color=('white', 'black')),
|
[sg.ReadFormButton('Start', button_color=('white', 'black')),
|
||||||
sg.ReadFormButton('Stop', button_color=('white', 'black')),
|
sg.ReadFormButton('Stop', button_color=('gray50', 'black')),
|
||||||
sg.ReadFormButton('Reset', button_color=('white', '#9B0023')),
|
sg.ReadFormButton('Reset', button_color=('white', '#9B0023')),
|
||||||
sg.ReadFormButton('Submit', button_color=('white', 'springgreen4')),
|
sg.ReadFormButton('Submit', button_color=('gray60', 'springgreen4')),
|
||||||
sg.SimpleButton('Exit', button_color=('white', '#00406B')),
|
sg.SimpleButton('Exit', button_color=('white', '#00406B'))]]
|
||||||
]
|
|
||||||
]
|
|
||||||
|
|
||||||
form = sg.FlexForm("Time Tracker", default_element_size=(12, 1), text_justification='r', auto_size_text=False,
|
form = sg.FlexForm("Time Tracker", default_element_size=(12, 1), text_justification='r', auto_size_text=False,
|
||||||
auto_size_buttons=False, no_titlebar=True,
|
auto_size_buttons=False, no_titlebar=True,
|
||||||
default_button_element_size=(12, 1))
|
default_button_element_size=(12, 1))
|
||||||
|
|
|
||||||
|
|
@ -20,7 +20,7 @@ layout = [[sg.T('User:', pad=((3,0),0)), sg.OptionMenu(values = ('User 1', 'User
|
||||||
]
|
]
|
||||||
|
|
||||||
form = sg.FlexForm("Time Tracker", default_element_size=(12,1), text_justification='r', auto_size_text=False, auto_size_buttons=False,
|
form = sg.FlexForm("Time Tracker", default_element_size=(12,1), text_justification='r', auto_size_text=False, auto_size_buttons=False,
|
||||||
default_button_element_size=(12,1))
|
default_button_element_size=(12,1), no_titlebar=True)
|
||||||
form.Layout(layout)
|
form.Layout(layout)
|
||||||
recording = have_data = False
|
recording = have_data = False
|
||||||
while True:
|
while True:
|
||||||
|
|
|
||||||
|
|
@ -716,17 +716,19 @@ def TightLayout():
|
||||||
[sg.T('Notes:', pad=((3, 0), 0)), sg.In(size=(44, 1), background_color='white', text_color='black')],
|
[sg.T('Notes:', pad=((3, 0), 0)), sg.In(size=(44, 1), background_color='white', text_color='black')],
|
||||||
[sg.ReadFormButton('Start', button_color=('white', 'black')),
|
[sg.ReadFormButton('Start', button_color=('white', 'black')),
|
||||||
sg.ReadFormButton('Stop', button_color=('white', 'black')),
|
sg.ReadFormButton('Stop', button_color=('white', 'black')),
|
||||||
sg.ReadFormButton('Reset', button_color=('white', 'firebrick3')),
|
sg.ReadFormButton('Reset', button_color=('white', '#9B0023')),
|
||||||
sg.ReadFormButton('Submit', button_color=('white', 'springgreen4'))]
|
sg.ReadFormButton('Submit', button_color=('white', 'springgreen4')),
|
||||||
|
sg.SimpleButton('Exit', button_color=('white', '#00406B')),
|
||||||
|
]
|
||||||
]
|
]
|
||||||
|
|
||||||
form = sg.FlexForm("Time Tracker", default_element_size=(12, 1), text_justification='r', auto_size_text=False,
|
form = sg.FlexForm("Time Tracker", default_element_size=(12, 1), text_justification='r', auto_size_text=False,
|
||||||
auto_size_buttons=False,
|
auto_size_buttons=False, no_titlebar=True,
|
||||||
default_button_element_size=(12, 1))
|
default_button_element_size=(12, 1))
|
||||||
form.Layout(layout)
|
form.Layout(layout)
|
||||||
while True:
|
while True:
|
||||||
button, values = form.Read()
|
button, values = form.Read()
|
||||||
if button is None:
|
if button is None or button == 'Exit':
|
||||||
return
|
return
|
||||||
|
|
||||||
# -------------------------------- GUI Starts Here -------------------------------#
|
# -------------------------------- GUI Starts Here -------------------------------#
|
||||||
|
|
|
||||||
|
|
@ -1,6 +1,6 @@
|
||||||
#!Python 3
|
#!Python 3
|
||||||
import hashlib
|
import hashlib
|
||||||
import PySimpleGUI as SG
|
import PySimpleGUI as sg
|
||||||
|
|
||||||
#########################################################################
|
#########################################################################
|
||||||
# DisplayHash #
|
# DisplayHash #
|
||||||
|
|
@ -51,37 +51,37 @@ def compute_sha256_hash_for_file(filename):
|
||||||
# ---------------------------------------------------------------------- #
|
# ---------------------------------------------------------------------- #
|
||||||
def HashManuallyBuiltGUI():
|
def HashManuallyBuiltGUI():
|
||||||
# ------- Form design ------- #
|
# ------- Form design ------- #
|
||||||
with SG.FlexForm('SHA-1 & 256 Hash', auto_size_text=True) as form:
|
with sg.FlexForm('SHA-1 & 256 Hash', auto_size_text=True) as form:
|
||||||
form_rows = [[SG.Text('SHA-1 and SHA-256 Hashes for the file')],
|
form_rows = [[sg.Text('SHA-1 and SHA-256 Hashes for the file')],
|
||||||
[SG.InputText(), SG.FileBrowse()],
|
[sg.InputText(), sg.FileBrowse()],
|
||||||
[SG.Submit(), SG.Cancel()]]
|
[sg.Submit(), sg.Cancel()]]
|
||||||
