Merge branch 'master' of https://github.com/MikeTheWatchGuy/PySimpleGUI
This commit is contained in:
commit
00ca5808ee
1 changed files with 52 additions and 48 deletions
100
readme.md
100
readme.md
|
|
@ -132,7 +132,11 @@ The differences tend to be the number and types of buttons. Here are the calls
|
||||||
import PySimpleGUI as SG
|
import PySimpleGUI as SG
|
||||||
|
|
||||||
`SG.MsgBoxOK('This is an OK MsgBox')`
|
`SG.MsgBoxOK('This is an OK MsgBox')`
|
||||||
|
<<<<<<< HEAD
|
||||||
|
|
||||||
|
=======
|
||||||
|
|
||||||
|
>>>>>>> 0b28fa3a917c83d2101bee375a0aadd816948156
|
||||||

|

|
||||||
|
|
||||||
SG.MsgBoxOKCancel('This is an OK Cancel MsgBox')
|
SG.MsgBoxOKCancel('This is an OK Cancel MsgBox')
|
||||||
|
|
@ -223,37 +227,37 @@ This is the code that **displays** the form, collects the information and return
|
||||||
|
|
||||||
## Return values
|
## Return values
|
||||||
|
|
||||||
Return information from FlexForm, SG's primary form builder interface, is in this format:
|
Return information from FlexForm, SG's primary form builder interface, is in this format:
|
||||||
|
|
||||||
(button, (value1, value2, ...))
|
(button, (value1, value2, ...))
|
||||||
|
|
||||||
Don't forget all those ()'s of your values won't be coreectly assigned.
|
Don't forget all those ()'s of your values won't be coreectly assigned.
|
||||||
|
|
||||||
If you have a SINGLE value being returned, it is written this way:
|
If you have a SINGLE value being returned, it is written this way:
|
||||||
|
|
||||||
(button, (value1,))
|
(button, (value1,))
|
||||||
|
|
||||||
Forgetting the comma will mess you up but good
|
Forgetting the comma will mess you up but good
|
||||||
|
|
||||||
## All Widgets / Elements
|
## All Widgets / Elements
|
||||||
This code utilizes as many of the elements in one form as possible.
|
This code utilizes as many of the elements in one form as possible.
|
||||||
|
|
||||||
with FlexForm('Everything bagel', AutoSizeText=True, DefaultElementSize=(30,1)) as form:
|
with FlexForm('Everything bagel', AutoSizeText=True, DefaultElementSize=(30,1)) as form:
|
||||||
layout = [[Text('Here they all are!', Size=(30,1), Font=("Helvetica", 25), TextColor='red')],
|
layout = [[Text('Here they all are!', Size=(30,1), Font=("Helvetica", 25), TextColor='red')],
|
||||||
[Text('Here is some text with font sizing', Font=("Helvetica", 15))],
|
[Text('Here is some text with font sizing', Font=("Helvetica", 15))],
|
||||||
[InputText()],
|
[InputText()],
|
||||||
[Checkbox('My first checkbox!'), Checkbox('My second checkbox!', Default=True)],
|
[Checkbox('My first checkbox!'), Checkbox('My second checkbox!', Default=True)],
|
||||||
[Radio('My first Radio!', "RADIO1", Default=True), Radio('My second checkbox!', "RADIO1")],
|
[Radio('My first Radio!', "RADIO1", Default=True), Radio('My second checkbox!', "RADIO1")],