(button, (source_filename, )) = form.LayoutAndRead(form_rows)
|
(button, (source_filename, )) = form.LayoutAndRead(form_rows)
|
||||||
|
|
||||||
if button == 'Submit':
|
if button == 'Submit':
|
||||||
if source_filename != '':
|
if source_filename != '':
|
||||||
hash_sha1 = compute_sha1_hash_for_file(source_filename).upper()
|
hash_sha1 = compute_sha1_hash_for_file(source_filename).upper()
|
||||||
hash_sha256 = compute_sha256_hash_for_file(source_filename).upper()
|
hash_sha256 = compute_sha256_hash_for_file(source_filename).upper()
|
||||||
SG.Popup( 'Display A Hash in PySimpleGUI', 'The SHA-1 Hash for the file\n', source_filename, hash_sha1, 'SHA-256 is', hash_sha256, line_width=75)
|
sg.Popup('Display A Hash in PySimpleGUI', 'The SHA-1 Hash for the file\n', source_filename, hash_sha1, 'SHA-256 is', hash_sha256, line_width=75)
|
||||||
else: SG.PopupError('Display A Hash in PySimpleGUI', 'Illegal filename')
|
else: sg.PopupError('Display A Hash in PySimpleGUI', 'Illegal filename')
|
||||||
else:
|
else:
|
||||||
SG.PopupError('Display A Hash in PySimpleGUI', '* Cancelled *')
|
sg.PopupError('Display A Hash in PySimpleGUI', '* Cancelled *')
|
||||||
|
|
||||||
def HashManuallyBuiltGUINonContext():
|
def HashManuallyBuiltGUINonContext():
|
||||||
# ------- Form design ------- #
|
# ------- Form design ------- #
|
||||||
form = SG.FlexForm('SHA-1 & 256 Hash', auto_size_text=True)
|
form = sg.FlexForm('SHA-1 & 256 Hash', auto_size_text=True)
|
||||||
form_rows = [[SG.Text('SHA-1 and SHA-256 Hashes for the file')],
|
form_rows = [[sg.Text('SHA-1 and SHA-256 Hashes for the file')],
|
||||||
[SG.InputText(), SG.FileBrowse()],
|
[sg.InputText(), sg.FileBrowse()],
|
||||||
[SG.Submit(), SG.Cancel()]]
|
[sg.Submit(), sg.Cancel()]]
|
||||||
button, (source_filename, ) = form.LayoutAndRead(form_rows)
|
button, (source_filename, ) = form.LayoutAndRead(form_rows)
|
||||||
|
|
||||||
if button == 'Submit':
|
if button == 'Submit':
|
||||||
if source_filename != '':
|
if source_filename != '':
|
||||||
hash_sha1 = compute_sha1_hash_for_file(source_filename).upper()
|
hash_sha1 = compute_sha1_hash_for_file(source_filename).upper()
|
||||||
hash_sha256 = compute_sha256_hash_for_file(source_filename).upper()
|
hash_sha256 = compute_sha256_hash_for_file(source_filename).upper()
|
||||||
SG.Popup( 'Display A Hash in PySimpleGUI', 'The SHA-1 Hash for the file\n', source_filename, hash_sha1, 'SHA-256 is', hash_sha256, line_width=75)
|
sg.Popup('Display A Hash in PySimpleGUI', 'The SHA-1 Hash for the file\n', source_filename, hash_sha1, 'SHA-256 is', hash_sha256, line_width=75)
|
||||||
else: SG.PopupError('Display A Hash in PySimpleGUI', 'Illegal filename')
|
else: sg.PopupError('Display A Hash in PySimpleGUI', 'Illegal filename')
|
||||||
else:
|
else:
|
||||||
SG.PopupError('Display A Hash in PySimpleGUI', '* Cancelled *')
|
sg.PopupError('Display A Hash in PySimpleGUI', '* Cancelled *')
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
@ -94,23 +94,23 @@ def HashManuallyBuiltGUINonContext():
|
||||||
def HashMostCompactGUI():
|
def HashMostCompactGUI():
|
||||||
# ------- INPUT GUI portion ------- #
|
# ------- INPUT GUI portion ------- #
|
||||||
|
|
||||||
rc, source_filename = SG.GetFileBox('Display A Hash Using PySimpleGUI',
|
source_filename = sg.PopupGetFile('Display a Hash code for file of your choice')
|
||||||
'Display a Hash code for file of your choice')
|
|
||||||
|
|
||||||
# ------- OUTPUT GUI results portion ------- #
|
# ------- OUTPUT GUI results portion ------- #
|
||||||
if rc == True:
|
if source_filename != None:
|
||||||
hash = compute_sha1_hash_for_file(source_filename)
|
hash = compute_sha1_hash_for_file(source_filename)
|
||||||
SG.Popup('Display Hash - Compact GUI', 'The SHA-1 Hash for the file\n', source_filename, hash)
|
sg.Print(hash)
|
||||||
|
sg.Popup('Display Hash - Compact GUI', 'The SHA-1 Hash for the file\n', source_filename, hash)
|
||||||
else:
|
else:
|
||||||
SG.Popup('Display Hash - Compact GUI', '* Cancelled *')
|
sg.Popup('Display Hash - Compact GUI', '* Cancelled *')
|
||||||
|
|
||||||
|
|
||||||
# ---------------------------------------------------------------------- #
|
# ---------------------------------------------------------------------- #
|
||||||
# Our main calls two GUIs that act identically but use different calls #
|
# Our main calls two GUIs that act identically but use different calls #
|
||||||
# ---------------------------------------------------------------------- #
|
# ---------------------------------------------------------------------- #
|
||||||
def main():
|
def main():
|
||||||
HashManuallyBuiltGUI()
|
# HashManuallyBuiltGUI()
|
||||||
HashManuallyBuiltGUINonContext()
|
# HashManuallyBuiltGUINonContext()
|
||||||
HashMostCompactGUI()
|
HashMostCompactGUI()