|
||||||
[Multiline(DefaultText='This is the DEFAULT text should you decide not to type anything', Scale=(2, 10))],
|
[Multiline(DefaultText='This is the DEFAULT text should you decide not to type anything', Scale=(2, 10))],
|
||||||
[InputCombo(['choice 1', 'choice 2'], Size=(20, 3))],
|
[InputCombo(['choice 1', 'choice 2'], Size=(20, 3))],
|
||||||
[Text('_' * 90, Size=(60, 1))],
|
[Text('_' * 90, Size=(60, 1))],
|
||||||
[Text('Choose Source and Destination Folders', Size=(35,1))],
|
[Text('Choose Source and Destination Folders', Size=(35,1))],
|
||||||
[Text('Source Folder', Size=(15, 1), AutoSizeText=False), InputText('Source'), FolderBrowse()],
|
[Text('Source Folder', Size=(15, 1), AutoSizeText=False), InputText('Source'), FolderBrowse()],
|
||||||
[Text('Destination Folder', Size=(15, 1), AutoSizeText=False), InputText('Dest'), FolderBrowse()],
|
[Text('Destination Folder', Size=(15, 1), AutoSizeText=False), InputText('Dest'), FolderBrowse()],
|
||||||
[SimpleButton('Your Button with any text you want')],
|
[SimpleButton('Your Button with any text you want')],
|
||||||
[SimpleButton('Big Text', Size=(12,1), Font=("Helvetica", 20))],
|
[SimpleButton('Big Text', Size=(12,1), Font=("Helvetica", 20))],
|
||||||
[Submit(), Cancel()]]
|
[Submit(), Cancel()]]
|
||||||
|
|
||||||
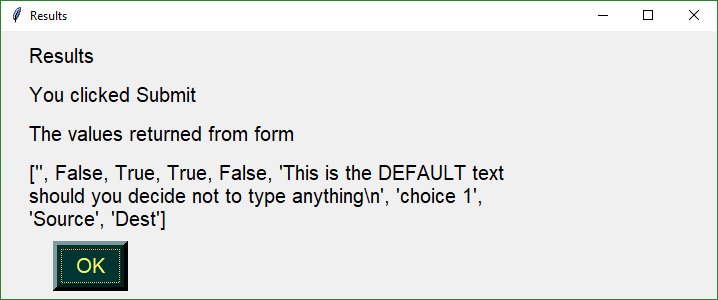
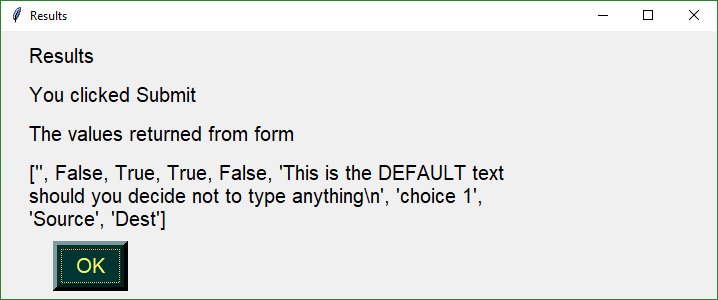
(button, (values)) = form.LayoutAndShow(layout)
|
(button, (values)) = form.LayoutAndShow(layout)
|
||||||
|
|
||||||
|
|
||||||
|
|
@ -269,26 +273,26 @@ Clicking Submit caused the form call to return and the call to MsgBox is made to
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
## Built With
|
## Built With
|
||||||
|
|
||||||
|
|
||||||
## Contributing
|
## Contributing
|
||||||
|
|
||||||
A MikeTheWatchGuy production... entirely responsible for this code
|
A MikeTheWatchGuy production... entirely responsible for this code
|
||||||
|
|
||||||
## Versioning
|
## Versioning
|
||||||
|
|
||||||
1.0.9 - July 10, 2018 - Initial Release
|
1.0.9 - July 10, 2018 - Initial Release
|
||||||
|
|
||||||
|
|
||||||
## Authors
|
## Authors
|
||||||
|
|
||||||
|
|
||||||
## License
|
## License
|
||||||
|
|
||||||
This project is licensed under the MIT License - see the [LICENSE.md](LICENSE.md) file for details
|
This project is licensed under the MIT License - see the [LICENSE.md](LICENSE.md) file for details
|
||||||
|
|
||||||
## Acknowledgments
|
## Acknowledgments
|
||||||
|
|
||||||
* Jorj McKie was the motivator behind the entire project. His wxsimpleGUI concepts sparked PySimpleGUI into existence
|
* Jorj McKie was the motivator behind the entire project. His wxsimpleGUI concepts sparked PySimpleGUI into existence
|
||||||
|
|
||||||
|
|
|
||||||
Loading…
Add table
Add a link
Reference in a new issue