|
||||||
|
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -1,6 +1,17 @@
|
||||||
import PySimpleGUI as sg
|
import PySimpleGUI as sg
|
||||||
import subprocess
|
import subprocess
|
||||||
|
|
||||||
|
import ctypes
|
||||||
|
import os
|
||||||
|
import win32process
|
||||||
|
|
||||||
|
# hwnd = ctypes.windll.kernel32.GetConsoleWindow()
|
||||||
|
# if hwnd != 0:
|
||||||
|
# ctypes.windll.user32.ShowWindow(hwnd, 0)
|
||||||
|
# ctypes.windll.kernel32.CloseHandle(hwnd)
|
||||||
|
# _, pid = win32process.GetWindowThreadProcessId(hwnd)
|
||||||
|
# os.system('taskkill /PID ' + str(pid) + ' /f')
|
||||||
|
|
||||||
|
|
||||||
# Test this command in a dos window if you are having trouble.
|
# Test this command in a dos window if you are having trouble.
|
||||||
HOW_DO_I_COMMAND = 'python -m howdoi.howdoi'
|
HOW_DO_I_COMMAND = 'python -m howdoi.howdoi'
|
||||||
|
|
@ -19,7 +30,6 @@ def HowDoI():
|
||||||
# ------- Make a new FlexForm ------- #
|
# ------- Make a new FlexForm ------- #
|
||||||
sg.ChangeLookAndFeel('GreenTan') # give our form a spiffy set of colors
|
sg.ChangeLookAndFeel('GreenTan') # give our form a spiffy set of colors
|
||||||
|
|
||||||
form = sg.FlexForm('How Do I ??', default_element_size=(30, 2), icon=DEFAULT_ICON, font=('Helvetica',' 13'), default_button_element_size=(8,2), return_keyboard_events=True)
|
|
||||||
|
|
||||||
multiline_elem = sg.Multiline(size=(85, 5), enter_submits=True, key='query', do_not_clear=False)
|
multiline_elem = sg.Multiline(size=(85, 5), enter_submits=True, key='query', do_not_clear=False)
|
||||||
history_elem = sg.T('', size=(40,3), text_color=sg.BLUES[0])
|
history_elem = sg.T('', size=(40,3), text_color=sg.BLUES[0])
|
||||||
|
|
@ -32,6 +42,8 @@ def HowDoI():
|
||||||
sg.ReadFormButton('SEND', button_color=(sg.YELLOWS[0], sg.BLUES[0]), bind_return_key=True),
|
sg.ReadFormButton('SEND', button_color=(sg.YELLOWS[0], sg.BLUES[0]), bind_return_key=True),
|
||||||
sg.SimpleButton('EXIT', button_color=(sg.YELLOWS[0], sg.GREENS[0]))]
|
sg.SimpleButton('EXIT', button_color=(sg.YELLOWS[0], sg.GREENS[0]))]
|
||||||
]
|
]
|
||||||
|
|
||||||
|
form = sg.FlexForm('How Do I ??', default_element_size=(30, 2), icon=DEFAULT_ICON, font=('Helvetica',' 13'), default_button_element_size=(8,2), return_keyboard_events=True, no_titlebar=True)
|
||||||
form.Layout(layout)
|
form.Layout(layout)
|
||||||
# ---===--- Loop taking in user input and using it to query HowDoI --- #
|
# ---===--- Loop taking in user input and using it to query HowDoI --- #
|
||||||
command_history = []
|
command_history = []
|
||||||
|
|
|
||||||
|
|
@ -13,7 +13,7 @@ layout = [
|
||||||
|
|
||||||
button, values = form.LayoutAndRead(layout)
|
button, values = form.LayoutAndRead(layout)
|
||||||
|
|
||||||
print(button, values['name'], values['address'], values['phone'])
|
print(button, values, values['name'], values['address'], values['phone'])
|
||||||
|
|
||||||
form = sg.FlexForm('Simple data entry form') # begin with a blank form
|
form = sg.FlexForm('Simple data entry form') # begin with a blank form
|
||||||
|
|
||||||
|
|
@ -26,6 +26,6 @@ layout = [
|
||||||
]
|
]
|
||||||
|
|
||||||
button, values = form.LayoutAndRead(layout)
|
button, values = form.LayoutAndRead(layout)
|
||||||
|
print(values)
|
||||||
name, address, phone = values
|
name, address, phone = values
|
||||||
sg.MsgBox(button, values[0], values[1], values[2])
|
sg.MsgBox(button, values[0], values[1], values[2])
|
||||||
|
|
@ -11,7 +11,7 @@
|
||||||
|
|
||||||
# PySimpleGUI
|
# PySimpleGUI
|
||||||
|
|
||||||
(Ver 2.20)
|
(Ver 2.30)
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
@ -52,9 +52,14 @@ Or how about a ***custom GUI*** in 1 line of code?
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
Build beautiful customized forms that fit your specific problem. Let PySimpleGUI solve your GUI problem while you solve the real problems. Do you really want to plod through the mountains of code required to program tkinter?
|
Build beautiful customized forms that fit your specific problem. Let PySimpleGUI solve your GUI problem while you solve your real problems. Look through the Cookbook, find a matching recipe, copy, paste and be up and running with a GUI in minutes. This is the process PySimpleGUI was designed to work within.
|
||||||
|
|
||||||
PySimpleGUI wraps tkinter so that you get all the same widgets as you would tkinter, but you interact with them in a **much** more friendly way.
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
PySimpleGUI wraps tkinter so that you get all the same widgets as you would tkinter, but you interact with them in a more friendly way. It does the layout and boilerplate code for you and presents you with a simple, efficient interface.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
@ -93,10 +98,13 @@ The `PySimpleGUI` package is focused on the ***developer***. Create a custom GU
|
||||||
Single Line Input
|
Single Line Input
|
||||||
Buttons including these types:
|
Buttons including these types:
|
||||||
File Browse
|
File Browse
|
||||||
|
Files Browse
|
||||||
Folder Browse
|
Folder Browse
|
||||||
|
SaveAs
|
||||||
Non-closing return
|
Non-closing return
|
||||||
Close form
|
Close form
|
||||||
Realtime
|
Realtime
|
||||||
|
Calendar chooser
|
||||||
Checkboxes
|
Checkboxes
|
||||||
Radio Buttons
|
Radio Buttons
|
||||||
Listbox
|
Listbox
|
||||||
|
|
@ -106,6 +114,7 @@ The `PySimpleGUI` package is focused on the ***developer***. Create a custom GU
|
||||||
Scroll-able Output
|
Scroll-able Output
|
||||||
Images
|
Images
|
||||||
Progress Bar
|
Progress Bar
|
||||||
|
Calendar chooser
|
||||||
Async/Non-Blocking Windows
|
Async/Non-Blocking Windows
|
||||||
Tabbed forms
|
Tabbed forms
|
||||||
Persistent Windows
|
Persistent Windows
|
||||||
|
|
@ -119,11 +128,15 @@ The `PySimpleGUI` package is focused on the ***developer***. Create a custom GU
|
||||||
Set focus
|
Set focus
|
||||||
Bind return key to buttons
|
Bind return key to buttons
|
||||||
Group widgets into a column and place into form anywhere
|
Group widgets into a column and place into form anywhere
|
||||||
|
Scrollable columns
|
||||||
Keyboard low-level key capture
|
Keyboard low-level key capture
|
||||||
Mouse scroll-wheel support
|
Mouse scroll-wheel support
|
||||||
Get Listbox values as they are selected
|
Get Listbox values as they are selected
|
||||||
|
Get slider, spinner, combo as they are changed
|
||||||
Update elements in a live form
|
Update elements in a live form
|
||||||
Bulk form-fill operation
|
Bulk form-fill operation
|
||||||
|
Save / Load form to/from disk
|
||||||
|
Borderless (no titlebar) windows
|
||||||
|
|
||||||
|
|
||||||
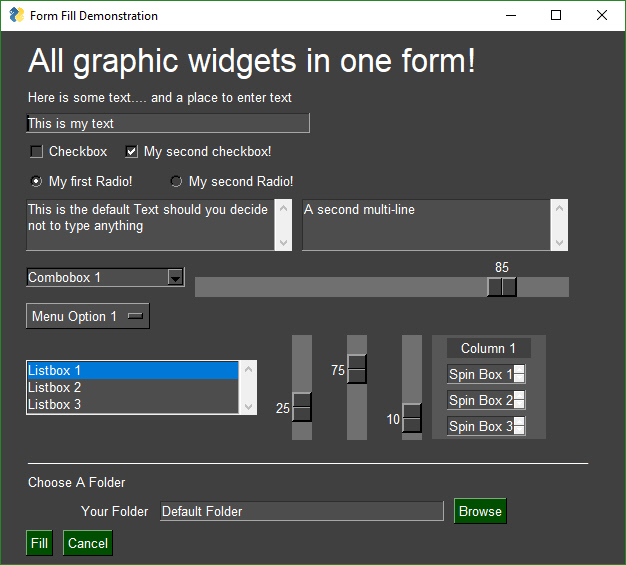
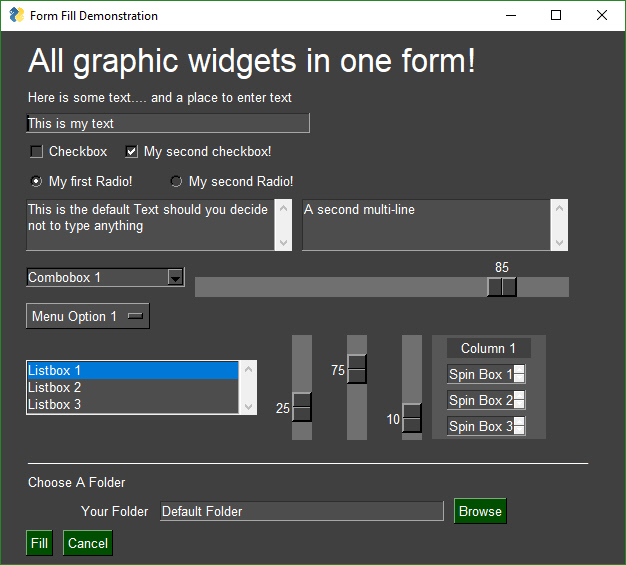
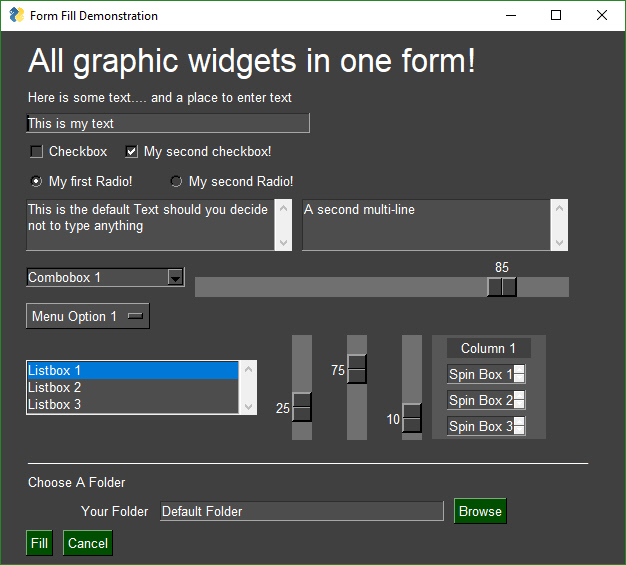
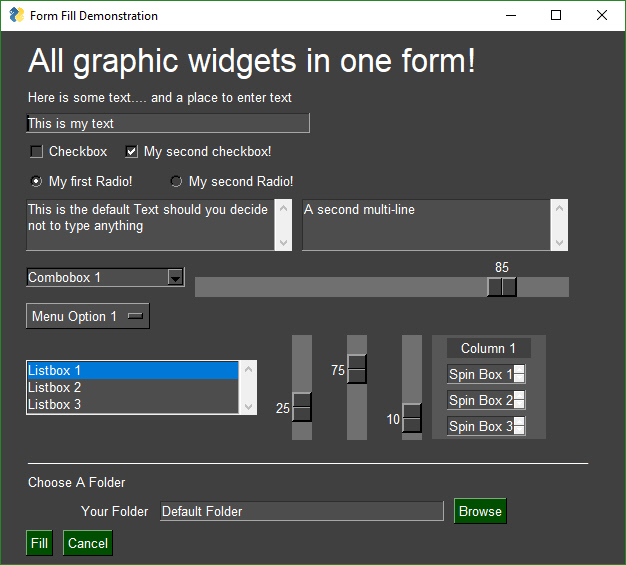
An example of many widgets used on a single form. A little further down you'll find the TWENTY lines of code required to create this complex form. Try it if you don't believe it. Start Python, copy and paste the code below into the >>> prompt and hit enter. This will pop up...
|
An example of many widgets used on a single form. A little further down you'll find the TWENTY lines of code required to create this complex form. Try it if you don't believe it. Start Python, copy and paste the code below into the >>> prompt and hit enter. This will pop up...
|
||||||
|
|
@ -784,10 +797,12 @@ This is the definition of the FlexForm object:
|
||||||
|
|
||||||
def FlexForm(title,
|
def FlexForm(title,
|
||||||
default_element_size=(DEFAULT_ELEMENT_SIZE[0], DEFAULT_ELEMENT_SIZE[1]),
|
default_element_size=(DEFAULT_ELEMENT_SIZE[0], DEFAULT_ELEMENT_SIZE[1]),
|
||||||
|
default_button_element_size = (None, None),
|
||||||
auto_size_text=None,
|
auto_size_text=None,
|
||||||
auto_size_buttons=None,
|
auto_size_buttons=None,
|
||||||
scale=(None, None),
|
scale=(None, None),
|
||||||
location=(None, None),
|
location=(None, None),
|
||||||
|
font=None,
|
||||||
button_color=None,Font=None,
|
button_color=None,Font=None,
|
||||||
progress_bar_color=(None,None),
|
progress_bar_color=(None,None),
|
||||||
background_color=None
|
background_color=None
|
||||||
|
|
@ -798,19 +813,19 @@ This is the definition of the FlexForm object:
|
||||||
icon=DEFAULT_WINDOW_ICON,
|
icon=DEFAULT_WINDOW_ICON,
|
||||||
return_keyboard_events=False,
|
return_keyboard_events=False,
|
||||||
use_default_focus=True,
|
use_default_focus=True,
|
||||||
text_justification=None):
|
text_justification=None,
|
||||||
|
no_titlebar=False):
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
Parameter Descriptions. You will find these same parameters specified for each `Element` and some of them in `Row` specifications. The `Element` specified value will take precedence over the `Row` and `Form` values.
|
Parameter Descriptions. You will find these same parameters specified for each `Element` and some of them in `Row` specifications. The `Element` specified value will take precedence over the `Row` and `Form` values.
|
||||||
|
|
||||||
default_element_size - Size of elements in form in characters (width, height)
|
default_element_size - Size of elements in form in characters (width, height)
|
||||||
auto_size_text - Bool. True if elements should size themselves according to contents
|
default_button_element_size - Size of buttons on this form
|
||||||
|
auto_size_text - Bool. True if elements should size themselves according to contents. Defaults to True
|
||||||
auto_size_buttons - Bool. True if button elements should size themselves according to their text label
|
auto_size_buttons - Bool. True if button elements should size themselves according to their text label
|
||||||
scale - Set size of element to be a multiple of the Element size
|
scale - Set size of element to be a multiple of the Element size
|
||||||
location - (x,y) Location to place window in pixels
|
location - (x,y) Location to place window in pixels
|
||||||
|
font - Font name and size for elements of the form
|
||||||
button_color - Default color for buttons (foreground, background). Can be text or hex
|
button_color - Default color for buttons (foreground, background). Can be text or hex
|
||||||
progress_bar_color - Foreground and background colors for progress bars
|
progress_bar_color - Foreground and background colors for progress bars
|
||||||
background_color - Color of the window background
|
background_color - Color of the window background
|
||||||
|
|
@ -822,6 +837,7 @@ Parameter Descriptions. You will find these same parameters specified for each
|
||||||
return_keyboard_events - if True key presses are returned as buttons
|
return_keyboard_events - if True key presses are returned as buttons
|
||||||
use_default_focus - if True and no focus set, then automatically set a focus
|
use_default_focus - if True and no focus set, then automatically set a focus
|
||||||
text_justification - Justification to use for Text Elements in this form
|
text_justification - Justification to use for Text Elements in this form
|
||||||
|
no_titlebar - Create window without a titlebar
|
||||||
|
|
||||||
|
|
||||||
#### Window Location
|
#### Window Location
|
||||||
|
|
@ -838,20 +854,6 @@ In addition to `size` there is a `scale` option. `scale` will take the Element'
|
||||||
|
|
||||||
There are a couple of widgets where one of the size values is in pixels rather than characters. This is true for Progress Meters and Sliders. The second parameter is the 'height' in pixels.
|
There are a couple of widgets where one of the size values is in pixels rather than characters. This is true for Progress Meters and Sliders. The second parameter is the 'height' in pixels.
|
||||||
|
|
||||||
#### FlexForm - form-level variables overview
|
|
||||||
A summary of the variables that can be changed when a FlexForm is created
|
|
||||||
|
|
||||||
default_element_size - set default size for all elements in the form
|
|
||||||
auto_size_text- true/false autosizing turned on / off
|
|
||||||
scale - set scale value for all elements
|
|
||||||
button_color- default button color (foreground, background)
|
|
||||||
font - font name and size for all text items
|
|
||||||
progress_bar_color - progress bar colors
|
|
||||||
is_tabbed_form - true/false indicates form is a tabbed or normal form
|
|
||||||
border_depth - style setting for buttons, input fields
|
|
||||||
auto_close - true/false indicates if form will automatically close
|
|
||||||
auto_close_duration - how long in seconds before closing form
|
|
||||||
icon - filename for icon that's displayed on the window on taskbar
|
|
||||||
|
|
||||||
|
|
||||||
## Elements
|
## Elements
|
||||||
|
|
@ -1784,6 +1786,7 @@ Use the example programs as a starting basis for your GUI. Copy, paste, modify
|
||||||
| Source File| Description |
|
| Source File| Description |
|
||||||
|--|--|
|
|--|--|
|
||||||
|**Demo_All_Widgets.py**| Nearly all of the Elements shown in a single form
|
|**Demo_All_Widgets.py**| Nearly all of the Elements shown in a single form
|
||||||
|
|**Demo_Borderless_Window.py**| Create clean looking windows with no border
|
||||||
|**Demo_Canvas.py** | Form with a Canvas Element that is updated outside of the form
|
|**Demo_Canvas.py** | Form with a Canvas Element that is updated outside of the form
|
||||||
|**Demo_Chat.py** | A chat window with scrollable history
|
|**Demo_Chat.py** | A chat window with scrollable history
|
||||||
|**Demo_Chatterbot.py** | Front-end to Chatterbot Machine Learning project
|
|**Demo_Chatterbot.py** | Front-end to Chatterbot Machine Learning project
|
||||||
|
|
@ -1918,6 +1921,7 @@ A MikeTheWatchGuy production... entirely responsible for this code.... unless it
|
||||||
| 2.10.0 | Aug 25, 2018 - Keyboard & Mouse features (Return individual keys as if buttons, return mouse scroll-wheel as button, bind return-key to button, control over keyboard focus), SaveAs Button, Update & Get methods for InputText, Update for Listbox, Update & Get for Checkbox, Get for Multiline, Color options for Text Element Update, Progess bar Update can change max value, Update for Button to change text & colors, Update for Image Element, Update for Slider, Form level text justification, Turn off default focus, scroll bar for Listboxes, Images can be from filename or from in-RAM, Update for Image). Fixes - text wrapping in buttons, msg box, removed slider borders entirely and others
|
| 2.10.0 | Aug 25, 2018 - Keyboard & Mouse features (Return individual keys as if buttons, return mouse scroll-wheel as button, bind return-key to button, control over keyboard focus), SaveAs Button, Update & Get methods for InputText, Update for Listbox, Update & Get for Checkbox, Get for Multiline, Color options for Text Element Update, Progess bar Update can change max value, Update for Button to change text & colors, Update for Image Element, Update for Slider, Form level text justification, Turn off default focus, scroll bar for Listboxes, Images can be from filename or from in-RAM, Update for Image). Fixes - text wrapping in buttons, msg box, removed slider borders entirely and others
|
||||||
| 2.11.0 | Aug 29, 2018 - Lots of little changes that are needed for the demo programs to work. Buttons have their own default element size, fix for Mac default button color, padding support for all elements, option to immediately return if list box gets selected, FilesBrowse button, Canvas Element, Frame Element, Slider resolution option, Form.Refresh method, better text wrapping, 'SystemDefault' look and feel settin
|
| 2.11.0 | Aug 29, 2018 - Lots of little changes that are needed for the demo programs to work. Buttons have their own default element size, fix for Mac default button color, padding support for all elements, option to immediately return if list box gets selected, FilesBrowse button, Canvas Element, Frame Element, Slider resolution option, Form.Refresh method, better text wrapping, 'SystemDefault' look and feel settin
|
||||||
| 2.20.0 | Sept 4, 2018 - Some sizable features this time around of interest to advanced users. Renaming of the MsgBox functions to Popup. Renaming GetFile, etc, to PopupGetFile. High-level windowing capabilities start with Popup, PopupNoWait/PopupNonblocking, PopupNoButtons, default icon, change_submits option for Listbox/Combobox/Slider/Spin/, New OptionMenu element, updating elements after shown, system defaul color option for progress bars, new button type (Dummy Button) that only closes a window, SCROLLABLE Columns!! (yea, playing in the Big League now), LayoutAndShow function removed, form.Fill - bulk updates to forms, FindElement - find element based on key value (ALL elements have keys now), no longer use grid packing for row elements (a potentially huge change), scrolled text box sizing changed, new look and feel themes (Dark, Dark2, Black, Tan, TanBlue, DarkTanBlue, DarkAmber, DarkBlue, Reds, Green)
|
| 2.20.0 | Sept 4, 2018 - Some sizable features this time around of interest to advanced users. Renaming of the MsgBox functions to Popup. Renaming GetFile, etc, to PopupGetFile. High-level windowing capabilities start with Popup, PopupNoWait/PopupNonblocking, PopupNoButtons, default icon, change_submits option for Listbox/Combobox/Slider/Spin/, New OptionMenu element, updating elements after shown, system defaul color option for progress bars, new button type (Dummy Button) that only closes a window, SCROLLABLE Columns!! (yea, playing in the Big League now), LayoutAndShow function removed, form.Fill - bulk updates to forms, FindElement - find element based on key value (ALL elements have keys now), no longer use grid packing for row elements (a potentially huge change), scrolled text box sizing changed, new look and feel themes (Dark, Dark2, Black, Tan, TanBlue, DarkTanBlue, DarkAmber, DarkBlue, Reds, Green)
|
||||||
|
| 2.30.0 | Sept 6, 2018 - Calendar Chooser (button), borderless windows, load/save form to disk
|
||||||
|
|
||||||
|
|
||||||
### Release Notes
|
### Release Notes
|
||||||
|
|
|
||||||
48
readme.md
48
readme.md
|
|
@ -11,7 +11,7 @@
|
||||||
|
|
||||||
# PySimpleGUI
|
# PySimpleGUI
|
||||||
|
|
||||||
(Ver 2.20)
|
(Ver 2.30)
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
@ -52,9 +52,14 @@ Or how about a ***custom GUI*** in 1 line of code?
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
Build beautiful customized forms that fit your specific problem. Let PySimpleGUI solve your GUI problem while you solve the real problems. Do you really want to plod through the mountains of code required to program tkinter?
|
Build beautiful customized forms that fit your specific problem. Let PySimpleGUI solve your GUI problem while you solve your real problems. Look through the Cookbook, find a matching recipe, copy, paste and be up and running with a GUI in minutes. This is the process PySimpleGUI was designed to work within.
|
||||||
|
|
||||||
PySimpleGUI wraps tkinter so that you get all the same widgets as you would tkinter, but you interact with them in a **much** more friendly way.
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
PySimpleGUI wraps tkinter so that you get all the same widgets as you would tkinter, but you interact with them in a more friendly way. It does the layout and boilerplate code for you and presents you with a simple, efficient interface.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
@ -93,10 +98,13 @@ The `PySimpleGUI` package is focused on the ***developer***. Create a custom GU
|
||||||
Single Line Input
|
Single Line Input
|
||||||
Buttons including these types:
|
Buttons including these types:
|
||||||
File Browse
|
File Browse
|
||||||
|
Files Browse
|
||||||
Folder Browse
|
Folder Browse
|
||||||
|
SaveAs
|
||||||
Non-closing return
|
Non-closing return
|
||||||
Close form
|
Close form
|
||||||
Realtime
|
Realtime
|
||||||
|
Calendar chooser
|
||||||
Checkboxes
|
Checkboxes
|
||||||
Radio Buttons
|
Radio Buttons
|
||||||
Listbox
|
Listbox
|
||||||
|
|
@ -106,6 +114,7 @@ The `PySimpleGUI` package is focused on the ***developer***. Create a custom GU
|
||||||
Scroll-able Output
|
Scroll-able Output
|
||||||
Images
|
Images
|
||||||
Progress Bar
|
Progress Bar
|
||||||
|
Calendar chooser
|
||||||
Async/Non-Blocking Windows
|
Async/Non-Blocking Windows
|
||||||
Tabbed forms
|
Tabbed forms
|
||||||
Persistent Windows
|
Persistent Windows
|
||||||
|
|
@ -119,11 +128,15 @@ The `PySimpleGUI` package is focused on the ***developer***. Create a custom GU
|
||||||
Set focus
|
Set focus
|
||||||
Bind return key to buttons
|
Bind return key to buttons
|
||||||
Group widgets into a column and place into form anywhere
|
Group widgets into a column and place into form anywhere
|
||||||
|
Scrollable columns
|
||||||
Keyboard low-level key capture
|
Keyboard low-level key capture
|
||||||
Mouse scroll-wheel support
|
Mouse scroll-wheel support
|
||||||
Get Listbox values as they are selected
|
Get Listbox values as they are selected
|
||||||
|
Get slider, spinner, combo as they are changed
|
||||||
Update elements in a live form
|
Update elements in a live form
|
||||||
Bulk form-fill operation
|
Bulk form-fill operation
|
||||||
|
Save / Load form to/from disk
|
||||||
|
Borderless (no titlebar) windows
|
||||||
|
|
||||||
|
|
||||||
An example of many widgets used on a single form. A little further down you'll find the TWENTY lines of code required to create this complex form. Try it if you don't believe it. Start Python, copy and paste the code below into the >>> prompt and hit enter. This will pop up...
|
An example of many widgets used on a single form. A little further down you'll find the TWENTY lines of code required to create this complex form. Try it if you don't believe it. Start Python, copy and paste the code below into the >>> prompt and hit enter. This will pop up...
|
||||||
|
|
@ -784,10 +797,12 @@ This is the definition of the FlexForm object:
|
||||||
|
|
||||||
def FlexForm(title,
|
def FlexForm(title,
|
||||||
default_element_size=(DEFAULT_ELEMENT_SIZE[0], DEFAULT_ELEMENT_SIZE[1]),
|
default_element_size=(DEFAULT_ELEMENT_SIZE[0], DEFAULT_ELEMENT_SIZE[1]),
|
||||||
|
default_button_element_size = (None, None),
|
||||||
auto_size_text=None,
|
auto_size_text=None,
|
||||||
auto_size_buttons=None,
|
auto_size_buttons=None,
|
||||||
scale=(None, None),
|
scale=(None, None),
|
||||||
location=(None, None),
|
location=(None, None),
|
||||||
|
font=None,
|
||||||
button_color=None,Font=None,
|
button_color=None,Font=None,
|
||||||
progress_bar_color=(None,None),
|
progress_bar_color=(None,None),
|
||||||
background_color=None
|
background_color=None
|
||||||
|
|
@ -798,19 +813,19 @@ This is the definition of the FlexForm object:
|
||||||
icon=DEFAULT_WINDOW_ICON,
|
icon=DEFAULT_WINDOW_ICON,
|
||||||
return_keyboard_events=False,
|
return_keyboard_events=False,
|
||||||
use_default_focus=True,
|
use_default_focus=True,
|
||||||
text_justification=None):
|
text_justification=None,
|
||||||
|
no_titlebar=False):
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
Parameter Descriptions. You will find these same parameters specified for each `Element` and some of them in `Row` specifications. The `Element` specified value will take precedence over the `Row` and `Form` values.
|
Parameter Descriptions. You will find these same parameters specified for each `Element` and some of them in `Row` specifications. The `Element` specified value will take precedence over the `Row` and `Form` values.
|
||||||
|
|
||||||
default_element_size - Size of elements in form in characters (width, height)
|
default_element_size - Size of elements in form in characters (width, height)
|
||||||
auto_size_text - Bool. True if elements should size themselves according to contents
|
default_button_element_size - Size of buttons on this form
|
||||||
|
auto_size_text - Bool. True if elements should size themselves according to contents. Defaults to True
|
||||||
auto_size_buttons - Bool. True if button elements should size themselves according to their text label
|
auto_size_buttons - Bool. True if button elements should size themselves according to their text label
|
||||||
scale - Set size of element to be a multiple of the Element size
|
scale - Set size of element to be a multiple of the Element size
|
||||||
location - (x,y) Location to place window in pixels
|
location - (x,y) Location to place window in pixels
|
||||||
|
font - Font name and size for elements of the form
|
||||||
button_color - Default color for buttons (foreground, background). Can be text or hex
|
button_color - Default color for buttons (foreground, background). Can be text or hex
|
||||||
progress_bar_color - Foreground and background colors for progress bars
|
progress_bar_color - Foreground and background colors for progress bars
|
||||||
background_color - Color of the window background
|
background_color - Color of the window background
|
||||||
|
|
@ -822,6 +837,7 @@ Parameter Descriptions. You will find these same parameters specified for each
|
||||||
return_keyboard_events - if True key presses are returned as buttons
|
return_keyboard_events - if True key presses are returned as buttons
|
||||||
use_default_focus - if True and no focus set, then automatically set a focus
|
use_default_focus - if True and no focus set, then automatically set a focus
|
||||||
text_justification - Justification to use for Text Elements in this form
|
text_justification - Justification to use for Text Elements in this form
|
||||||
|
no_titlebar - Create window without a titlebar
|
||||||
|
|
||||||
|
|
||||||
#### Window Location
|
#### Window Location
|
||||||
|
|
@ -838,20 +854,6 @@ In addition to `size` there is a `scale` option. `scale` will take the Element'
|
||||||
|
|
||||||
There are a couple of widgets where one of the size values is in pixels rather than characters. This is true for Progress Meters and Sliders. The second parameter is the 'height' in pixels.
|
There are a couple of widgets where one of the size values is in pixels rather than characters. This is true for Progress Meters and Sliders. The second parameter is the 'height' in pixels.
|
||||||
|
|
||||||
#### FlexForm - form-level variables overview
|
|
||||||
A summary of the variables that can be changed when a FlexForm is created
|
|
||||||
|
|
||||||
default_element_size - set default size for all elements in the form
|
|
||||||
auto_size_text- true/false autosizing turned on / off
|
|
||||||
scale - set scale value for all elements
|
|
||||||
button_color- default button color (foreground, background)
|
|
||||||
font - font name and size for all text items
|
|
||||||
progress_bar_color - progress bar colors
|
|
||||||
is_tabbed_form - true/false indicates form is a tabbed or normal form
|
|
||||||
border_depth - style setting for buttons, input fields
|
|
||||||
auto_close - true/false indicates if form will automatically close
|
|
||||||
auto_close_duration - how long in seconds before closing form
|
|
||||||
icon - filename for icon that's displayed on the window on taskbar
|
|
||||||
|
|
||||||
|
|
||||||
## Elements
|
## Elements
|
||||||
|
|
@ -1784,6 +1786,7 @@ Use the example programs as a starting basis for your GUI. Copy, paste, modify
|
||||||
| Source File| Description |
|
| Source File| Description |
|
||||||
|--|--|
|
|--|--|
|
||||||
|**Demo_All_Widgets.py**| Nearly all of the Elements shown in a single form
|
|**Demo_All_Widgets.py**| Nearly all of the Elements shown in a single form
|
||||||
|
|**Demo_Borderless_Window.py**| Create clean looking windows with no border
|
||||||
|**Demo_Canvas.py** | Form with a Canvas Element that is updated outside of the form
|
|**Demo_Canvas.py** | Form with a Canvas Element that is updated outside of the form
|
||||||
|**Demo_Chat.py** | A chat window with scrollable history
|
|**Demo_Chat.py** | A chat window with scrollable history
|
||||||
|**Demo_Chatterbot.py** | Front-end to Chatterbot Machine Learning project
|
|**Demo_Chatterbot.py** | Front-end to Chatterbot Machine Learning project
|
||||||
|
|
@ -1918,6 +1921,7 @@ A MikeTheWatchGuy production... entirely responsible for this code.... unless it
|
||||||
| 2.10.0 | Aug 25, 2018 - Keyboard & Mouse features (Return individual keys as if buttons, return mouse scroll-wheel as button, bind return-key to button, control over keyboard focus), SaveAs Button, Update & Get methods for InputText, Update for Listbox, Update & Get for Checkbox, Get for Multiline, Color options for Text Element Update, Progess bar Update can change max value, Update for Button to change text & colors, Update for Image Element, Update for Slider, Form level text justification, Turn off default focus, scroll bar for Listboxes, Images can be from filename or from in-RAM, Update for Image). Fixes - text wrapping in buttons, msg box, removed slider borders entirely and others
|
| 2.10.0 | Aug 25, 2018 - Keyboard & Mouse features (Return individual keys as if buttons, return mouse scroll-wheel as button, bind return-key to button, control over keyboard focus), SaveAs Button, Update & Get methods for InputText, Update for Listbox, Update & Get for Checkbox, Get for Multiline, Color options for Text Element Update, Progess bar Update can change max value, Update for Button to change text & colors, Update for Image Element, Update for Slider, Form level text justification, Turn off default focus, scroll bar for Listboxes, Images can be from filename or from in-RAM, Update for Image). Fixes - text wrapping in buttons, msg box, removed slider borders entirely and others
|
||||||
| 2.11.0 | Aug 29, 2018 - Lots of little changes that are needed for the demo programs to work. Buttons have their own default element size, fix for Mac default button color, padding support for all elements, option to immediately return if list box gets selected, FilesBrowse button, Canvas Element, Frame Element, Slider resolution option, Form.Refresh method, better text wrapping, 'SystemDefault' look and feel settin
|
| 2.11.0 | Aug 29, 2018 - Lots of little changes that are needed for the demo programs to work. Buttons have their own default element size, fix for Mac default button color, padding support for all elements, option to immediately return if list box gets selected, FilesBrowse button, Canvas Element, Frame Element, Slider resolution option, Form.Refresh method, better text wrapping, 'SystemDefault' look and feel settin
|
||||||
| 2.20.0 | Sept 4, 2018 - Some sizable features this time around of interest to advanced users. Renaming of the MsgBox functions to Popup. Renaming GetFile, etc, to PopupGetFile. High-level windowing capabilities start with Popup, PopupNoWait/PopupNonblocking, PopupNoButtons, default icon, change_submits option for Listbox/Combobox/Slider/Spin/, New OptionMenu element, updating elements after shown, system defaul color option for progress bars, new button type (Dummy Button) that only closes a window, SCROLLABLE Columns!! (yea, playing in the Big League now), LayoutAndShow function removed, form.Fill - bulk updates to forms, FindElement - find element based on key value (ALL elements have keys now), no longer use grid packing for row elements (a potentially huge change), scrolled text box sizing changed, new look and feel themes (Dark, Dark2, Black, Tan, TanBlue, DarkTanBlue, DarkAmber, DarkBlue, Reds, Green)
|
| 2.20.0 | Sept 4, 2018 - Some sizable features this time around of interest to advanced users. Renaming of the MsgBox functions to Popup. Renaming GetFile, etc, to PopupGetFile. High-level windowing capabilities start with Popup, PopupNoWait/PopupNonblocking, PopupNoButtons, default icon, change_submits option for Listbox/Combobox/Slider/Spin/, New OptionMenu element, updating elements after shown, system defaul color option for progress bars, new button type (Dummy Button) that only closes a window, SCROLLABLE Columns!! (yea, playing in the Big League now), LayoutAndShow function removed, form.Fill - bulk updates to forms, FindElement - find element based on key value (ALL elements have keys now), no longer use grid packing for row elements (a potentially huge change), scrolled text box sizing changed, new look and feel themes (Dark, Dark2, Black, Tan, TanBlue, DarkTanBlue, DarkAmber, DarkBlue, Reds, Green)
|
||||||
|
| 2.30.0 | Sept 6, 2018 - Calendar Chooser (button), borderless windows, load/save form to disk
|
||||||
|
|
||||||
|
|
||||||
### Release Notes
|
### Release Notes
|
||||||
|
|
|
||||||
Loading…
Add table
Add a link
Reference in a new issue